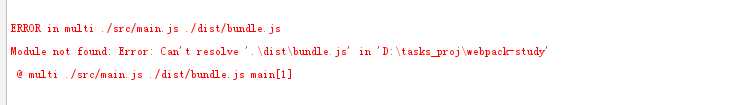
当我使用命令 webpack .\src\main.js .\dist\bundle.js
main.js 是源文件, bundl.js 是生成的文件 ,但是报错如下:
这是为什么呢?原因是我的webpack版本过高,原来的命令已经不适用了
如下查询版本号:
那应该如何解决?
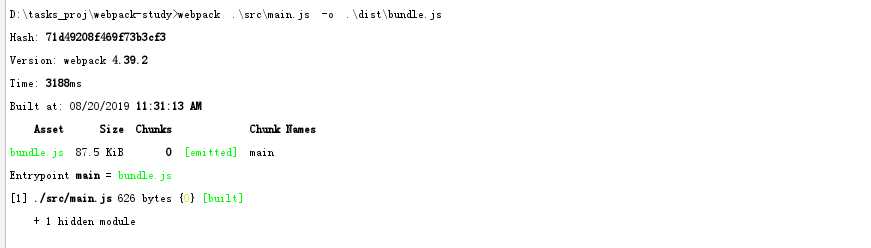
更换打包命令为: webpack .\src\main.js -o .\dist\bundle.js
其中 demo.dundle.js是打包后生成的文件的文件名
结果是成功的, 解析下里面字段的含义如下:
其中的一些参数值:
Version:webpack版本
time:这次打包所花费的时间
列表信息
Asset:打包这次生成的文件
Size:这次生成文件的大小
Chunks:这次打包的分块
chunk Names:这次打包的名称
接下来查看以下项目:
bundle.js 生成了
今天的文章前端应用-webpack-解决webpack 报错Module not found: Error: Can’t resolve ‘.\dist\bundle.js’ in ‘D:\tasks_分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/26270.html