html5表单新特性
学习的笔记,记录备忘。
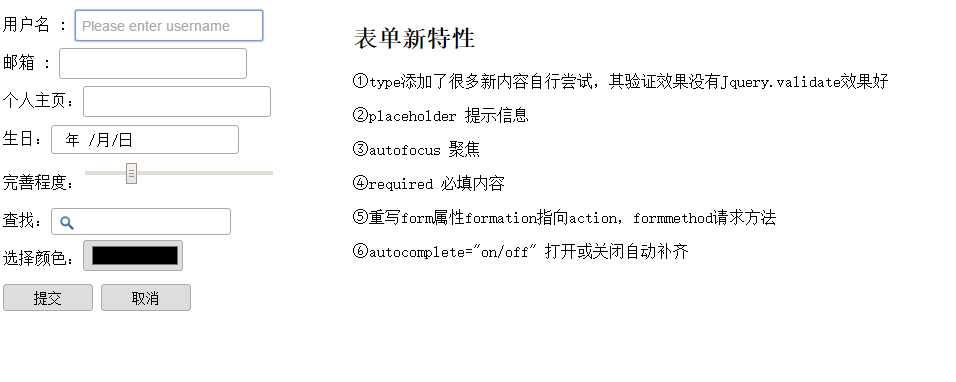
效果图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name = "viewport" content="width=device-width,inital-scale=1,user-scalable=no"></meta>
<title>form表单</title>
<style>
form{width:300px;line-height: 38px;}
input{width:180px;height:27px;border-radius: 3px;border:1px solid #ABA9A9;font-size: 14px;padding-left: 6px;}
input[type="color"],input[type="submit"]{width:90px;}
#form_content,#article_content{float: left;}
#article_content{padding-left: 50px;}
</style>
</head>
<body>
<section id="form_content">
<form>
用户名 : <input type="text" placeholder="Please enter username" autofocus="autofocus" required/><br />
邮箱 : <input type="email" required/><br />
个人主页:<input type="url" required/><br />
生日:<input type="date" required/><br />
完善程度:<input type="range" max="10" min="0" value="2" step="2"/><br />
查找:<input type="search" results=s/><br />
选择颜色:<input type="color" /><br />
<input type="submit" value="提交" formaction="OneController.java" formmethod="post"/>
<input type="submit" value="取消" formaction="TwoController.java" formmethod="post"/>
</form>
</section>
<section id="article_content">
<hgroup>
<h2>表单新特性</h2>
</hgroup>
<article>
<p>①type添加了很多新内容自行尝试,其验证效果没有Jquery.validate效果好</p>
<p>②placeholder 提示信息</p>
<p>③autofocus 聚焦</p>
<p>④required 必填内容、pattern正则表达式验证</p>
<p>⑤重写form属性formation指向action,formmethod请求方法</p>
<p>⑥autocomplete="on/off" 打开或关闭自动补齐</p>
</article>
</section>
</body>
</html>
个人主页:
http://www.itit123.cn/
更多干货等你来拿
今天的文章html5表单新特性分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24896.html