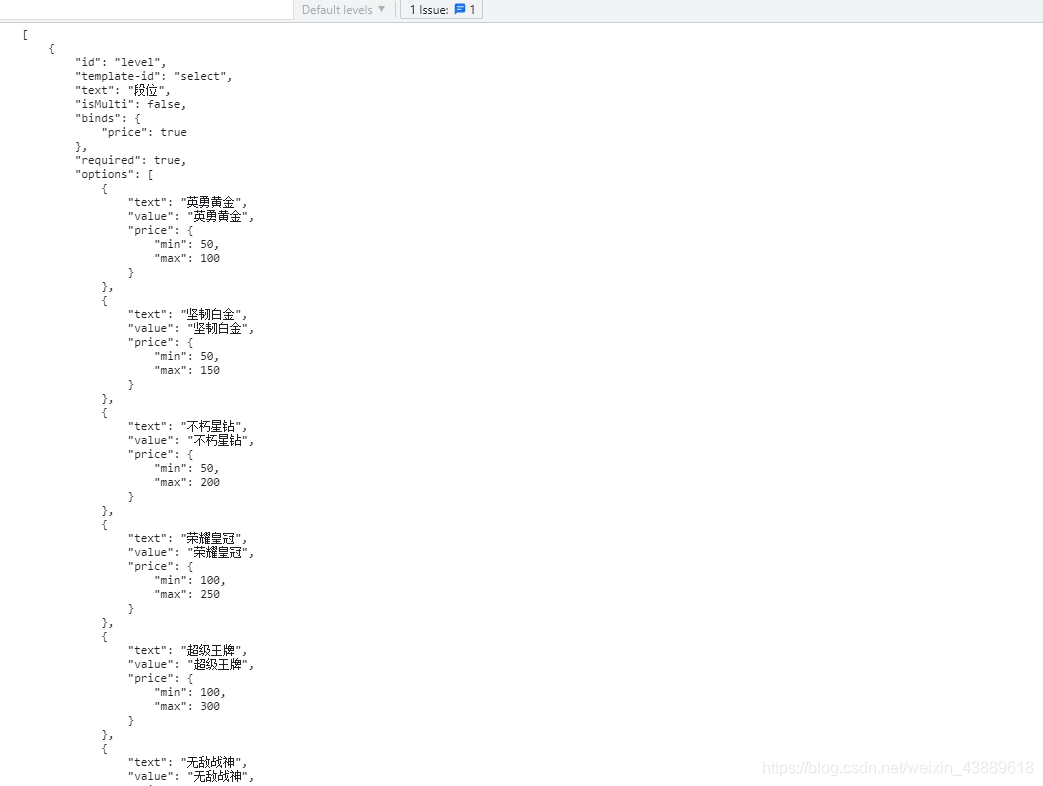
const jsonStr = [{
"id":"level","template-id":"select","text":"段位","isMulti":false,"binds":{
"price":true},"required":true,"options":[{
"text":"英勇黄金","value":"英勇黄金","price":{
"min":50,"max":100}},{
"text":"坚韧白金","value":"坚韧白金","price":{
"min":50,"max":150}},{
"text":"不朽星钻","value":"不朽星钻","price":{
"min":50,"max":200}},{
"text":"荣耀皇冠","value":"荣耀皇冠","price":{
"min":100,"max":250}},{
"text":"超级王牌","value":"超级王牌","price":{
"min":100,"max":300}},{
"text":"无敌战神","value":"无敌战神","price":{
"min":100,"max":350}}]},{
"id":"price","template-id":"input","type":"number","text":"设置接单价格","unit":"豆","required":true},{
"id":"area","template-id":"select","text":"可选区服","required":true,"isMulti":false,"options":[{
"text":"微信区","value":"微信区"},{
"text":"QQ区","value":"QQ区"}]},{
"id":"position","template-id":"select","text":"擅长位置","required":true,"isMulti":true,"maxSelect":3,"options":[{
"text":"侦察兵","value":"侦察兵"},{
"text":"狙击手","value":"狙击手"},{
"text":"老司机","value":"老司机"},{
"text":"突击手","value":"突击手"},{
"text":"医疗兵","value":"医疗兵"}]},{
"id":"map","template-id":"select","text":"擅长地图","required":true,"isMulti":true,"maxSelect":3,"options":[{
"text":"海岛","value":"海岛"},{
"text":"沙漠","value":"沙漠"},{
"text":"雪地","value":"雪地"},{
"text":"雨林","value":"雨林"},{
"text":"黄金岛","value":"黄金岛"},{
"text":"山谷","value":"山谷"}]},{
"id":"skill_image","template-id":"image","text":"上传技能认证图","required":true,"isMulti":false,"placeholder":"添加技能认证截图","exampleImage":"https:\/\/static.s3.huajiao.com\/Object.access\/hj-video\/5ZKM5bmz57K-6IuxLmpwZw=="},{
"id":"skill_desc","template-id":"textarea","text":"技能说明","required":false,"placeholder":"填写技能说明可提高下单率"}]
console.log(JSON.stringify(jsonStr, null, 4))
```json

今天的文章Javascript 格式化json字符串分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25041.html
