学了flex和java有一段时间了,可最近一个多月没看过,不过我想写一篇帖子,希望对flex没有入门的人有所帮助,好了,废话少说,下面来看一下flex和java相结合,有哪些工作要做
1.安装myeclipse,或eclipse和flex builder3,tomcat
2.集成myeclipse和flex buider3,让两个工具都可以写flex项目和java项目:
方法
在安装好的flex builder3路径里,找到features,plugins目录,把下面的文件全考到eclipse(不管是安装myeclipse还是eclipse,都有eclipse路径)路径下features,plugins里
再到安装好的flex builder3路径,找到sdks目录,把整个目录考到eclipse路径下
当你打开eclipse或是myeclipse,在新建项目里,看到有flex project 就OK了,那就代表配置成功了
3.不过要结合开发flex和java相结合的项目,耍了两个jar包,分别是ds-console.jar,blazeds.jar
4.flex和java相结合运行和一般的java项目是一样的,所需要的服务器可以是tomcat,我们大家对服务器配置都很熟了吧···
5.先新建一个javaweb项目,名称为flexDome,然后把ds-console.jar,blazeds.jar添加到项目flexDome中
代码如下显示:HelloWorld.java








然后配置web.xml文件及相应文件,由于配置文件内容多,所以我把源代码发布到这里(配置文件源代码),把下载的文件夹解压后,把里面的文件考到web-inf下就OK了,在这里,我只说思路
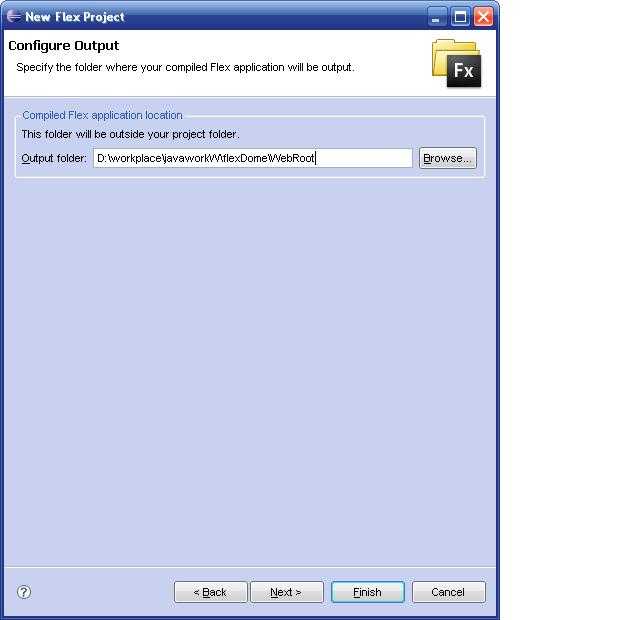
6.新建一个flex项目,名称为flexTest,不过需要注意的是在下面这个对话框中要选择你的内容输入到什么地方:就是找到你刚才新建的java项目里找到webroot路径,如下所示
好了,flex项目新建好了,然后就将相应的文件关联到你刚才新建的项目里,并自动产生flexTest.mxml,下面是相应的代码:
















7.一切工作完成后,就发布到服务器里运行吧http://localhost:8080/flexDome/flexTest.html
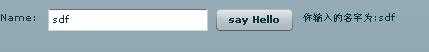
8.运行结果如下:
给大家说一个学习flex的网站,很不错的,http://www.verycd.com/topics/280538/#theCon,支持就项起哈···
今天的文章flex和java_flex和java相结合准备工作和一个实例分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24436.html