为什么学习jQuery
A、JS使用的时候代码比较的臃肿
B、JS获得元素对象的方式比较的单一
C、JS书写的代码浏览器的兼容性比较差
D、JS实现动画的效果比较的麻烦
什么是jQuery
javascriptQuery(js库)
目前最流行的JavaScript函数库,对JavaScript进行了封装。
并不是一门新语言。将常用的、复杂的操作进行函数化封装,直接调用,大大降低了使用JavaScript的难度,改变了使用JavaScript的习惯。
jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率
$的作用
作用1:
$(function) 就 是 j Q u e r y 的 省 略 写 法 1. 相 当 于 w i n d o w . o n l o a d = f u n c t i o n ( ) 2. 功 能 比 w i n d o w . o n l o a d 更 强 大 1 ) w i n d o w o n l o a d 一 个 页 面 只 能 写 一 个 , 但 是 可 以 写 多 个 就是jQuery的省略写法 1.相当于 window.οnlοad=function(){} 2.功能比window.onload更强大 1) window onload一个页面只能写一个,但是可以写多个 就是jQuery的省略写法1.相当于window.onload=function()2.功能比window.onload更强大1)windowonload一个页面只能写一个,但是可以写多个() 而不冲突
2) window onload要等整个页面加载完后再执行(包括图片、超链接、音视频等),
但是 的 执 行 时 间 要 早 3. 完 整 形 式 是 的执行时间要早 3.完整形式是 的执行时间要早3.完整形式是(document).ready(…….);
作用2:$(selector)
选择器
jQuery具有强大的选择器功能
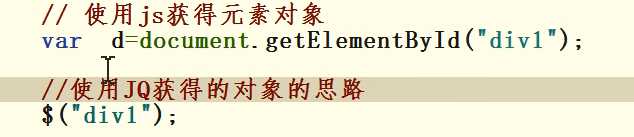
作用3:
JS的对象转换成JQ对象
//js方式获得对象
var inp2=document.getElementById("but");
var inp3=$(inp2);
作用4:
创建节点对象
var p=$("<p>List Item5</p>");
其他作用后续用到再总结
从JavaScript过渡到jQuery 的步骤
JavaScript代码里面是这样获取标签的
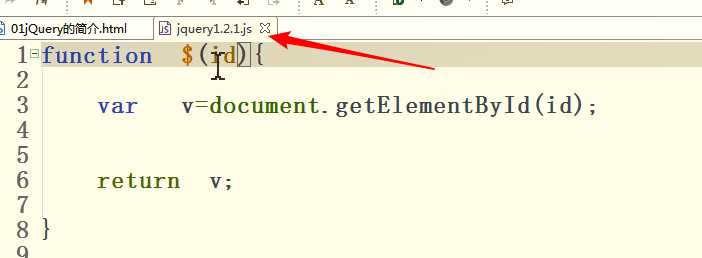
jquary对这个进行了封装
只要引入这个jquary的js,直接只用这个方法,就可以获取对应的标签。
总之,jquary的js里面就是这样的,我们只要使用的时候,直接引入这个jquary就可以了
今天的文章jquary学习(一)jquary简介分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24295.html