1. 问题分析
用户管理显示页面:usermanagement.tpl(也可以说是MVC中的V,即视图)
用户管理数据发送页面:usermanagement.php(也可以说是MVC中的M,即模型)
获取用户所在队列的执行,需要一个参数即:username。原本想的是在数据发送页面usermanagement.php中直接用命令执行,然后再将结果发送到显示页面,这样原理上是可行的,但是地理所的用户有70多人,也就是说我要70多人全部执行完毕之后我的页面才能显示出来,这里的处理方式是同步的,也就是说结果不返回是不能看到页面的,这样导致的结果是:页面直接卡死,即使能出来,正常人也根本等不了,因为一条命令执行得3、4秒钟,谁受得了。
实际可行的解决方式是:采用ajax异步请求,重点在异步,我利用用户名处理的逻辑不在usermanagement.php中,而是转移到了usermanagement_show_queues.js中,针对加载完的页面,每一行代表一个用户,逐行读取,也就是说会逐行启动ajax去服务器端请求结果,由于是异步的页面会正常显示,也不会影响其它的事件。
2. ajax代码
$().ready(function(){
$('#userlist_table tr').each(function(i,item){
if(i>1){
$.ajax({
url:'../csm/showuserqueue-ajax.php',
type:'GET',
data:'username='+ $(this).children().eq(2).text(),
dataType:'text',
success:function(data){
$('#userlist_table tr').eq(i).children().eq(8).text(data);
},
error:function(XMLHttpRequest, textStatus, errorThrown){
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
}
});
});3. 代码解析
这里需要注意的是:$(‘#userlist_table tr’).each()会逐行遍历表格的,后面function(i,item)中i代表的就是表格某一行的id。
success中:$(‘#userlist_table tr’).eq(i).children().eq(8).text(data); 我刚开始的时候采用的是:$(this).children().eq(8).text(data);这样根本显示不出来,而且在firebug中监控中显示:$(‘……’) undefined , 这才想到用前面的方式来写,是标记不到吗?
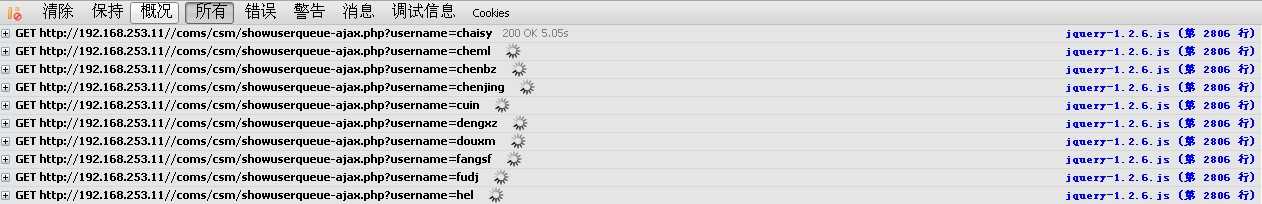
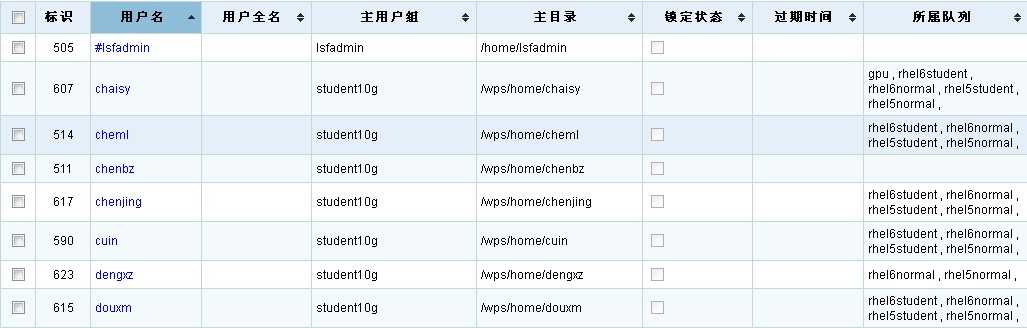
4. 实现效果图
一、页面加载完后,发送异步请求
二、请求结果返回后,显示在页面上
通过这个我对ajax的异步有了更深的了解,明白了什么时候用异步什么时候用同步。哈哈,加油,坚持每天的学习!!
今天的文章ajax异步请求实例分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25324.html