removeChild() 方法
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术: JS
撰写时间:2021/7/8
注意红色箭头指向内容,本文将分为6张图片,并按从上到下顺序操作
1.我们先简单看看效果。
2.浏览器打开,点击删除按钮就会从首个项目开始删除
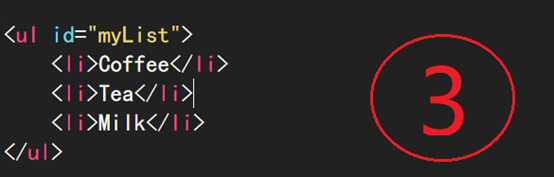
3.开始,我们利用ul标签和li标签,在里面写上三个任意名字。

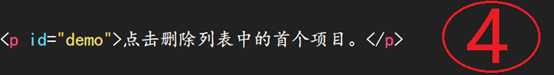
4.接下来,我们利用p标签(也可其它标签),写上提示内容。

5.然后我们写上一个button的按钮标签,加入一个onclick的点击事件,创建onclick名为myFunction()。

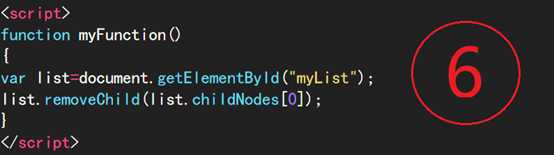
6.应用myFunction()创建页面加载事件;
7.之后引用ID,再调用removeChild()方法即可。
以上就是我的分享,如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!
今天的文章关于removeChild() 方法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/23994.html