1.前言
Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件。
2.方案理由
1、不依赖界面,服务正常启动,传递参数明确便可添加测试用例执行测试。
2、测试脚本不用编程,熟悉http请求和业务流程,就可以编写测试用例。
3、测试脚本维护方便,可将测试脚本复制,并且可以将某一部分单独保存。
4、可以跳过页面限制,向后台程序添加非法数据,测试后台程序的健壮性。
5、Jmeter断言可以验证代码中是否有需要得到的值
6、使用参数化及Jmeter提供的函数功能,可快速完成测试数据的添加修改
3.准备工作
准备JDK安装包和JMETER安装包
4、JMETER配置
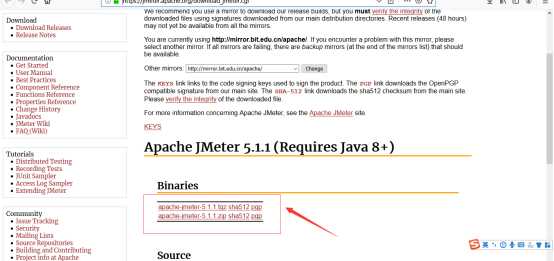
4.1 登录官网Jmeter下载,得到压缩包jmeter-5.0.tgz,
下载地址:https://jmeter.apache.org/download_jmeter.cgi
4.2 安装Jmeter
将下载的压缩包解压到你要安装的目录:比如 D:\ruanjian\hd-jmeter
· 下载后解压到指定文件夹,创建Jmeter_Home 值为Jmeter的安装目录;
· 新建系统变量CLASSPATH 复制以下内容 :%JMETER_HOME%\lib\ext\ApacheJMeter_core.jar;%JMETER_HOME%\lib\jorphan.jar;%JMETER_HOME%\lib\logkit-2.0.jar;
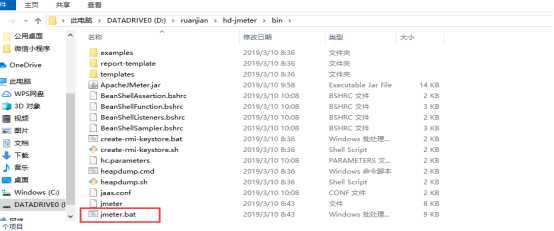
· 然后到Jmeter的安装目录下的bin找到jmeter.bat文件,双击打开;
4.3 运行Jmeter 进入到Jmeter安装目录下的bin目录下,双击jmeter.bat 启动。
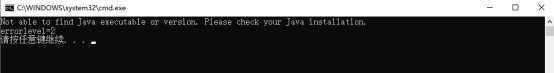
这时候可能会出现如下情况:
说明本地机器没有安装JDK和JAVA环境
4.4 安装JDK
JDK官方安装地址:
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
需要注册或者登陆oracle账号。
推荐地址:https://dl.pconline.com.cn/download/870496.html
本人电脑是64位:
JDK环境变量
1、新建环境变量 Java_Home 值为 JDK的安装目录,我的地址:D:\ruanjian\hd-jdk
2、找到环境变量path,新增 %Java_Home%\bin;%Java_Home%\lib 注意中间的。
3、打开cmd输入java;javac;java -version进行验证。
4.5、 Jmeter汉化
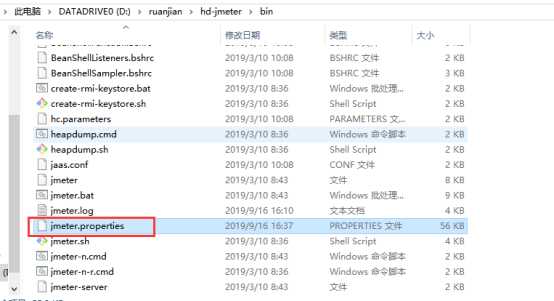
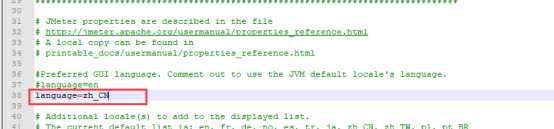
打开Jmeter的bin目录找到jmeter.properties,打开此文件,在第三十七行下新增如下语句language=zh_CN,然后保存退出,重新打开jmeter就ok啦!
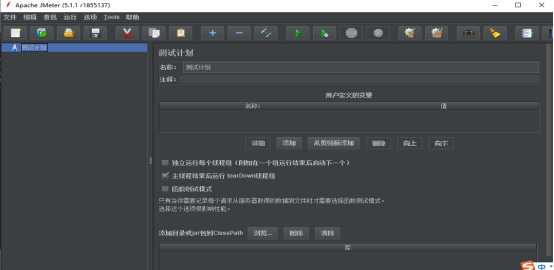
双击bin目录下的jmeter.bat,就可以启动Jmeter
5、开始测试
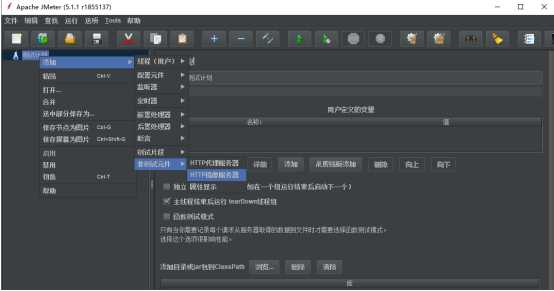
5.1 为了验证信息正确性,这里使用HTTP镜像服务器进行校验测试:
5.2 压力测试实例
http请求接口地址:
http://myhdzend.com/zfproject/public/user/insert-user?name=hand
要使用Jmeter对其进行压测,测试步骤如下
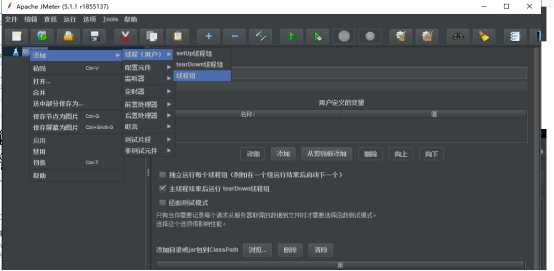
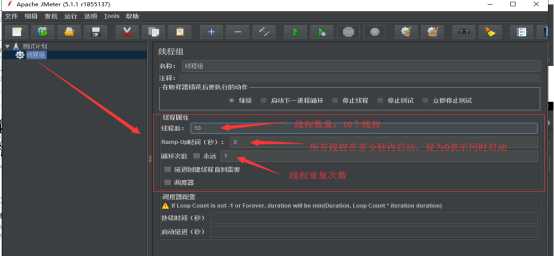
5.2.1、首先建立一个线程组
5.2.2、设置线程组参数。这里配置为:10个线程,同时启动,循环一次
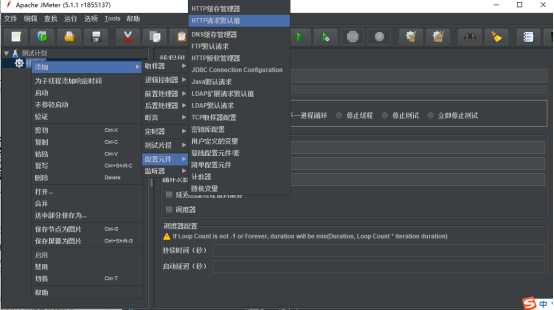
5.2.3 新增http请求默认值。 在上一步创建的线程组上,新增http请求默认值,所有的请求都会使用设置的默认值,这设置协议为http,IP为localhost,端口为8080。
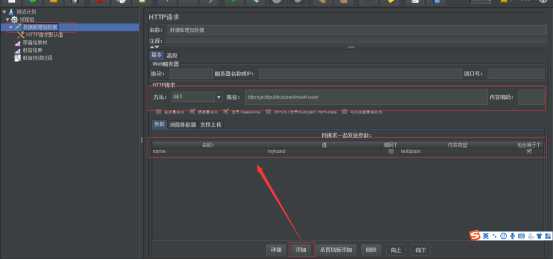
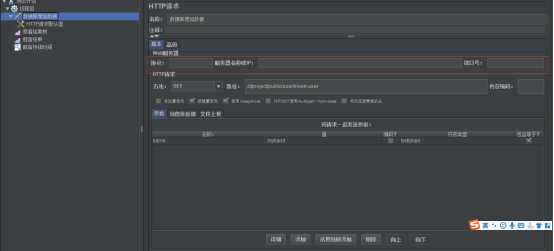
5.2.4 添加要压测的http请求
注意:下图第一个红框内的协议、IP、端口不需要设置,会使用上面5.2.3步骤中设置的默认值,只需设置请求路径Path即可,这里填入/zfproject/public/user/insert-user。然后添加参数,若参数值是中文或特殊字符,需要勾选URL Encode。
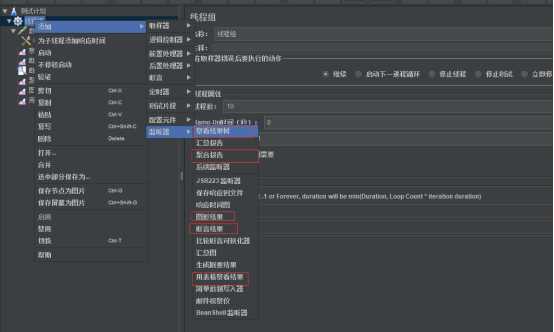
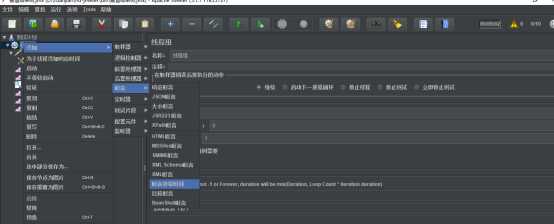
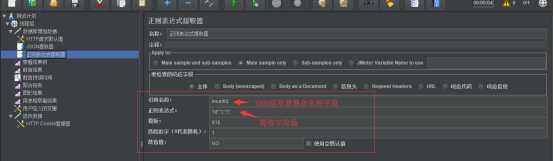
5.4 新增监听器,用于查看压测结果。这里添加三种:察看结果树,断言结果,聚合报告、图形结果、用表格查看结果,区别在于结果展现形式不同。
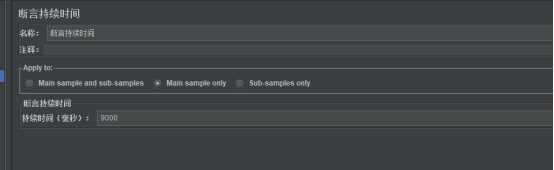
设置断言持续时间, 设置持续时间(毫秒),即性能测试的响应时间
5.5 保存测试计划,点击启动按钮开始测试,查看测试结果。
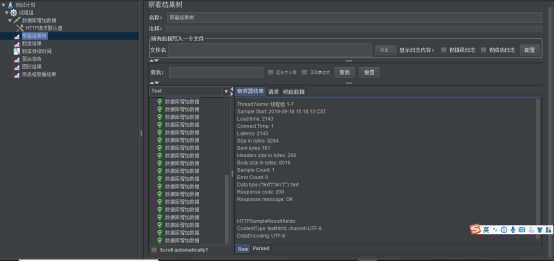
5.5.1、察看结果树测试:
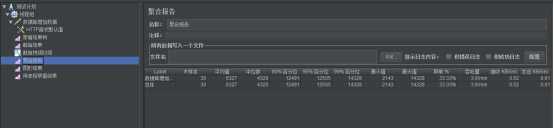
5.5.2 聚合报告测试
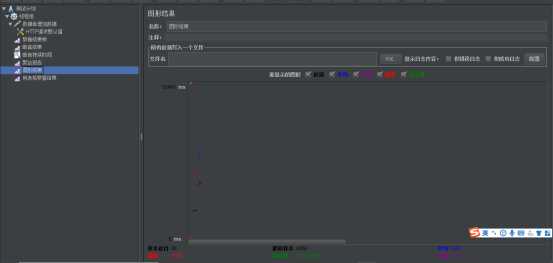
5.5.3 图形结果
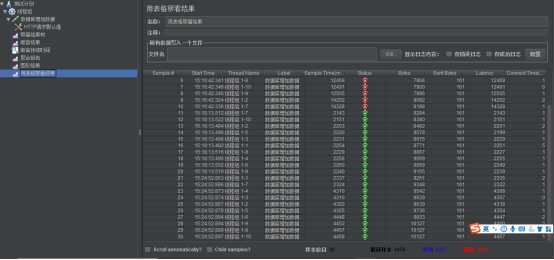
5.5.4 用表格查看结果
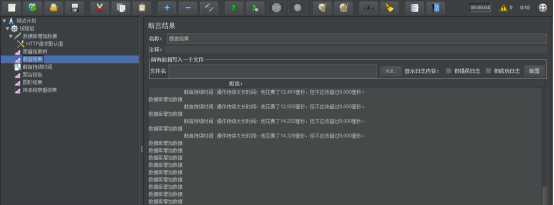
5.5.5 断言结果,可以看到每个请求是否超出断言时间
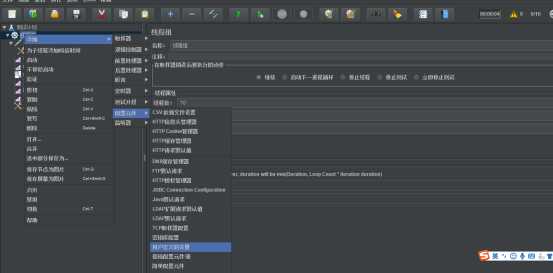
6、用户自定义变量
6.1、以上测试为实例,添加一个“用户定义的变量”,设置变量”host” 以及值,这样在添加数据接口就可以通过”${host}”取得“服务器名称或IP”的值。
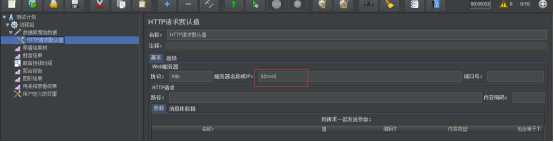
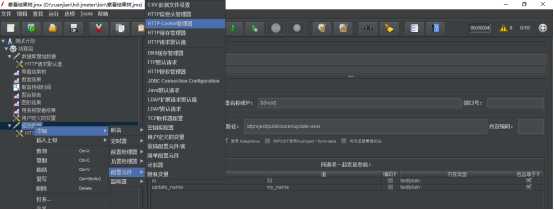
6.2 、测试文件上传
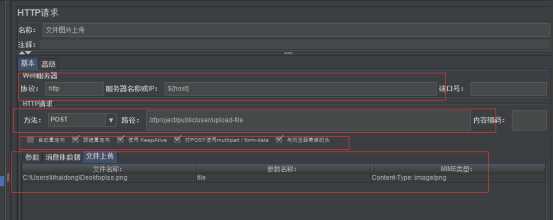
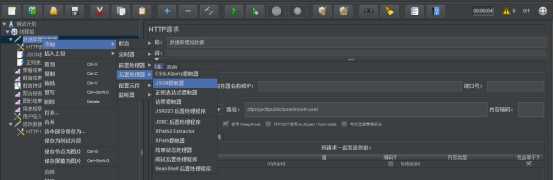
新建“HTTP”请求 命名为:文件图片上传
注意:对POST使用multipart/form-data 和 与浏览器兼容的头 一定要勾选。
MIME类型 填写 Content-Type: image/png
后台程序可能规定文件图片格式为比如:jpg,gif,png,要按规定上传,点击执行。
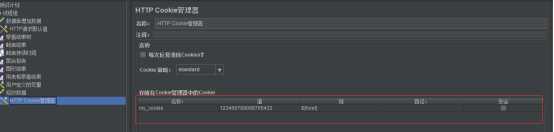
- “HTTP Cookie 管理器”的应用
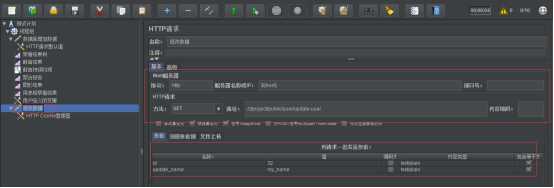
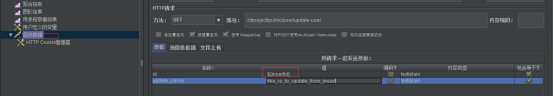
以修改数据接口为例,建立一个HTTP请求改名“数据修改”, 输入对应的host, path以及同请求一起发送的参数和值。
但是由于修改需要权限或者登录人信息cookie 验证,则需要添加”HTTP Cookie 管理器”以传递Cookie。如下图:
点击启动按钮后,可以通过上述观察结果中察看。
7、建立接口直接的关联
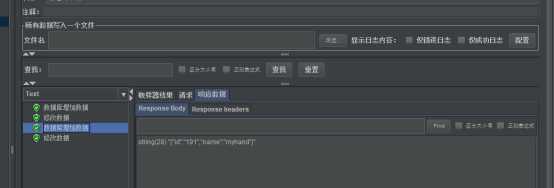
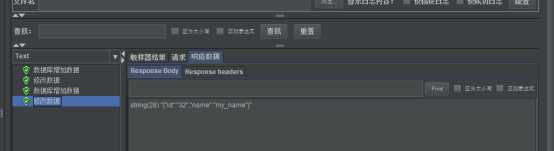
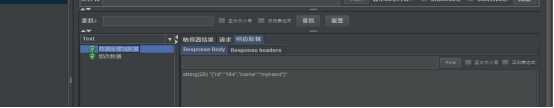
7.1、以下以增加数据接口和修改数据接口为例,在这两个接口间建立关联,让修改数据接口可以实时取得增加数据的”id” 值,不必再手动输入最新的id值。一下是两个接口返回值(这边后台修改了返回数据格式)
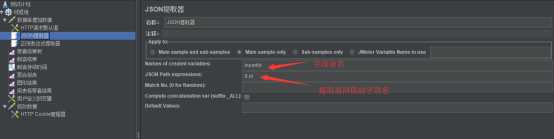
7.2 应用”JSON提取器” 来实现
右键“数据库修改数据” -> “后置处理器 -> “JSON提取器”
修改数据处更改对应的提取字段
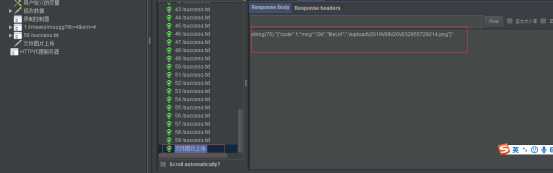
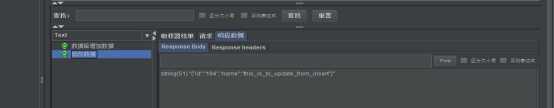
执行之后查看执行结果,如下图:
综上:这种关联接口的方式适合用于用户登录自动获取签名或者sessionId值,以便后续执行其他接口测试。尤其针对有缓存或者权限验证的接口。
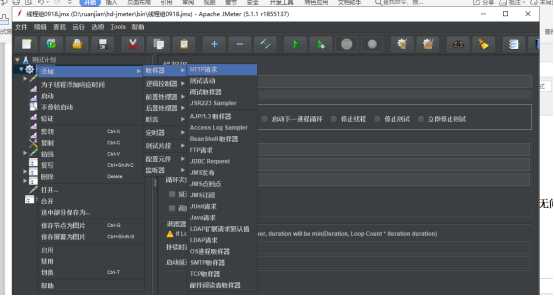
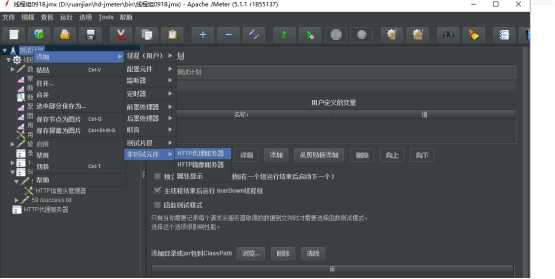
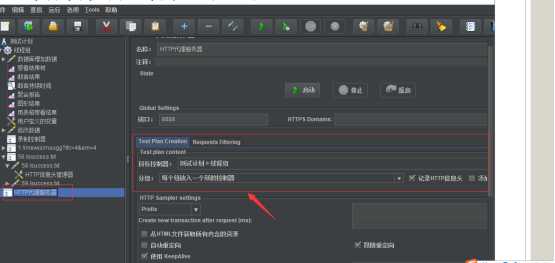
8.在上述实例基础上进行脚本录制。首先添加“HTTP代理服务器”,
然后选择实例中 “测试计划> 线程”,“每个组放入一个新的控制器”
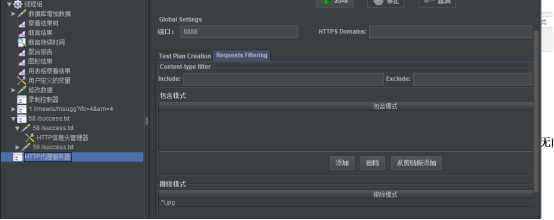
排除模式选择需要排除的,比如不必要的图片: ..(js|css|png|jpg|ico|png|gif).
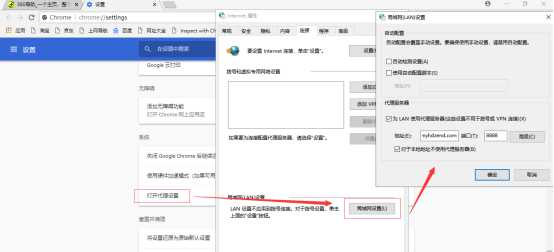
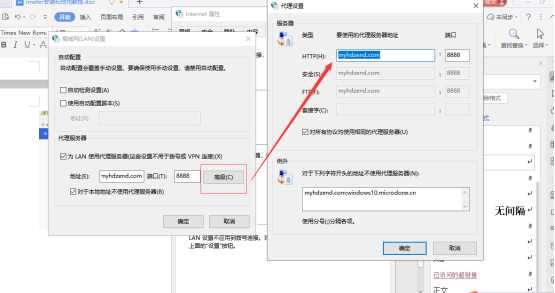
9.设置浏览器代理 :
选择 Chrome浏览器中 设置 -> 高级
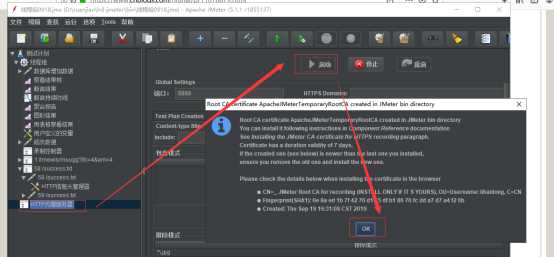
设置完毕之后点击 “HTPP代理服务器”页面的 “启动” ,然后点击“OK”
就会看到产生结果,至此是JMETER的基本安装和测试教程。
今天的文章JMETER安装与配置教程分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25537.html