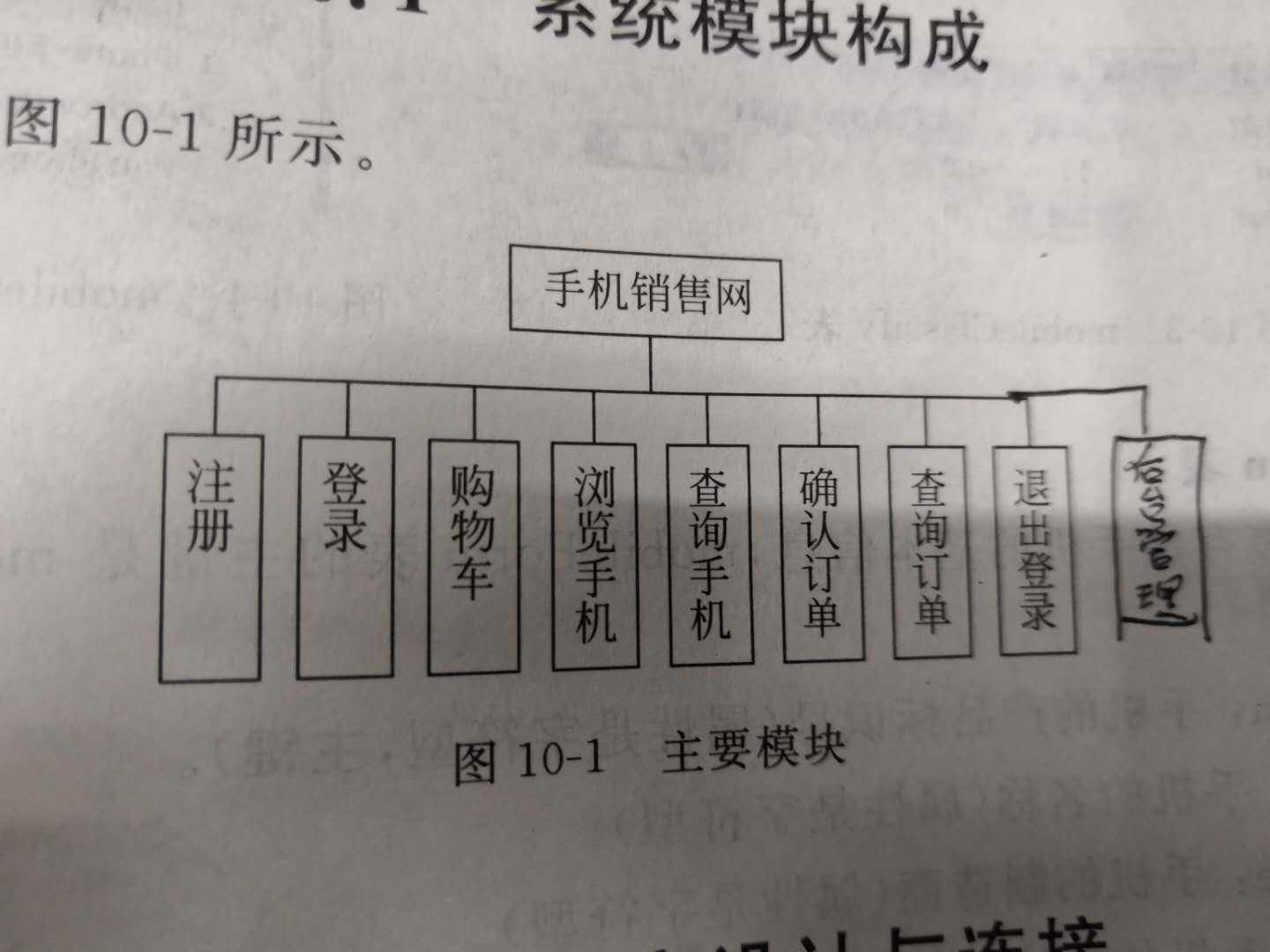
一、系统主要模块
二、前端
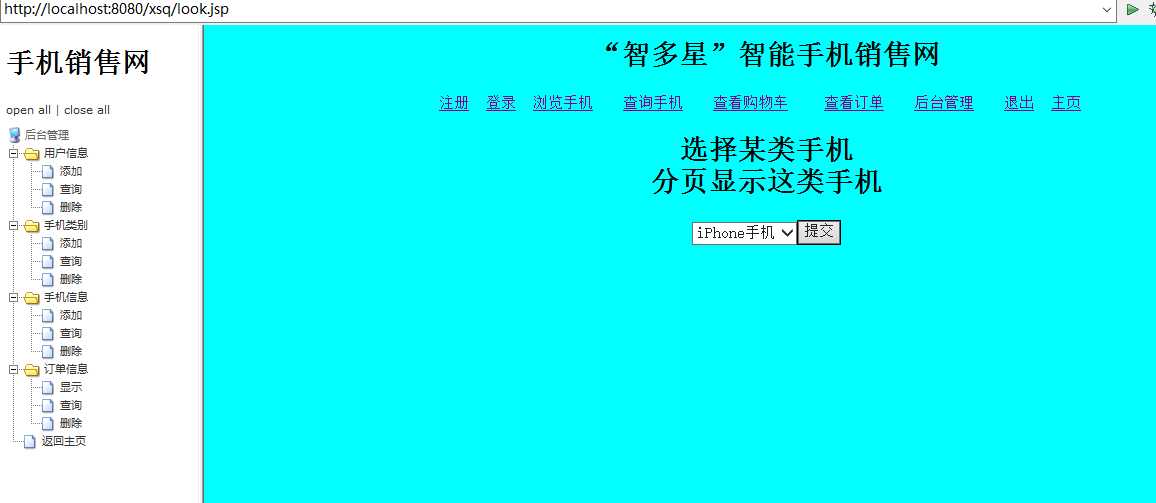
首页:
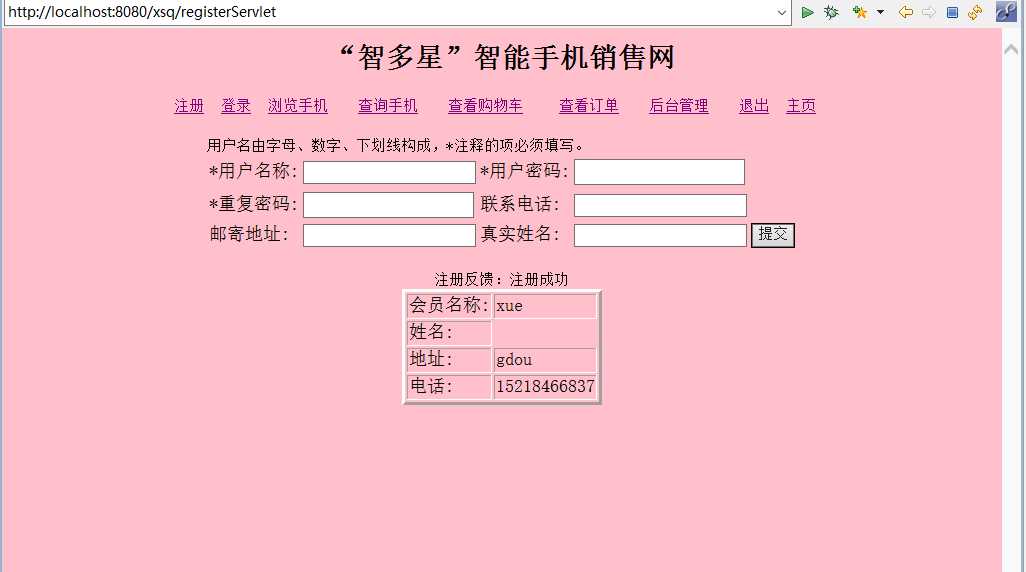
注册:
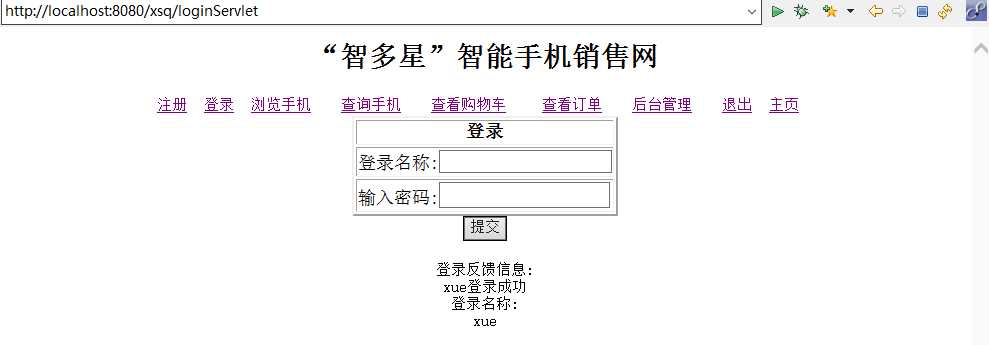
登录:
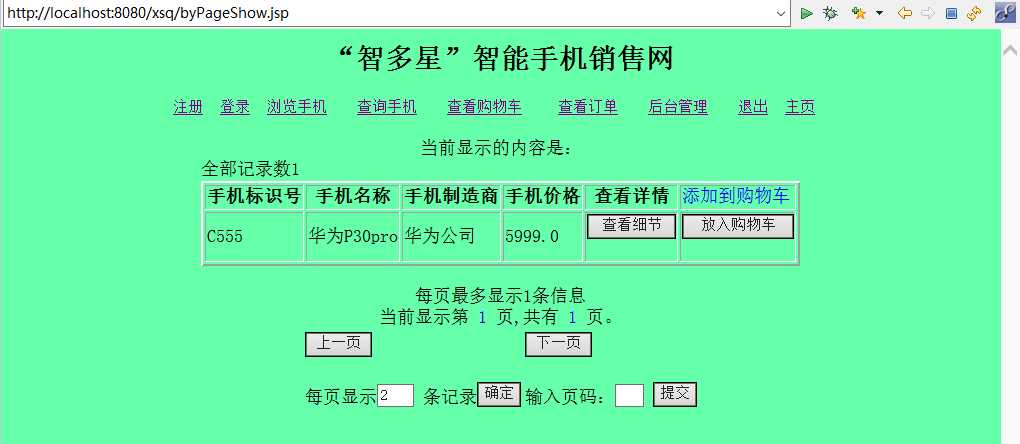
浏览手机:
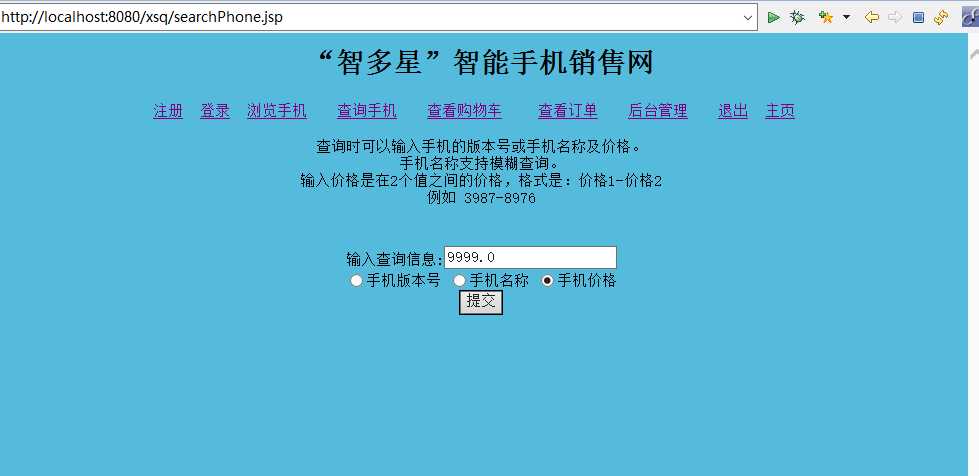
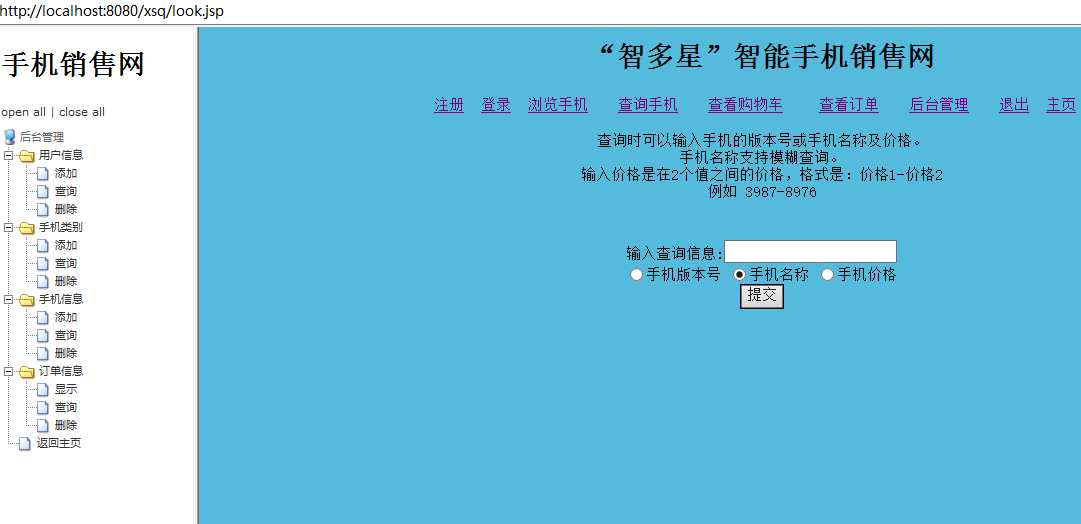
查询手机:
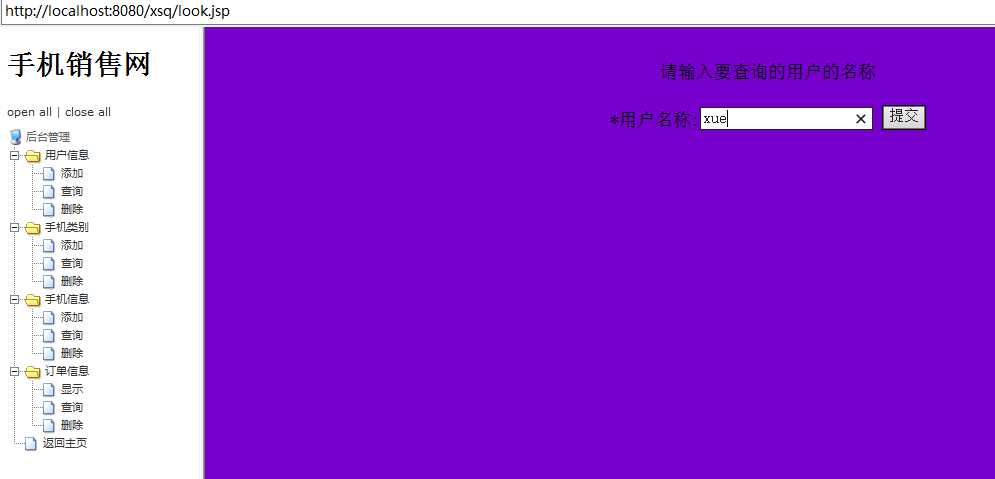
查看购物车:
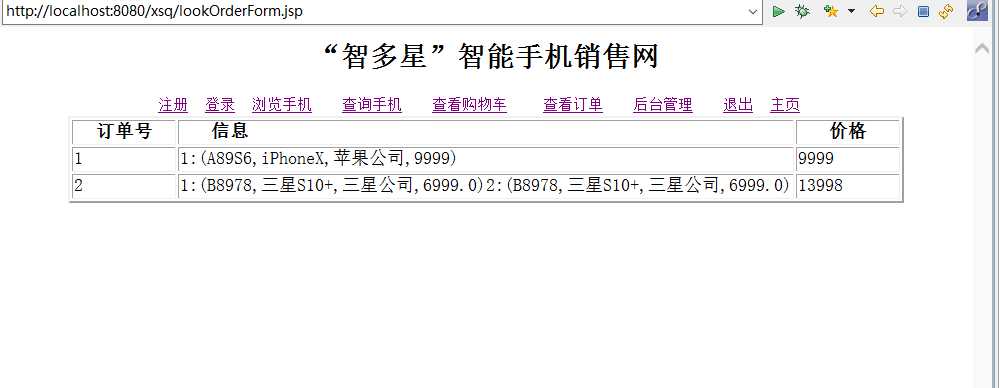
查看订单:
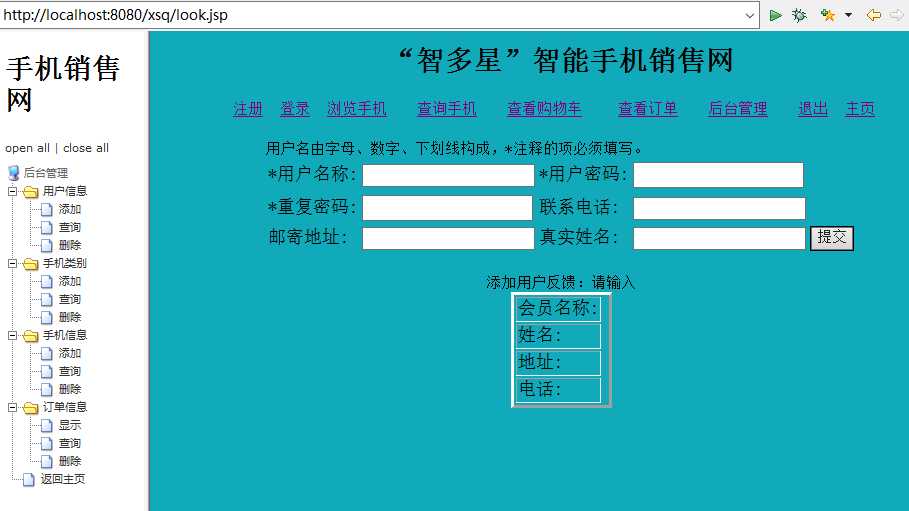
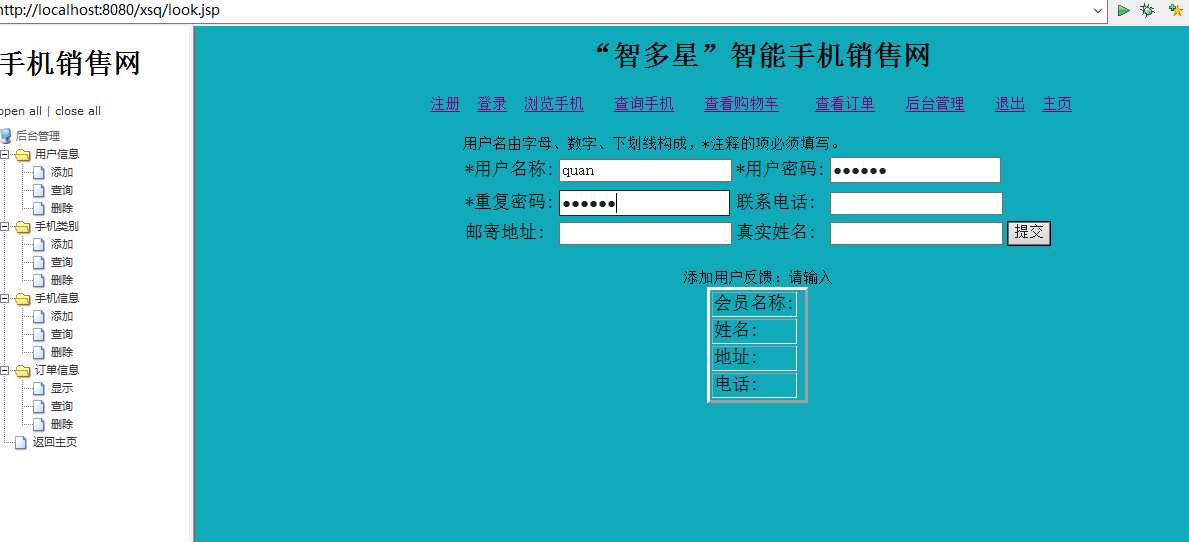
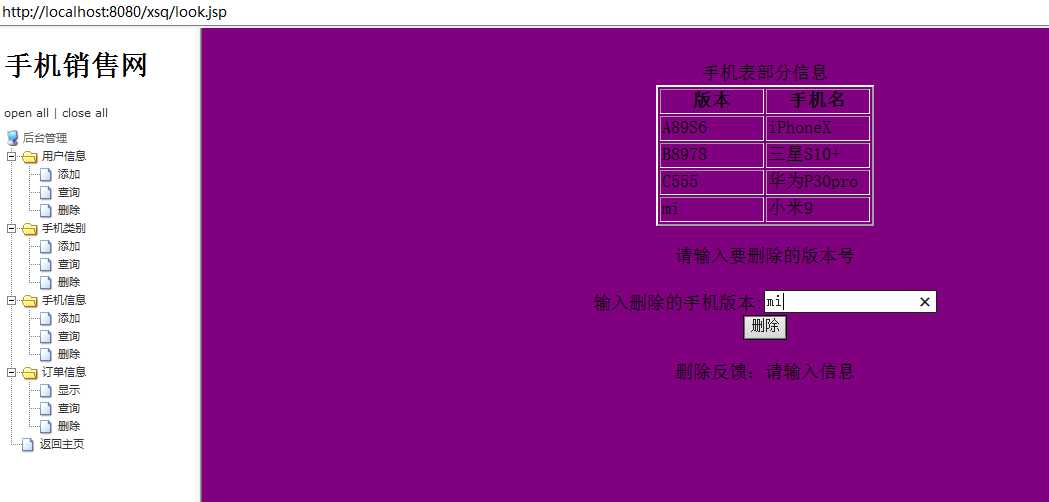
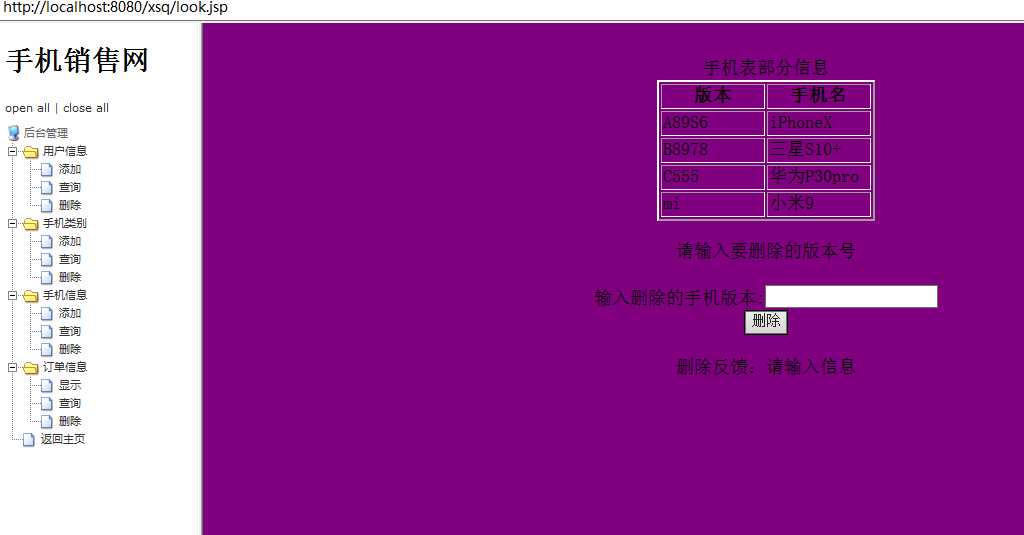
后台管理:
三、后端(后台管理)
在后台管理当中,主要实现了对数据库user表、mobileclassify表、mobileform表的添加、查询和删除功能还有对order表的显示、查询和删除功能,菜单中添加了返回主页的功能。
实现树形菜单的代码:
<%@ page contentType="text/html;charset=GB2312" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Destroydrop » Javascripts » Tree</title>
<link rel="StyleSheet" href="dtree.css" type="text/css" />
<script type="text/javascript" src="dtree.js"></script>
</head>
<body>
<h2>手机销售网</h2>
<div class="dtree">
<p><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'后台管理');
d.add(1,0,'用户信息');
d.add(2,0,'手机类别');
d.add(3,0,'手机信息');
d.add(4,0,'订单信息');
d.add(5,0,'<a href=" " target="_top">返回主页</a>');
d.add(6,1,'<a href="addUser.jsp" target="right">添加</a>');
d.add(7,1,'<a href="searchUser.jsp" target="right">查询</a>');
d.add(8,1,'<a href="delUser.jsp" target="right">删除</a>');
d.add(9,2,'<a href="addclassify.jsp" target="right">添加</a>');
d.add(10,2,'<a href="lookMobile.jsp" target="right">查询</a>');
d.add(11,2,'<a href="delClassify.jsp" target="right">删除</a>');
d.add(12,3,'<a href="addmobileform.jsp" target="right">添加</a>');
d.add(13,3,'<a href="searchPhone.jsp" target="right">查询</a>');
d.add(14,3,'<a href="delmobileform.jsp" target="right">删除</a>');
d.add(15,4,'<a href="order.jsp" target="right">显示</a>');
d.add(16,4,'<a href="searchOrder.jsp" target="right">查询</a>');
d.add(17,4,'<a href="delorder.jsp" target="right">删除</a>');
document.write(d);
//-->
</script>
</div>
</body>
</html>
实现左右分页的代码:
<%@ page contentType="text/html;charset=GB2312" %>
<html>
<title>左右显示</title>
<frameset cols="15%,*" rows="*" frameborder="1">
<frame src="houtai.jsp" name="left">
</frame>
<frame src="" name="right">
</frame>
</frameset>
<body>
</body>
</html>
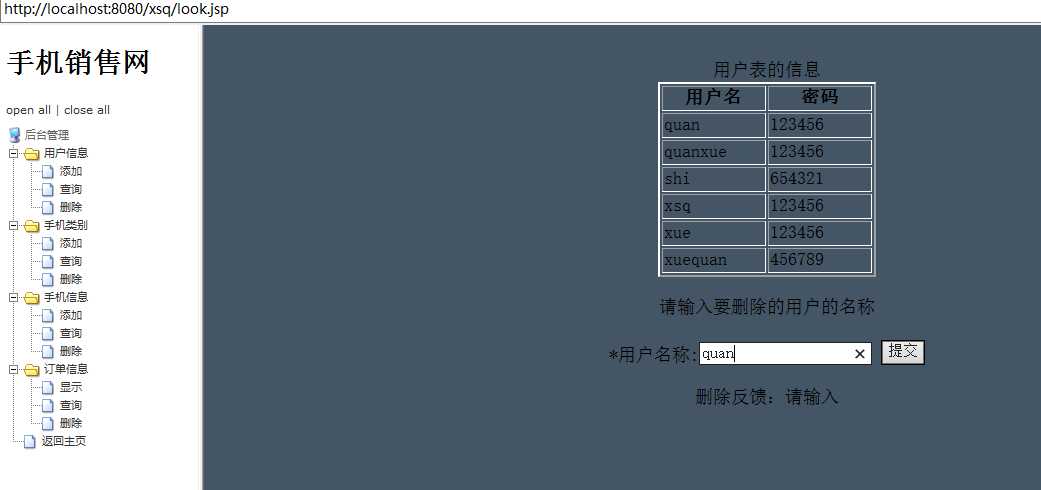
用户管理的添加、查询、删除:
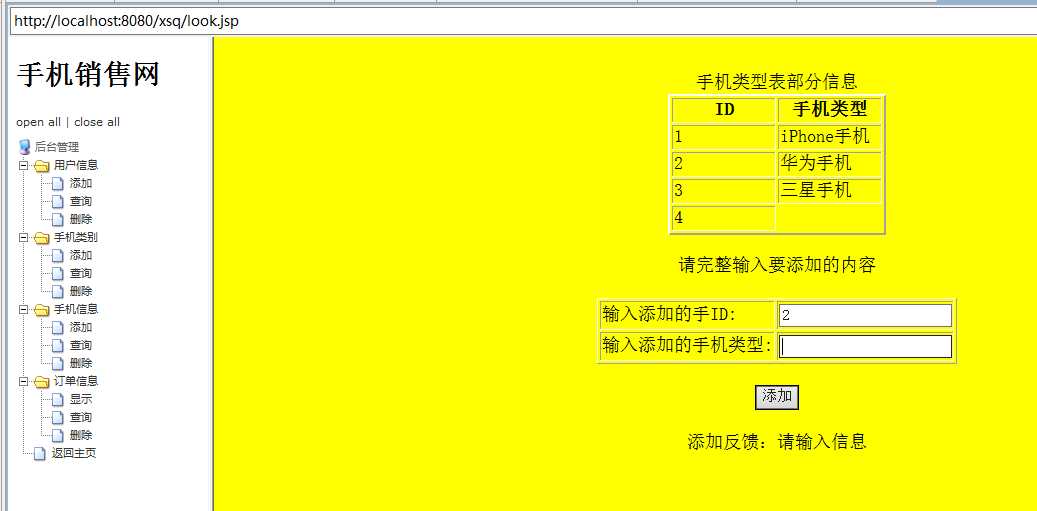
手机类别的添加、查询、删除:
手机信息的添加、查询、删除:
订单信息的显示、查询、删除:
未完待续…….
今天的文章手机销售网jsp程序设计分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25599.html