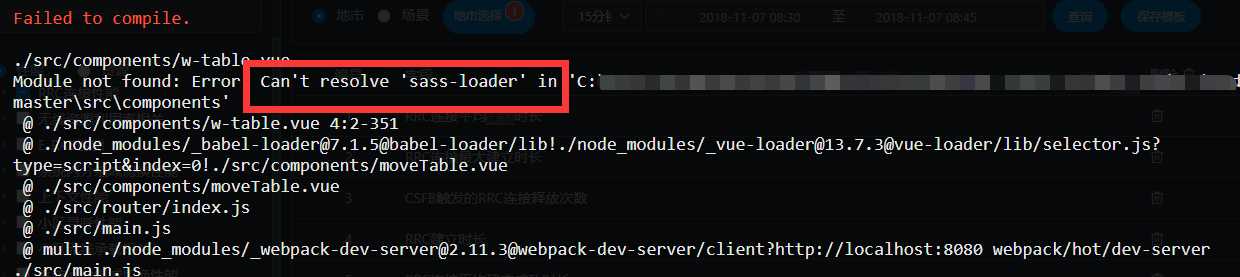
VUE 错误截图:
解决方法:
安装插件
npm install sass-loader -D
npm install node-sass -D
插件介绍:
- sass-loader的作用
加载 SASS / SCSS 文件并将其编译为 CSS。
使用 css-loader 或 raw-loader 将其转换为JS模块,然后使用 ExtractTextPlugin 将其提取到单独的文件中。
node-sass - node-loader的作用
用于 webpack 的节点加载项
sass-loader及node-loader的详细介绍情查看官方的中文文档,如下是其对应的官网地址。
https://cloud.tencent.com/developer/section/1477531
今天的文章Module not found: Error: Can’t resolve ‘sass-loader’分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25774.html