一、YUI简介(了解内容)
参考自YUI学习笔记 – CSS Rest、Base、Font以及Grid
YUI不仅为我们提供了一个强大的JS框架,同时还提供了几个CSS的框架,分别是Reset、Base、Font以及Grid。通过在页面中引用这几个CSS,可以让我们的前端开发工作事半功倍,达到快速将美工图转化为实际产品、并且能够保证在绝大多数浏览器上的正常表现。今天我们就来了解一下这几个CSS。
1、YUI3 Css Reset
做过前端的朋友都知道,目前众多的浏览器,对于HTML的解析并不是完全一样。比如 li ,这个元素默认的样式在IE和Firefox中就不一样。Css Reset 就是为了消除这种不同元素在各个浏览器下的不同而设计的。这样,我们在 Build 我们的页面的时候,就是建立在一个完全一致的基础上,能够非常方便的让我们按照自己的想法去进行排版布局。通过这个 例子我们可以看到,使用了 Css Reset之后的样式会是什么样的。
YUI3的Css Reset还提供了局部的Reset样式的功能,在我们想对某一容器内的元素(而不是整个页面)进行样式统一时使用。
2、YUI3 Css Base
Css Base是一个补充YUI的核心CSS框架的文件,Css Base 为符合 A-Grade Browsers的浏览器提供了一个标准的基础。这个文件也可以作为我们扩展自己CSS框架的基础。同样Css Base也有全局(Global)和局部(Contextual)的选择。
3、YUI3 Css Fonts
Css Fonts保证了跨浏览器的字体一致,即使在用户对字体进行调整情况下也是如此。不管是标准模式(Standard)还是怪异模式(Quirks),只要是A-Grade Browsers 都支持。
4、YUI3 Css Grids。
Css Grids 提供了一套基本的、简单的布局系统。我们使用CSS进行布局时,不需要再为两栏、三栏以及各种分栏形式而烦恼,使用Css Grids可以快速的实现。YUI3 Css Grids中对于命名规则进行了改变,这与YUI2 Css Grids中有很大的不同。不过基本原理还是一样的熟悉了任何一个,就能够方便快速的进行页面的布局。Css Reset、Css Font、Css Grids三个合起来,构成了YUI CSS的一个核心。我们可以一次将这三个文件引入进来。当然,现在YUI3的Css Grids还在Beta阶段,还不是太完善,如果我们需要一个成熟的解决方案,可以考虑使用YUI2的Css Grids,使用YUI2的Css Grids并不会影响我们使用YUI3的框架,他只是一个样式表嘛 😃
二、 YUI reset (重点内容)
本篇文章主要介绍YUI的reset CSS
The foundational CSS Reset removes the inconsistent styling of HTML elements provided by browsers. This creates a dependably flat foundation to build upon. With CSS Reset loaded, write explicit CSS your project needs.
基础CSS Reset移除了浏览器提供的HTML元素的(默认的)不一致的样式。他创建了一个可靠统一的构建基础,随着CSS Reset加载,可以书写写明确的你的项目需要的CSS样式。
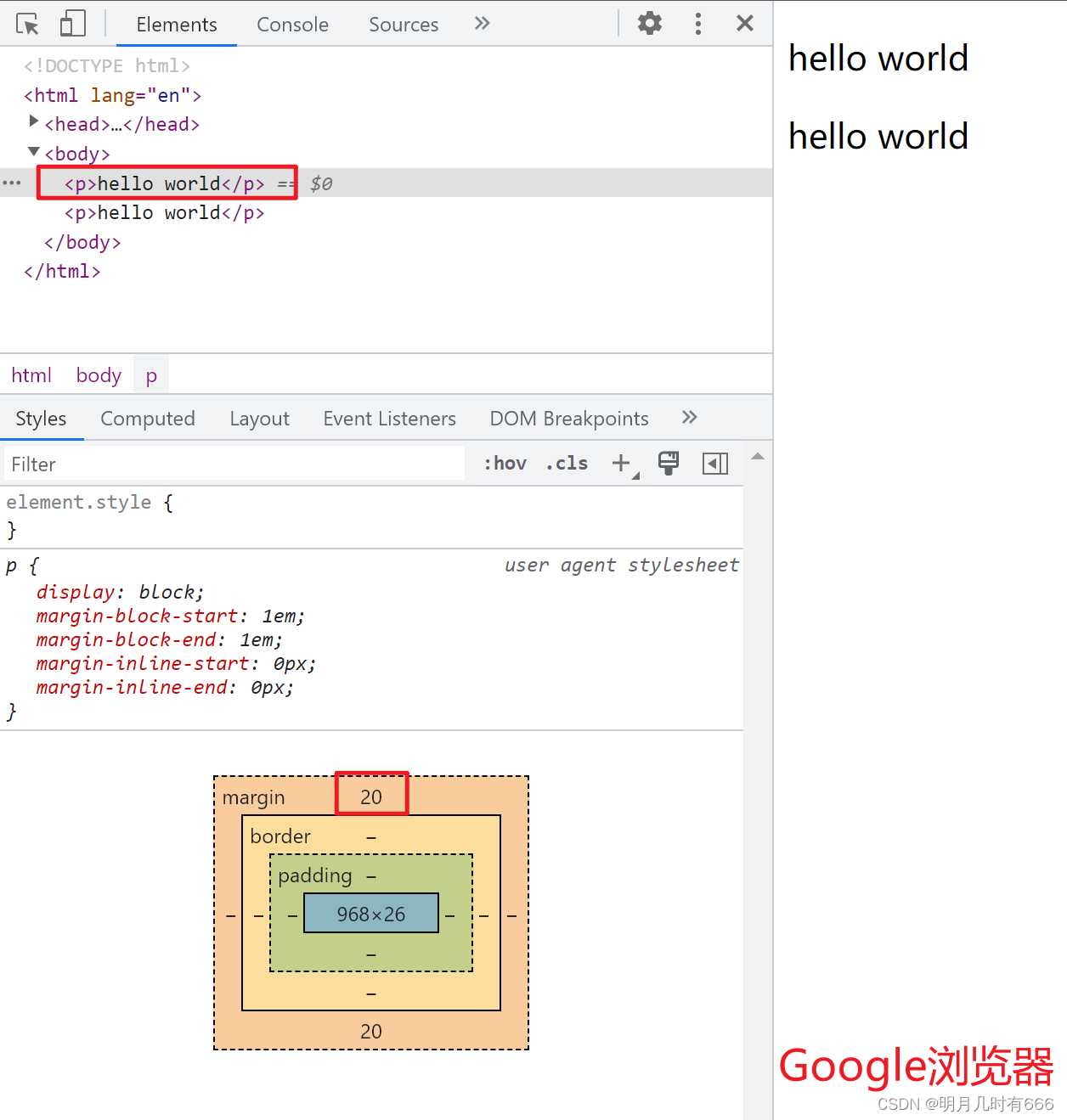
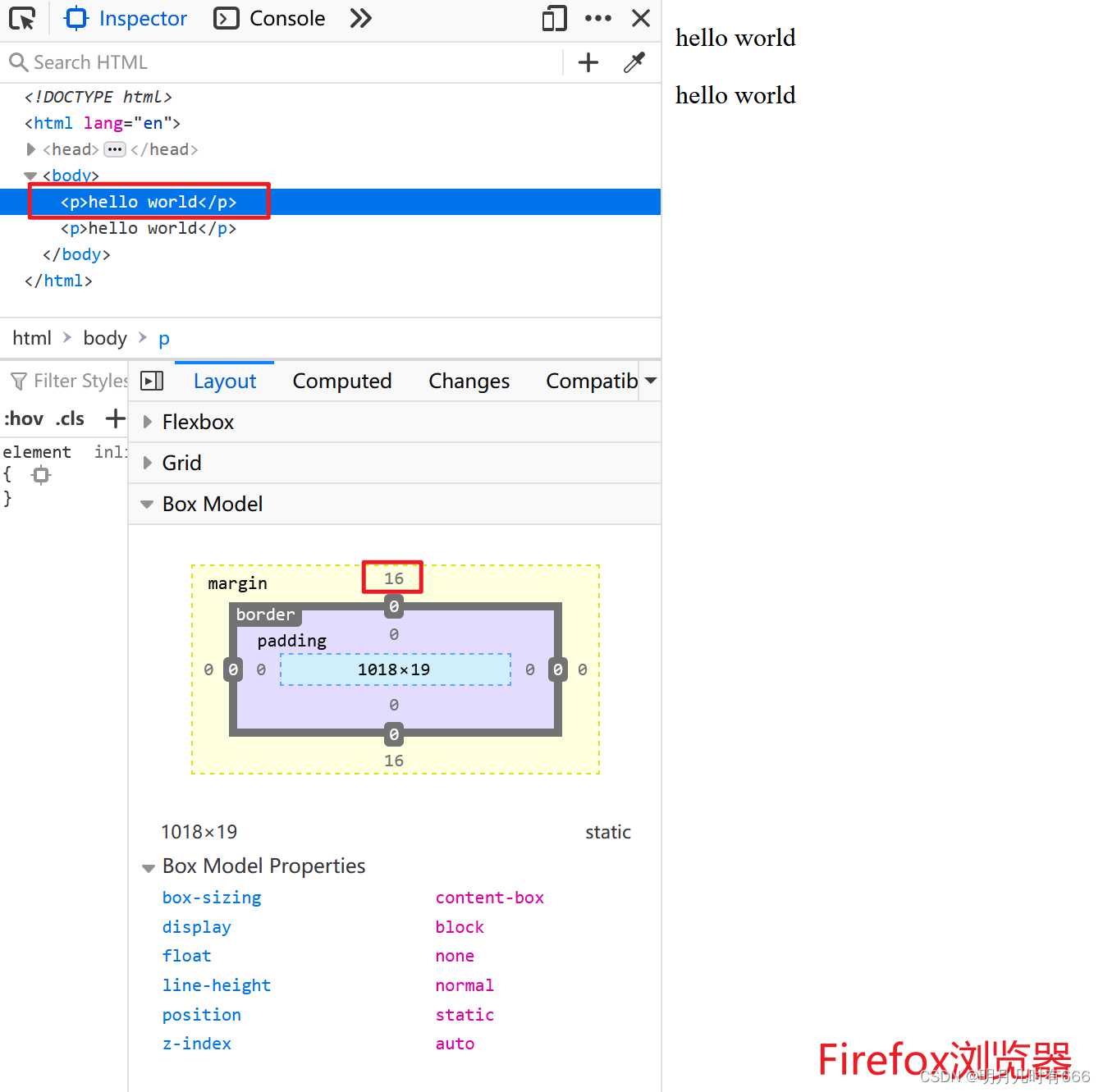
举个例子,如下图所示,p元素默认样式margin,Google览器是20px,Firefox浏览器是16px。这样的话,相同的代码在不同的浏览器中渲染效果可能不一致,这是我们不希望的结果。因此需要重置(reset)样式,保证显示效果一致。
Google浏览器渲染效果
Firefox浏览器渲染效果
使用方式
方式一:引入在线的css
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
方式二:在本地添加css
访问上面的网址http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css
内容如下
/* YUI 3.18.1 (build f7e7bcb) Copyright 2014 Yahoo! Inc. All rights reserved. Licensed under the BSD License. http://yuilibrary.com/license/ */
html{
color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;padding:0}table{
border-collapse:collapse;border-spacing:0}fieldset,img{
border:0}address,caption,cite,code,dfn,em,strong,th,var{
font-style:normal;font-weight:normal}ol,ul{
list-style:none}caption,th{
text-align:left}h1,h2,h3,h4,h5,h6{
font-size:100%;font-weight:normal}q:before,q:after{
content:''}abbr,acronym{
border:0;font-variant:normal}sup{
vertical-align:text-top}sub{
vertical-align:text-bottom}input,textarea,select{
font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}legend{
color:#000}#yui3-css-stamp.cssreset{
display:none}
新建一个css文件,例如reset.css把内容添加到里面。
今天的文章CSS YUI reset分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27709.html