本文介绍了css3自定义滚动条样式写法,分享给大家,具体如下:
先简单介绍一下各个属性
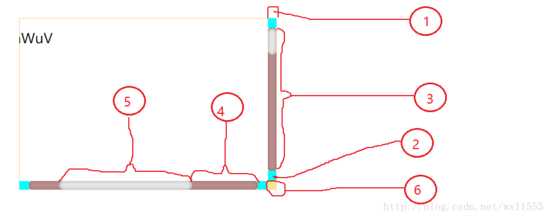
::-webkit-scrollbar :滚动条整体部分,其中的属性有width,height,background,border等。
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)
下面看几组比较
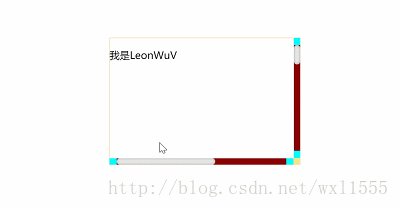
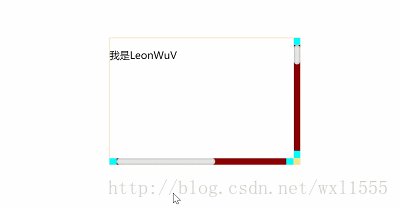
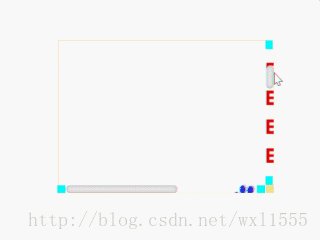
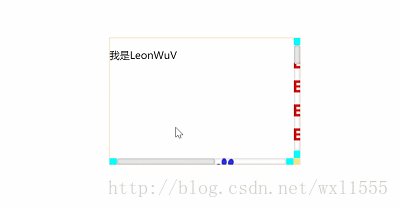
效果一
上图滚动条效果的css代码如下,默认此部分为原始代码,之后的效果图修改都是在此基础上修改
/*css主要部分的样式*/
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: rosybrown;
border-radius: 3px;
}
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{
border-radius: 7px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #E8E8E8;
}
/*定义两端按钮的样式*/
::-webkit-scrollbar-button {
background-color:cyan;
}
/*定义右下角汇合处的样式*/
::-webkit-scrollbar-corner {
background:khaki;
}
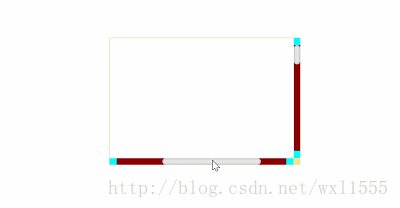
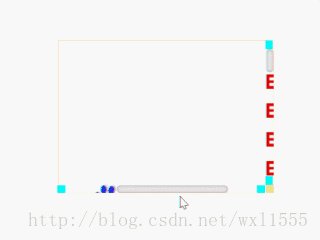
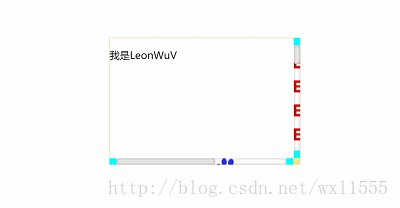
效果二
在上面原始代码上加如下代码
::-webkit-scrollbar-track-piece {
background-color: darkred;
}
可看出覆盖了之前::-webkit-scrollbar-track属性的样式
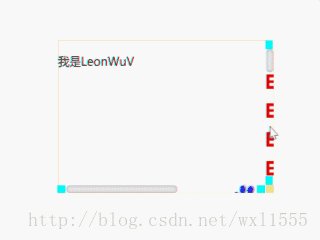
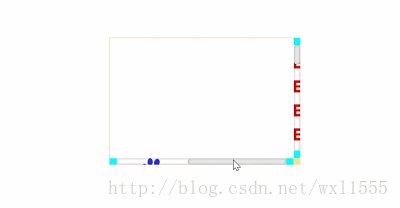
效果三
在上面原始代码上加如下代码
::-webkit-scrollbar-track-piece {
background-color: darkred;
background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif);
}
现在是不是能理解上面说的内层轨道和外层轨道之分了
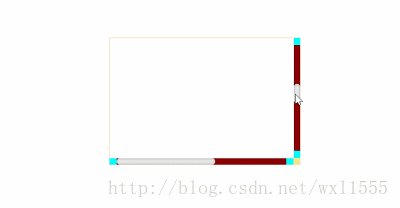
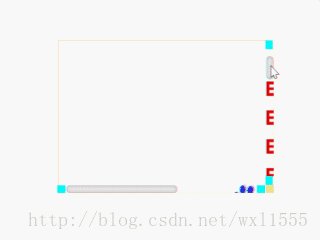
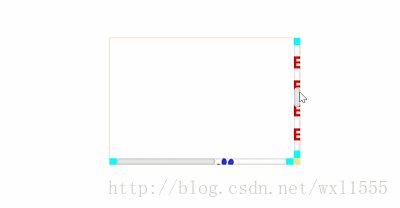
效果四
将原始代码的::-webkit-scrollbar-track属性改为
::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif);
background-color: rosybrown;
border-radius: 3px;
}
大家仔细观察上面的几种情况,得出结论。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
今天的文章html自定义横纵向滚动条,详解css3自定义滚动条样式写法分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27450.html