display 属性可以设置元素的外部和内部显示类型。元素的外部显示类型将决定该元素在流式布局中的表现(块级或行内元素);元素的内部显示类型可以控制其子元素的布局(flex、grid 等)。
块级元素、行内元素、行内块元素的区别:
- 块级元素:独占一行,元素前后都会自动换行。设置宽高起作用。如
<div>、<p>、<hn>、<ul>、<li>等。- 行内元素:不会换行,与其他行内元素位于同一行,设置宽高不起作用。如
<span>、<a>、<em>、<u>、<i>、<b>等。- 行内块元素:它们既能够并排显示,也能够设置宽高。如
<img>、表单元素等。
行内元素设置上下外边距无效,左右外边距有效。
行内元素设置上下内边距,只对自身有效,不会撑开父元素,也不会对周围元素的布局产生任何影响。设置左右内边距有效。<div>我是顶部顶部顶部顶部</div> <span style="padding: 20px;">行内元素</span> <div>我是底部底部底部底部</div>
常规情况下,块级元素和内联元素的嵌套规则:
- 块级元素,可以嵌套块级元素,也可以嵌套内联元素。
<div><div></div></div> // 正确(块级嵌套块级) <div><span></span></div> // 正确(块级嵌套内联)
- 行内元素,只能嵌套内联元素,不能嵌套块级元素。
<span><a></a></span> // 正确(内联嵌套内联) <span><div></div></span> // 错误(内联嵌套块级)
- 部分块级元素,不能嵌套块级元素,只能嵌套内联元素。如 p、hn。
<p><div></div></p> // 错误,在浏览器上不会嵌套,而是展开显示,且下面会多出来一个空白的 p 标签(特殊块级标签只能嵌套内联标签)但是,标准毕竟只是标准,不规范的写法也是可能通过浏览器认证的。
display: none;:
隐藏元素,元素不会被显示,不占据文档空间。
visibility: hidden;,也可以隐藏元素,但是仍然占据文档空间。
display: block;:
将元素转换为块级元素。
display: inline;:
将元素转换为行内元素。
display: inline-block;:
将元素转换为行内块元素。
将对象呈现为 inline 对象,但是对象的内容作为 block 对象呈现。之后的内联对象会被排列在同一行内。使其既具有 block 的宽度高度特性又具有 inline 的同行特性。
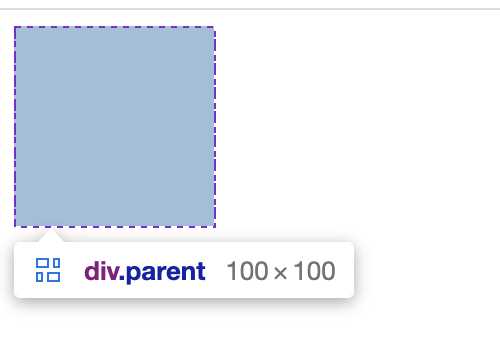
display: flex;:
将对象作为弹性伸缩盒显示。
.parent {
display: flex;
}
.children {
width: 100px;
height: 100px;
background: antiquewhite;
}
<div class="parent">
<div class="children"></div>
</div>
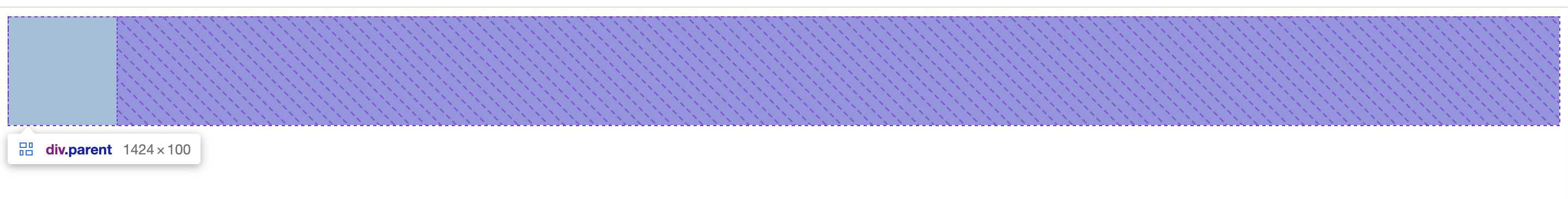
display: inline-flex;:
将对象作为内联块级弹性伸缩盒显示。
display: flex 和 display: inline-flex 的区别:
.parent {
display: inline-flex;
}
.children {
width: 100px;
height: 100px;
background: antiquewhite;
}
<div class="parent">
<div class="children"></div>
</div>
display:grid;:
display:table;:
目前,在大多数开发环境中,已经基本上不用 <table> 元素来做网页布局了,取而代之的是 div+css。
使用
<table>布局很有多的缺点:
- 用 div+css 编写的文件大小比用
<table>写出来的要小;<table>必须在页面完全加载后才显示,没有加载完毕前,<table>为一片空白;而 div 是逐行显示,不需要页面完全加载完毕,就可以一边加载一边显示;- 非表格内容用
<table>来装,不符合标签语义化要求,不利于 SEO;<table>的嵌套性太多,用 div 代码会比较简洁。
display:table 系列几乎是和 table 系的元素相对应的:
- display:table:此元素会作为块级表格来显示,表格前后带有换行符,类似于
<table>。 - display:inline-table:此元素会作为内联表格来显示,表格前后没有换行符,类似于
<table>。 - display:table-caption:此元素会作为一个表格标题来显示,类似于
<caption>。 - display:table-header-group:此元素会作为一个或多个行的分组来显示,类似于
<thead>。 - display:table-footer-group:此元素会作为一个或多个行的分组来显示,类似于
<tfoot>。 - display:table-row-group:此元素会作为一个或多个行的分组来显示,类似于
<tbody>。 - display:table-column-group:此元素会作为一个或多个列的分组来显示,类似于
<colgroup>。 - display:table-row:此元素会作为一个表格行显示,类似于
<tr>。 - display:table-column:此元素会作为一个表格列显示,类似于
<col>。 - display:table-row:此元素会作为一个表格单元格显示,类似于
<td>。
.table {
display: table;
}
.row {
display: table-row;
}
.cell {
border: 1px solid #484952;
padding: 5px;
display: table-cell;
}
<div class="table">
<div class="row">
<div class="cell">小马</div>
<div class="cell">小猪</div>
</div>
<div class="row">
<div class="cell">小狗</div>
<div class="cell">小羊</div>
</div>
</div>
display:list-item;:
将元素作为列表来显示。
.list {
display: list-item;
list-style:inside square;
}
<div class="list">1111111</div>
<div class="list">2222222</div>
今天的文章《三》CSS 中的 display 属性分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24127.html