css 滑动门技术的介绍及实例分享
发布时间:2009-10-15 12:48:01 作者:佚名 
可以这样说css滑动门技术是被刺激出来的,因为很多人认为css并不能做出漂亮的网页,但是事实上恰恰相反,css不仅能做出相当漂亮的网页,还可以很好得把内容和表现分开,给设计师和开发人员更大的空间去发挥;
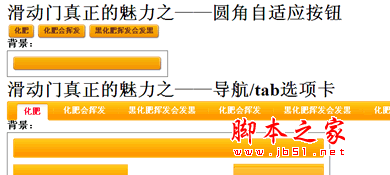
“如果你是一个css高手的话,那你就来详细介绍一下css滑动门技术”.看了这句话不得不学习一下这个所谓的css滑动门技术.我也想当高手啊.当时在百度知道里回答问题的时候发现有很多有问相关css滑动门技术的文章。当时真是不知道css里还有个滑动门技术. 所谓的滑动门,可以这样理解,菜单的 背景图(圆角,直角,其它等)会根据文字的多少而自动变长(变短),这好象一个可滑动的门一样.
css滑动门技术的背景:
可以这样说css滑动门技术是被刺激出来的,因为很多人认为css并不能做出漂亮的网页,但是事实上恰恰相反,css不仅能做出相当漂亮的网页,还可以很好得把内容和表现分开,给设计师和开发人员更大的空间去发挥;
css滑动门技术的定义
滑动门技术就是:当点击页面上的导航按钮后这个导航按钮的CSS特性发生变化,从而区别于该组的其他导航按钮,提示给操作者,当前浏览的内容就是这个CSS特性发生变化的按钮所指向的内容。这种效果的一大好处在于,在多导航的页面上能够清晰地反映当前浏览内容隶属于哪个栏目或者哪个类,同时给人以美观、清晰、明了的视觉感受。滑动门技术的主角是被操作的对象,也就是这里被点击的对象,其CSS特性主要是指该导航按钮包括其中的其它元素的属性发生变化,当然,这个按钮的形式可以是BUTTON、A、TD甚至可以是P或者DIV这样的闭合元素,它们的属性主要是指这个元素的边框、背景、字体的颜色、大小、粗细以及外间距和内间距等等,总之,其一切可以把自身的“地位”区别于其它属主的属性都可以被应用起来使用在滑动门技术上。
css滑动门技术的应用范围:
网站导航菜单
总结几个技术要点:
A:由于我们只用css来实现,且代码要尽可能的少,那么ul和li标签就是我们的首先了,
B:ui有默认的标属性,我们要用margin:0px;padding:0px;list-style:none;来通用它
C:li默认是竖着排列的,我们要用display:inline;来让它在单行中显示
D:a默认是 行内元素,我们要设置它float:left来让它靠左边
E:span默认也是 行内元素,我们常用它来调菜单的高度,所以要设置display:block;
F:由于span在a标签内,如果span高度被拉高了,那么a中的背景图也会自动拉高
G:由于span背景图在a背景图内,如果不设置a标签的padding-left:4px(它恰好为左背景图的宽);左边(a标签的)的背景图会被右边(span标签内的)的背景图完全覆盖
H:图片的定位是由
background:url(tableft.gif) left top no-repeat;和
background:url(tableft.gif) left -42px no-repeat;
来实现的,一定要设置no-repeat,-42为图片总高的一半
请看如下实例代码:
html代码:
复制代码代码如下:
CSS样式代码如下:
复制代码代码如下:
a{ text-decoration:none; color:#FFFFFF;}
#menu ul{ margin:0px; padding:0px; list-style:none;}
#menu li{ display:inline;}
#menu a{ float:left; background:url(tableft.gif) left top no-repeat; padding-left:4px;}
#menu span{ display:block; background:url(tabright.gif) right top no-repeat; padding:4px 10px 4px 6px;}
#menu a:hover{ background:url(tableft.gif) left -42px no-repeat;}
#menu a:hover span{ background:url(tabright.gif) right -42px no-repeat;}
相关文章
CSS滑动门代码,展现CSS滑动门的魅力,一款集合了众多网页滑动门样式的代码实例2012-05-08
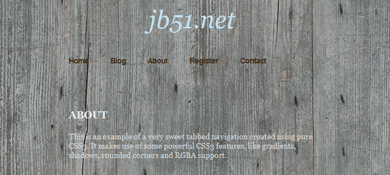
基于CSS3的个性滑动门菜单导航,整个网页就是一个滑动门,每点一下滑动门的任一个菜单,内容区都会切换内容,当然这些切换都是基于无刷新切换,效果如上图所示。2010-11-22
三个形式多样的CSS滑动门实例集,兼容ie和firefox,内含三个滑动门实例,一个标准版,另一个是嵌套型,还有一些是横向和竖向排列的,多种形式以满足大家的需要,希望朋友2010-01-15
利用标签来创建导航菜单,是一个比较流行的方法.那就跟木木一起来学一下如何使用标签来创一个导航菜单.2009-11-30
斜角导航条看上去立体感比较强,但实现起来比较麻烦;这是前几天写的一个测试代码,实现时,本来想用简单的图片加负数来实现;但GIF图片对半透明的效果无法有很好的支持;2008-10-17
滑动门(Sliding Doors)
还是决定把滑动门单独提作一种单独的技术.
它是CSS引入的一项用来创造漂亮且实用的界面的新技术, 它使用简单, 我们只需要使用两张单独的背2008-10-17
上一篇CSS教程 文章:CSS高级技巧:图片替换
滑动门(Sliding Doors)
还是决定把滑动门单独提作一种单独的技术.
它是CSS引入的一项用来创造漂亮且实用的界面的新技术2008-10-17
滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。接下来通过本文给大家介绍CSS 实现滑动门的实例代码,感兴趣的朋友跟随小编一起看看吧2018-09-19
最新评论
今天的文章css滑动门技术的应用,css 滑动门技术的介绍及实例分享分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25665.html