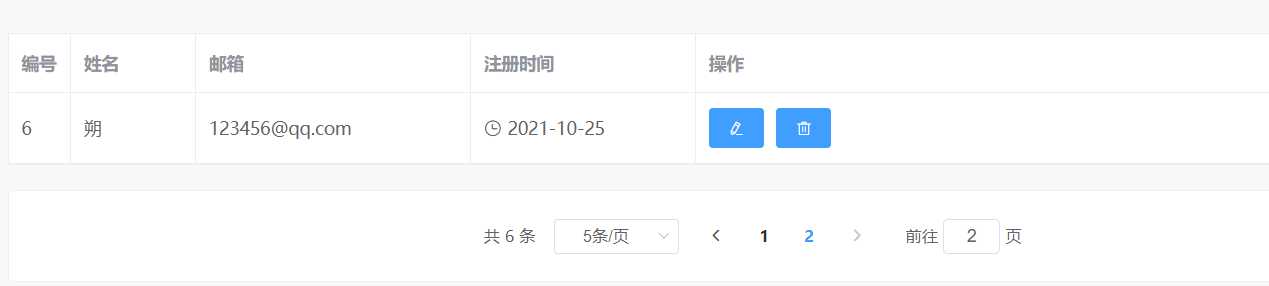
- 我的需求:翻页页后编号的索引接着上一页最后一个
- 出现的问题:翻页后从1开始
- 解决方法:
- 方法一:自定义索引
通过给 type=index 的列传入 index 属性,可以自定义索引。该属性传入数字时,将作为索引的起始值。也可以传入一个方法,它提供当前行的行号(从 0 开始)作为参数,返回值将作为索引展示。
<el-table-column type="index" label="编号" width="50" :index="count">
</el-table-column>
methods: {
// 自定义索引
count(index){
return (this.pageParams.page-1)*this.pageParams.num+index+1
}}
2. 方法二:自定义列模板
- 自定义列的显示内容,可组合其他组件使用
- 通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据
<el-table-column type="index" label="编号" width="50">
<template slot-scope="scope">
<span>{
{(pageParams.page - 1) * pageParams.num +scope.$index+1}}</span>
</template>
</el-table-column>
- 总结:使用ui的时候,出现问题,要仔细去看文档,文档写的很清楚
今天的文章element-ui的tbale表格翻页后索引从1开始分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/26989.html