使用Vue cli创建Vue项目
第一步:安装node.js
安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
第二步:安装淘宝镜像
打开命令行工具,把这个(npm install -g cnpm --registry=https://registry.npm.taobao.org)复制(这里要手动复制就是用鼠标右键那个,具体为啥不多解释),安装这里是因为我们用的npm的服务器是外国,有的时候我们安装“依赖”的时候很很慢很慢超级慢,所以就用这个cnpm来安装我们说需要的“依赖”。安装完成之后输入 cnpm -v,如下图,如果出现相应的版本号,则说明安装成功。
第三步:安装vue-cli脚手架构建工具
打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。
通过以上三步,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
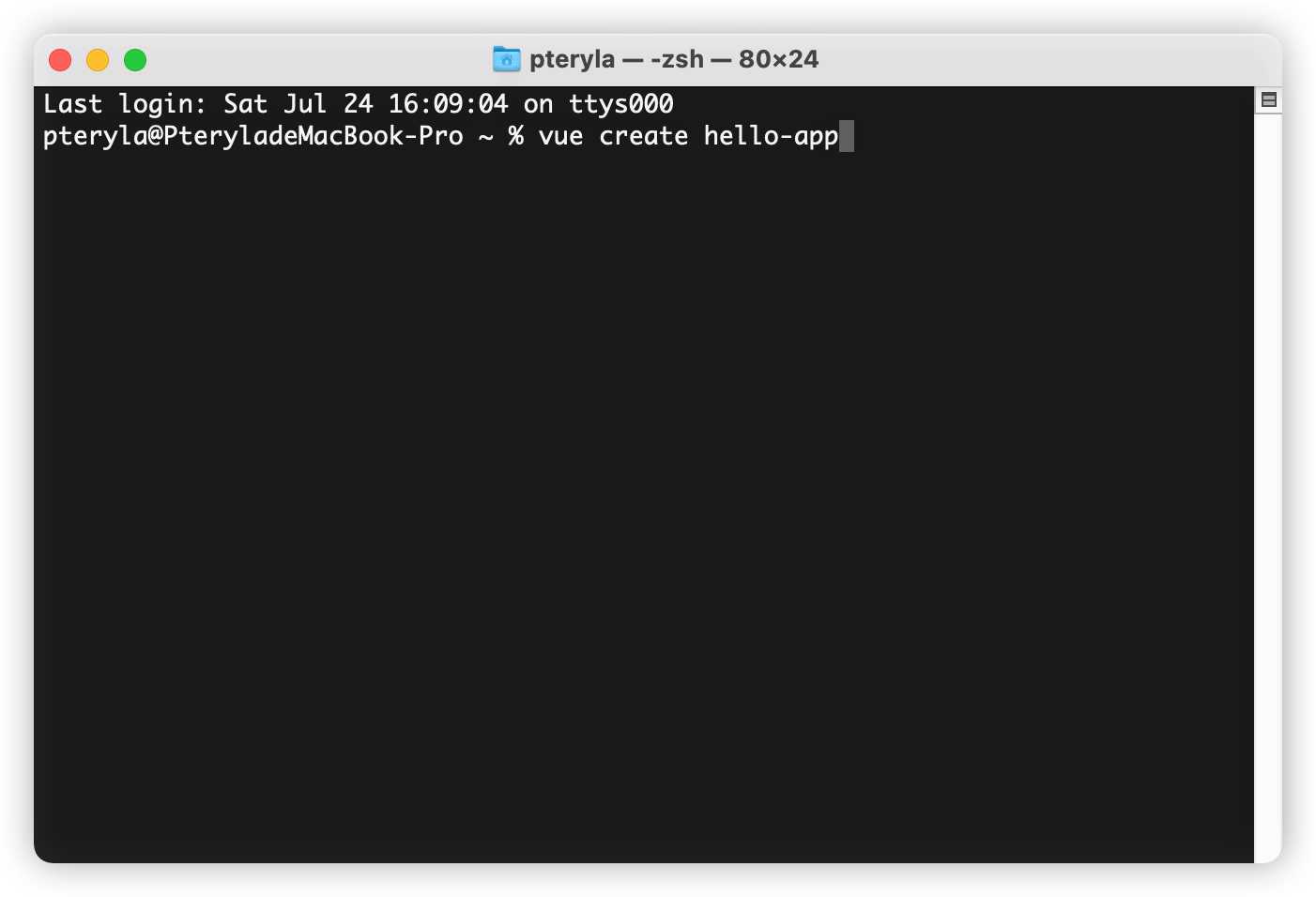
创建项目:vue create 加项目名
vue create hello-app
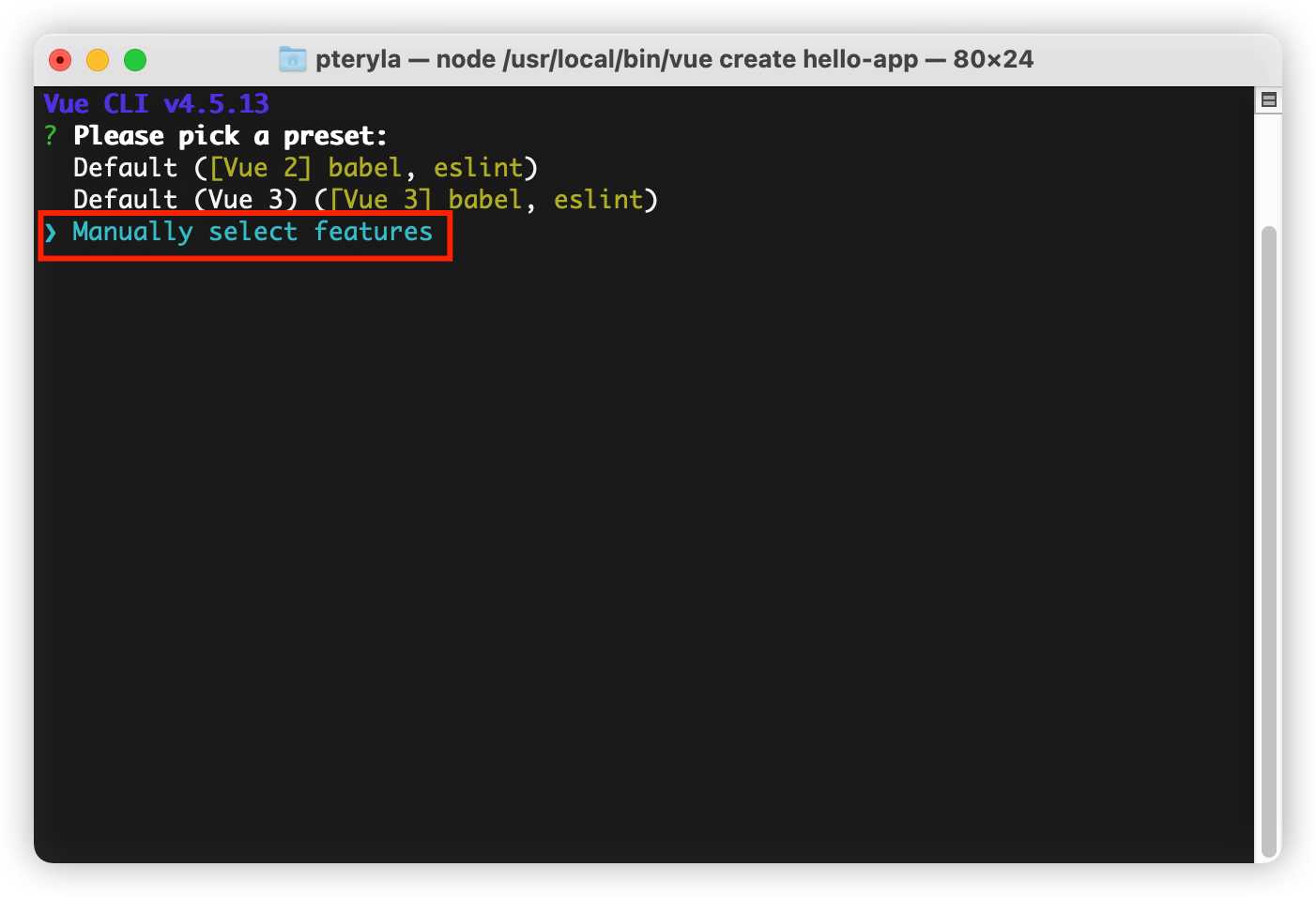
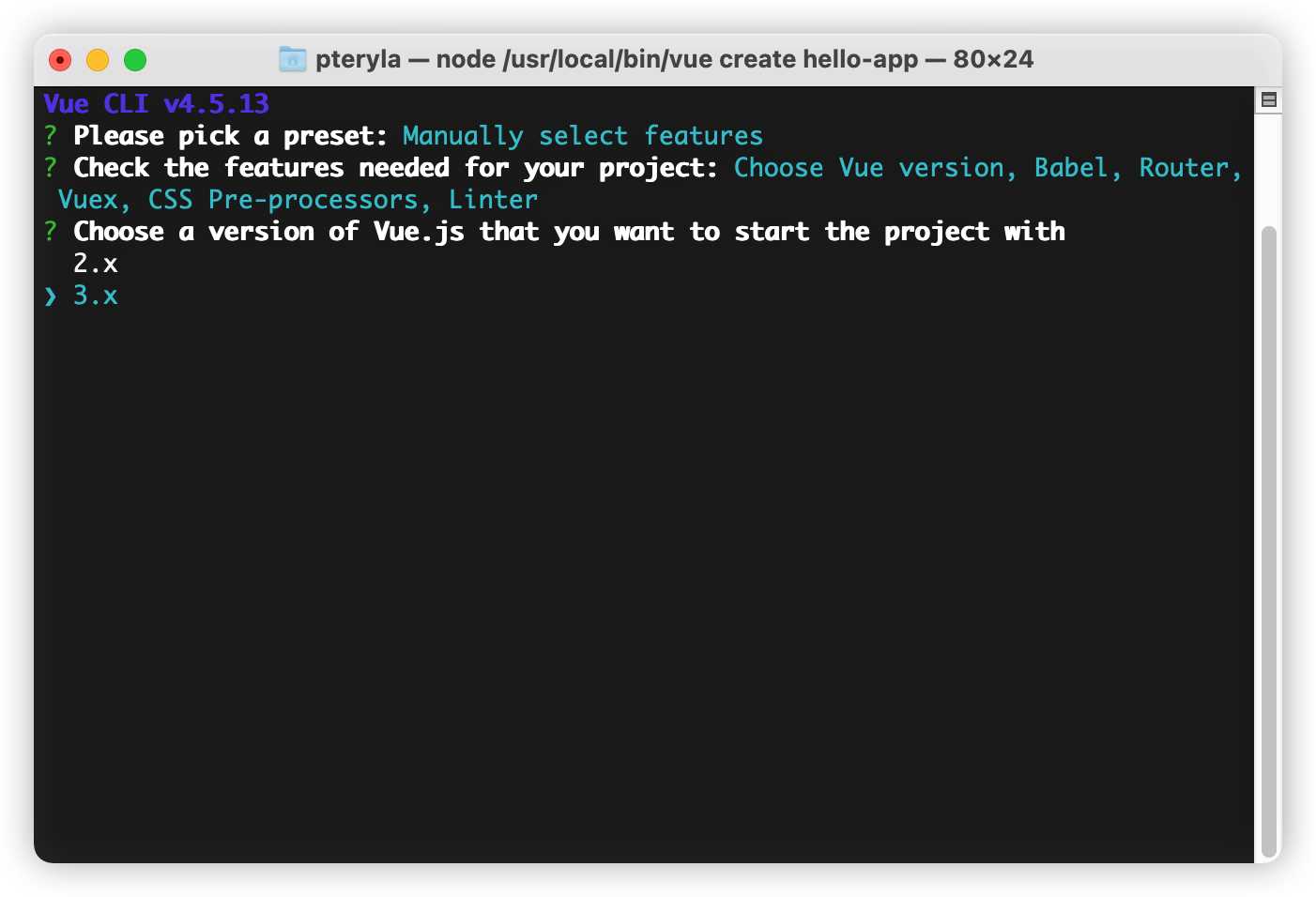
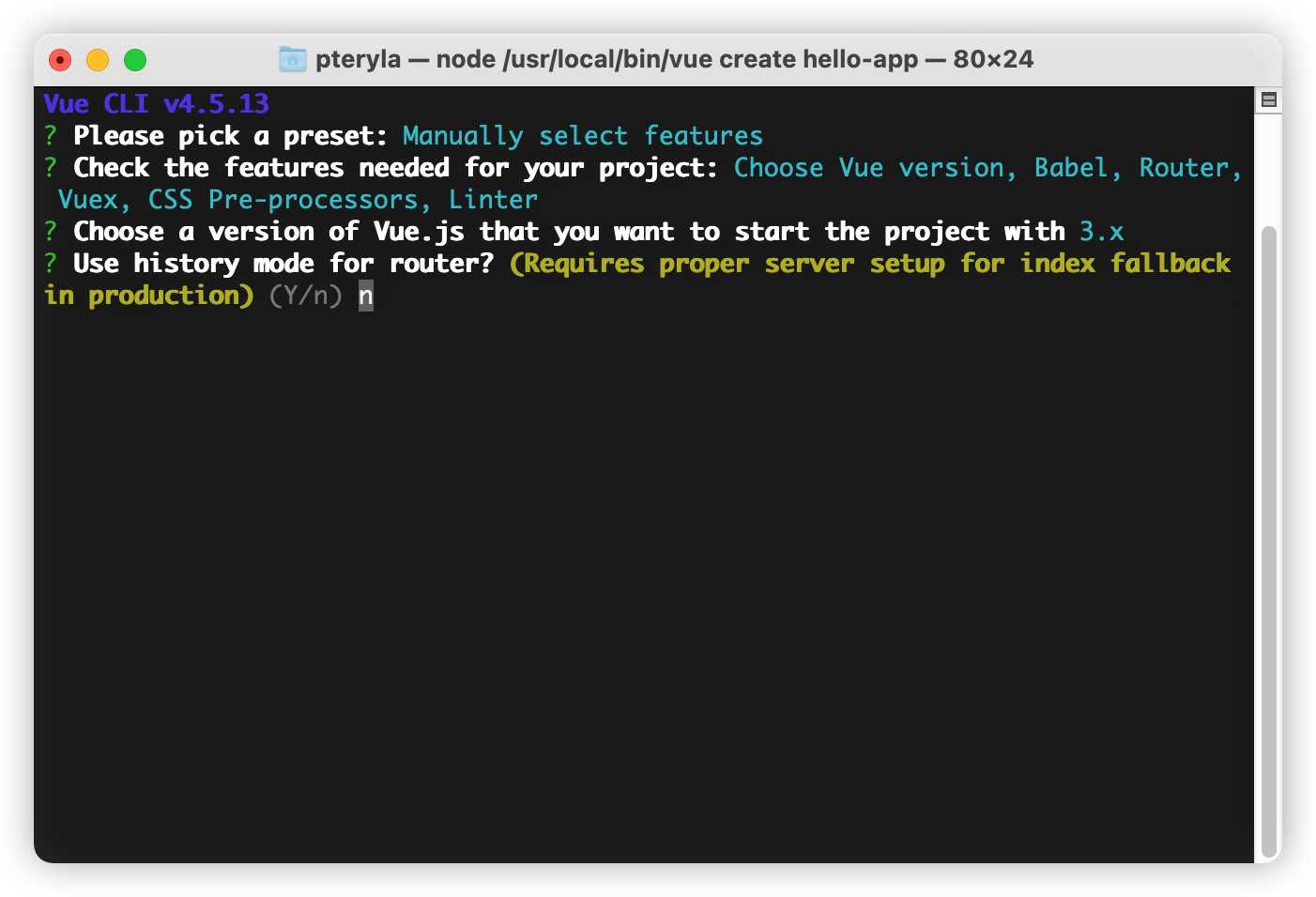
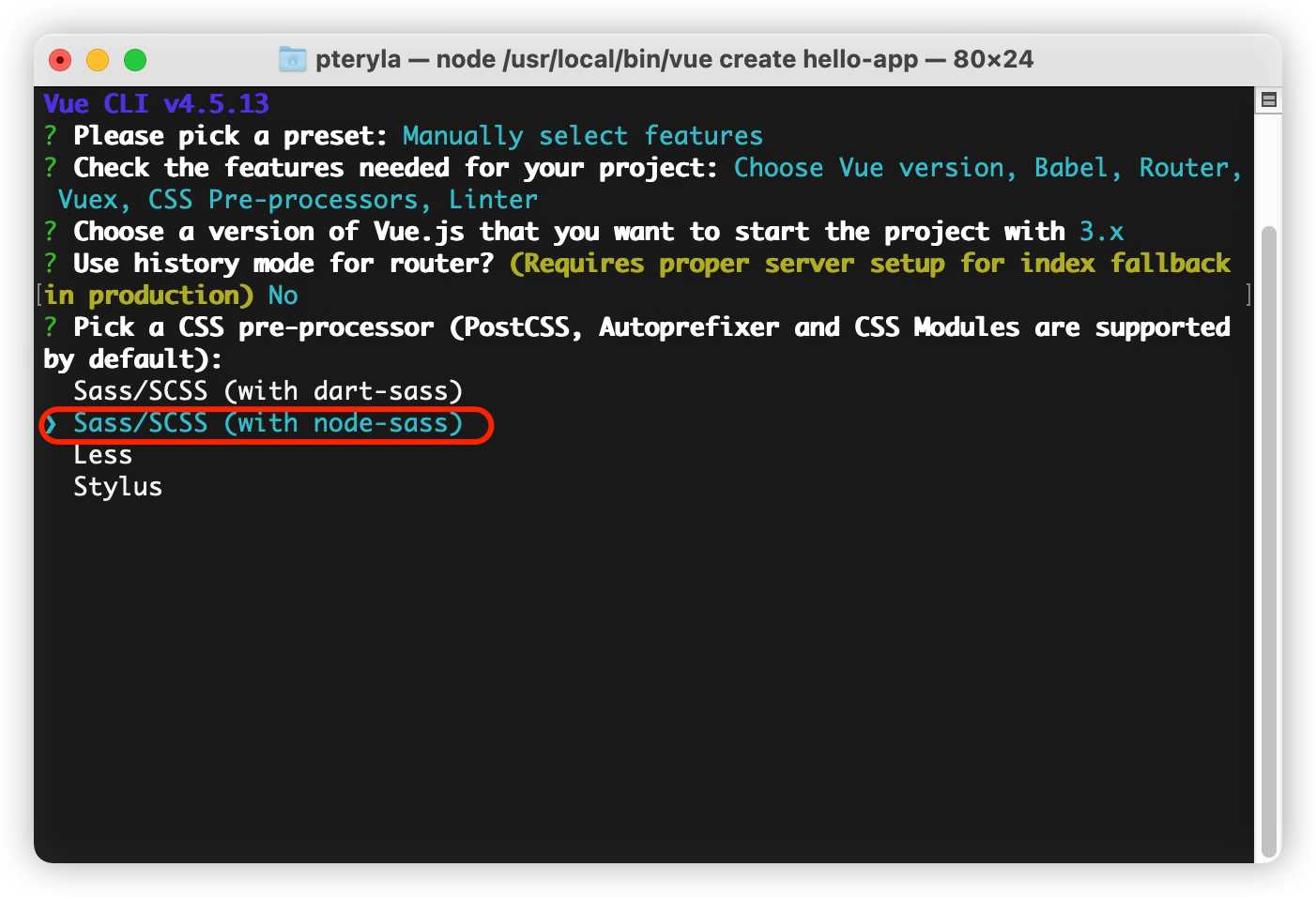
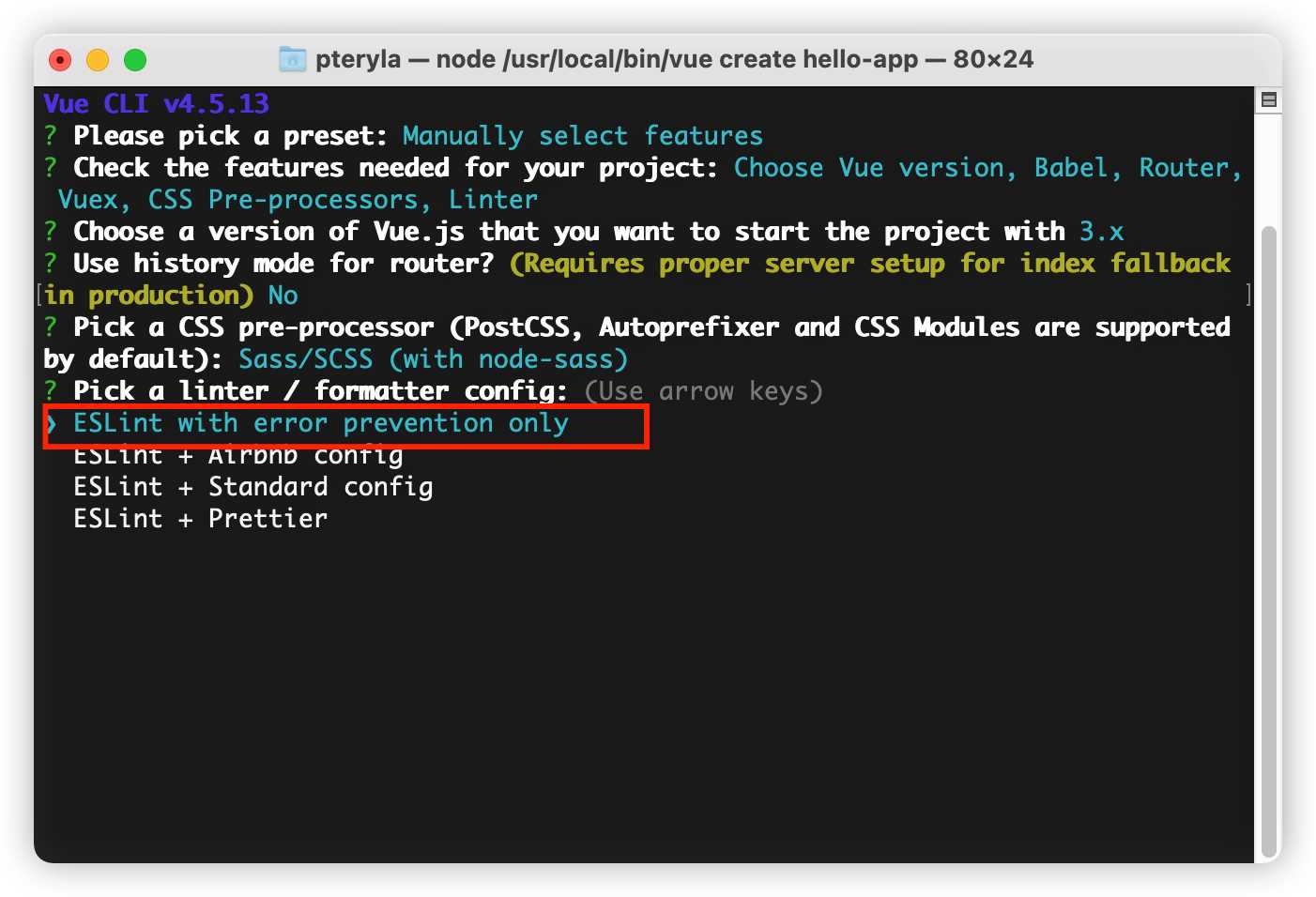
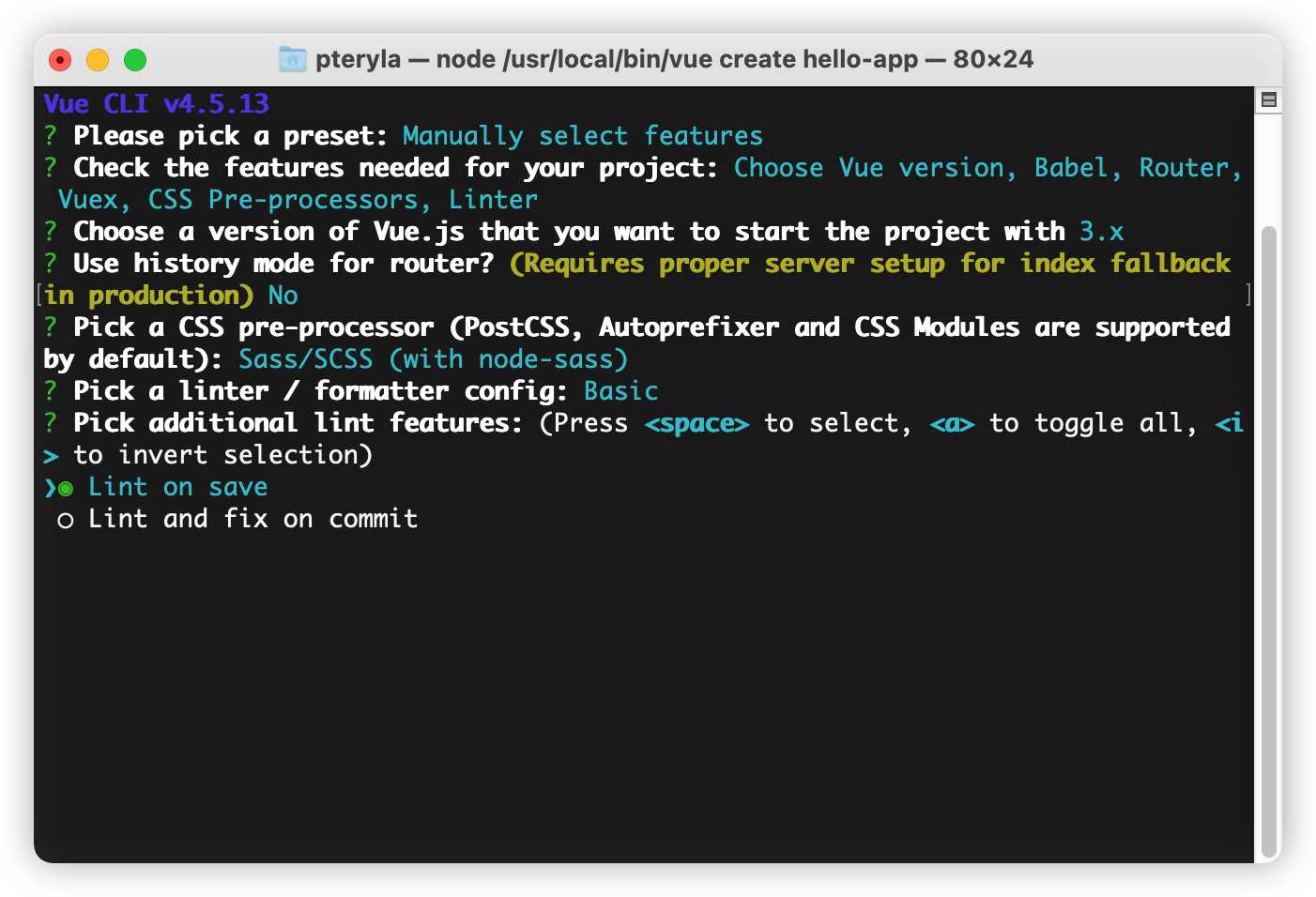
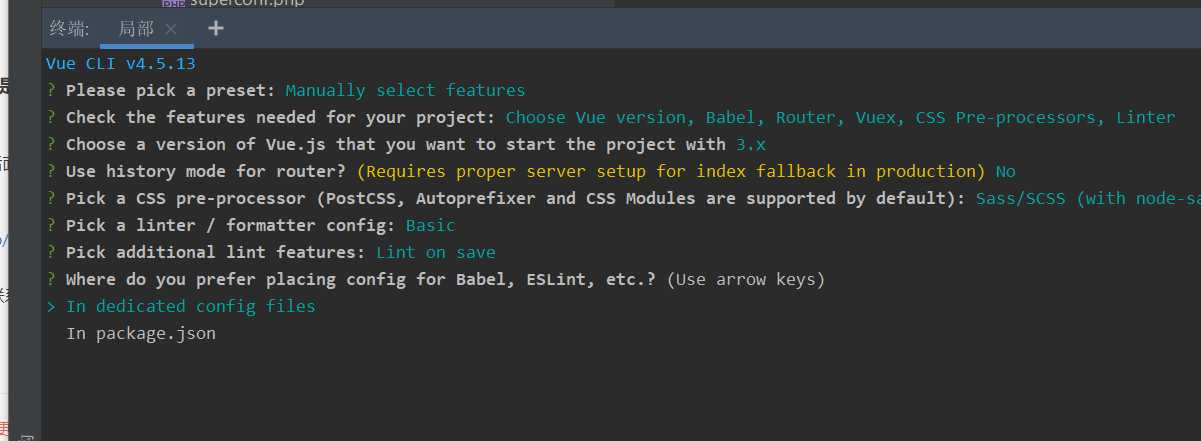
选择预设
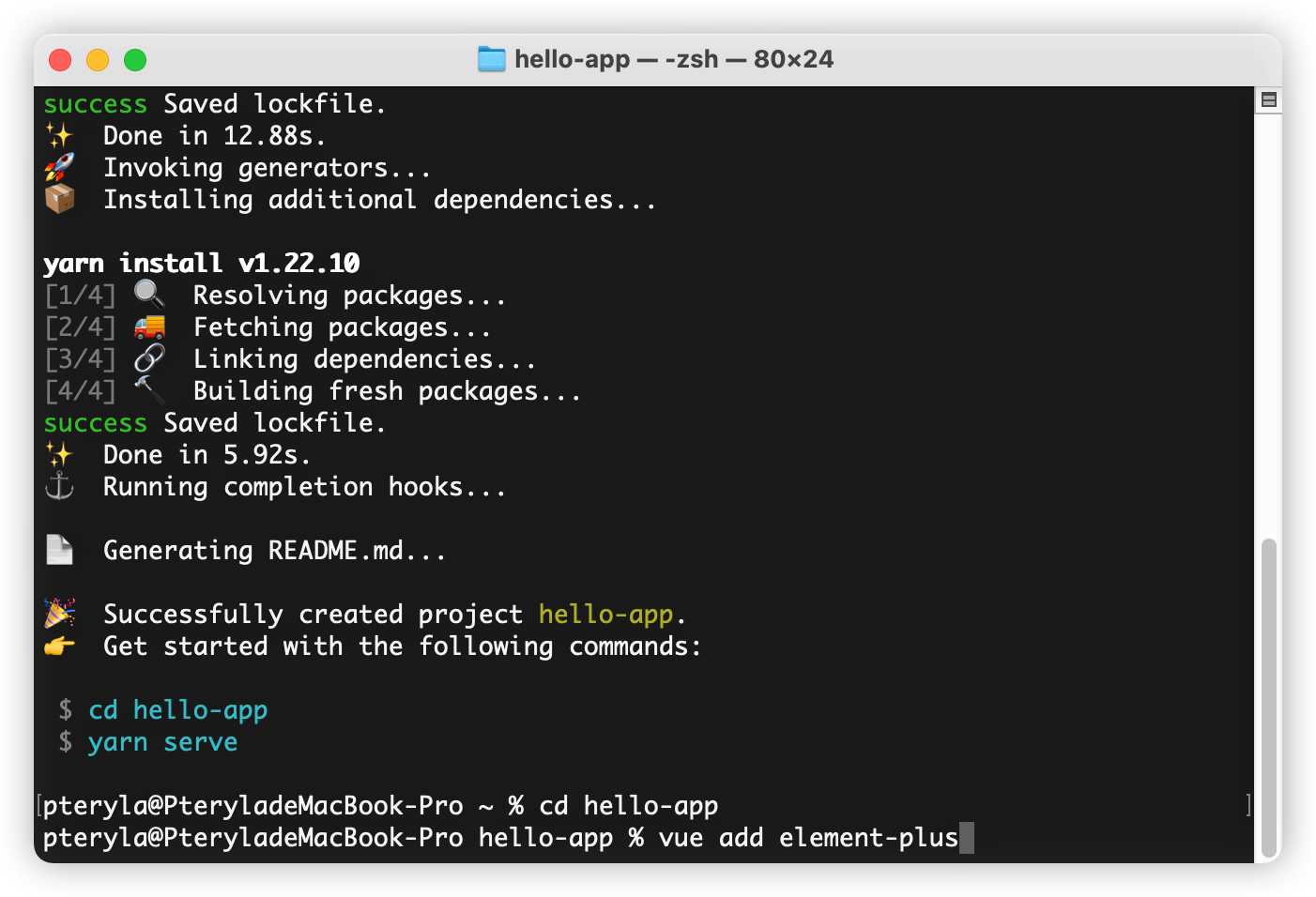
项目构建成功
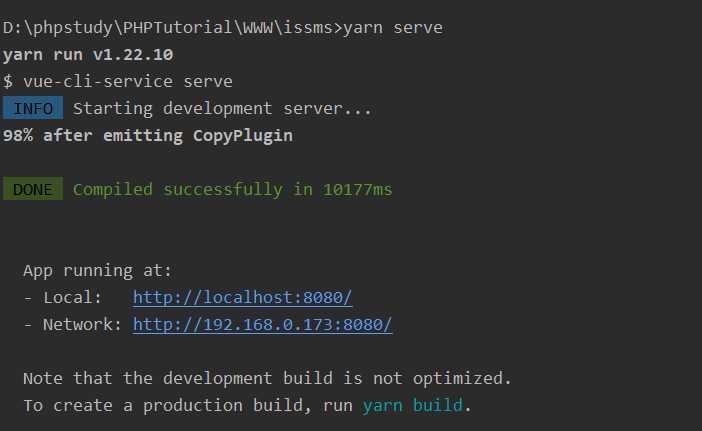
我们使用yarn启动项目
yarn
yarn serve
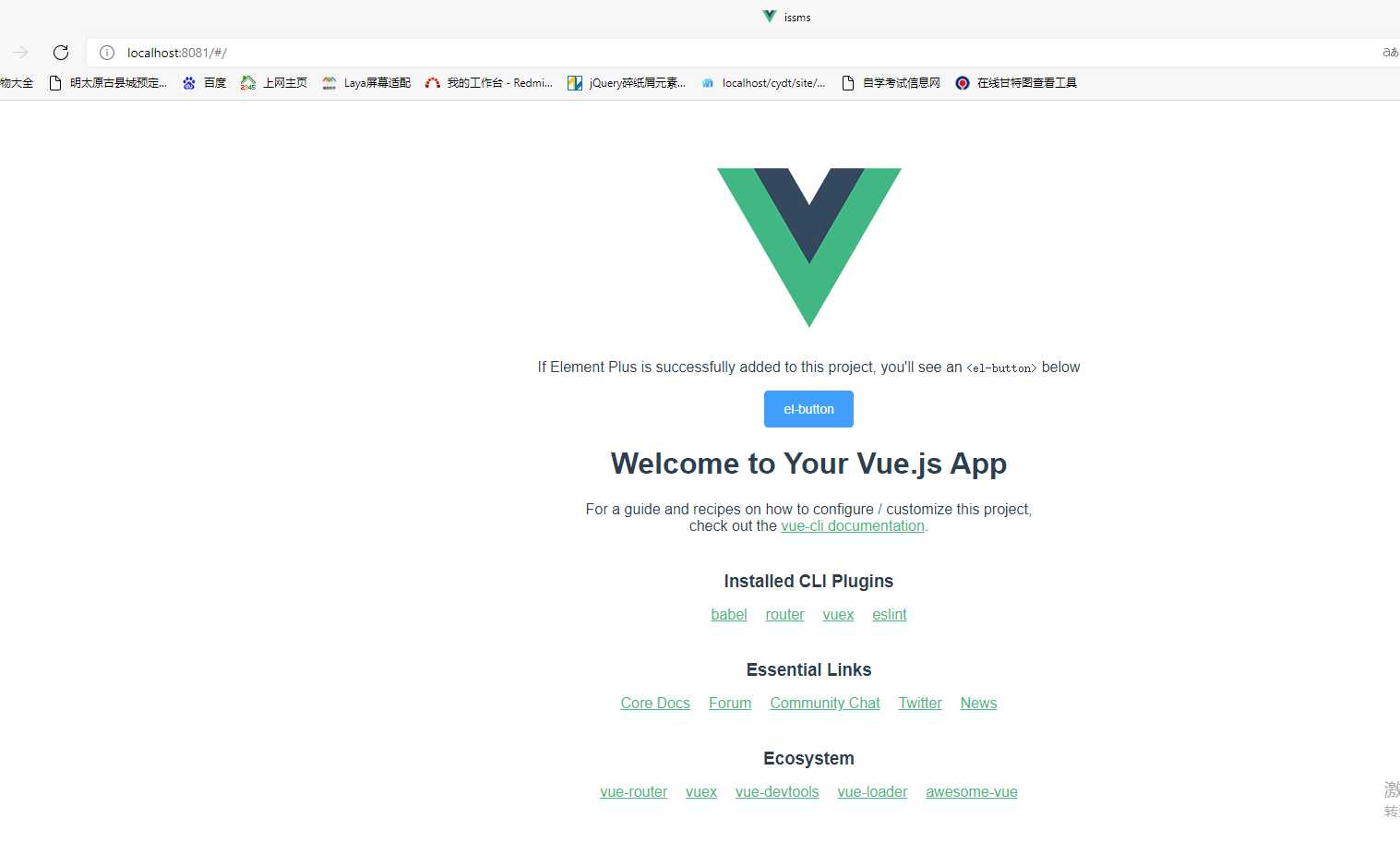
安装成功
引入element ui库
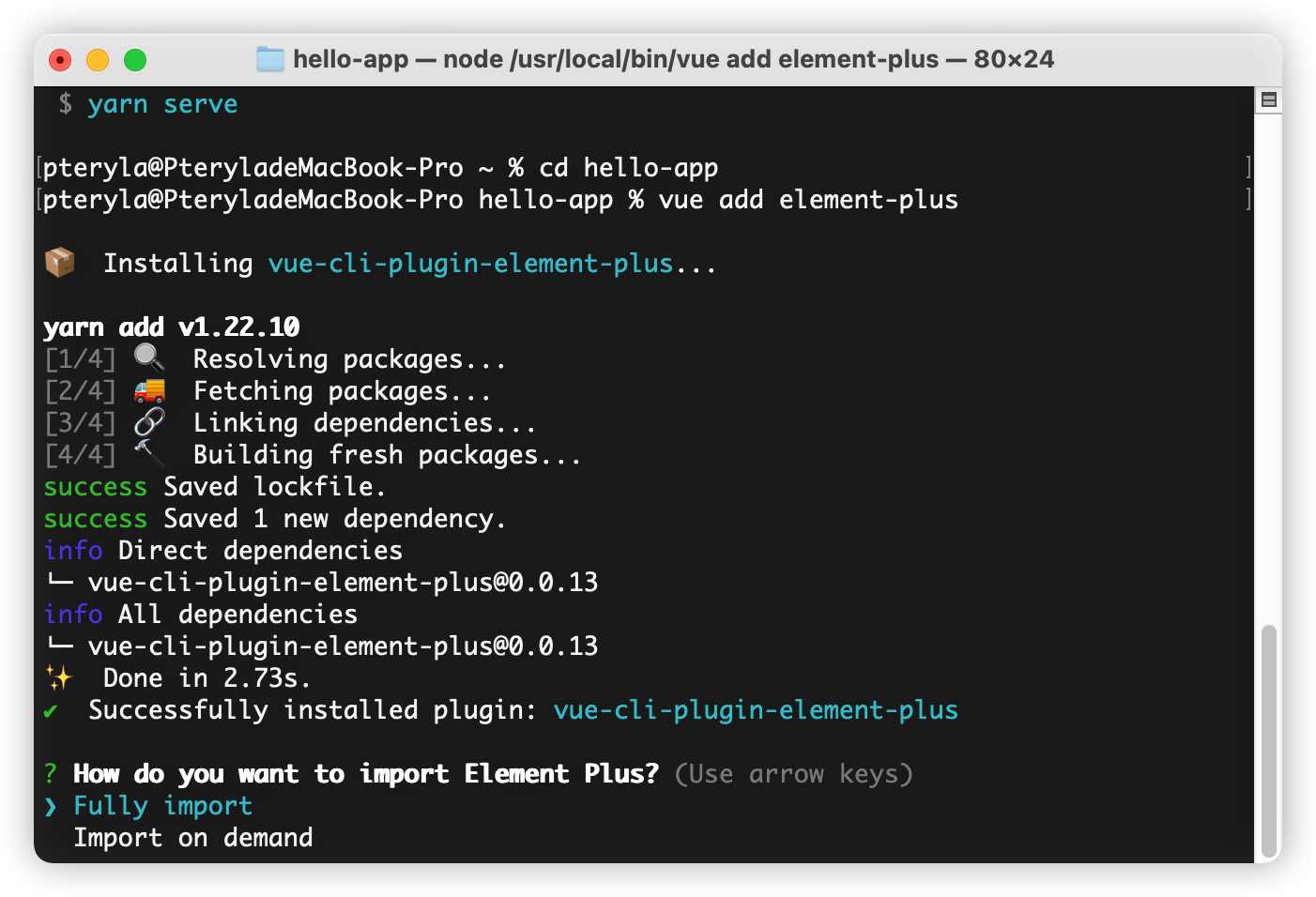
vue add element-plus
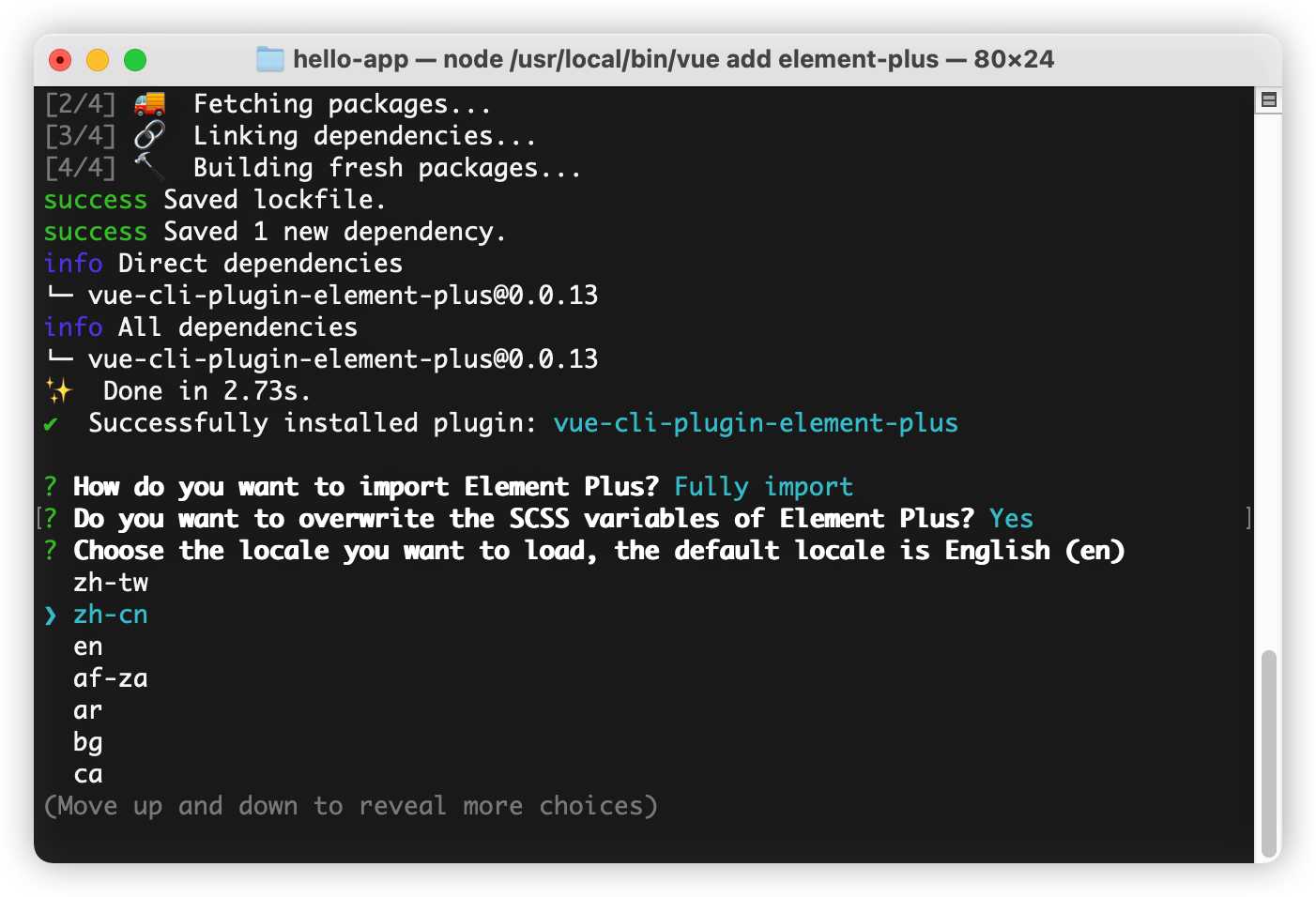
选择全面引用
语言选择zh-cn
关闭 serve。重新启动
yarn serve
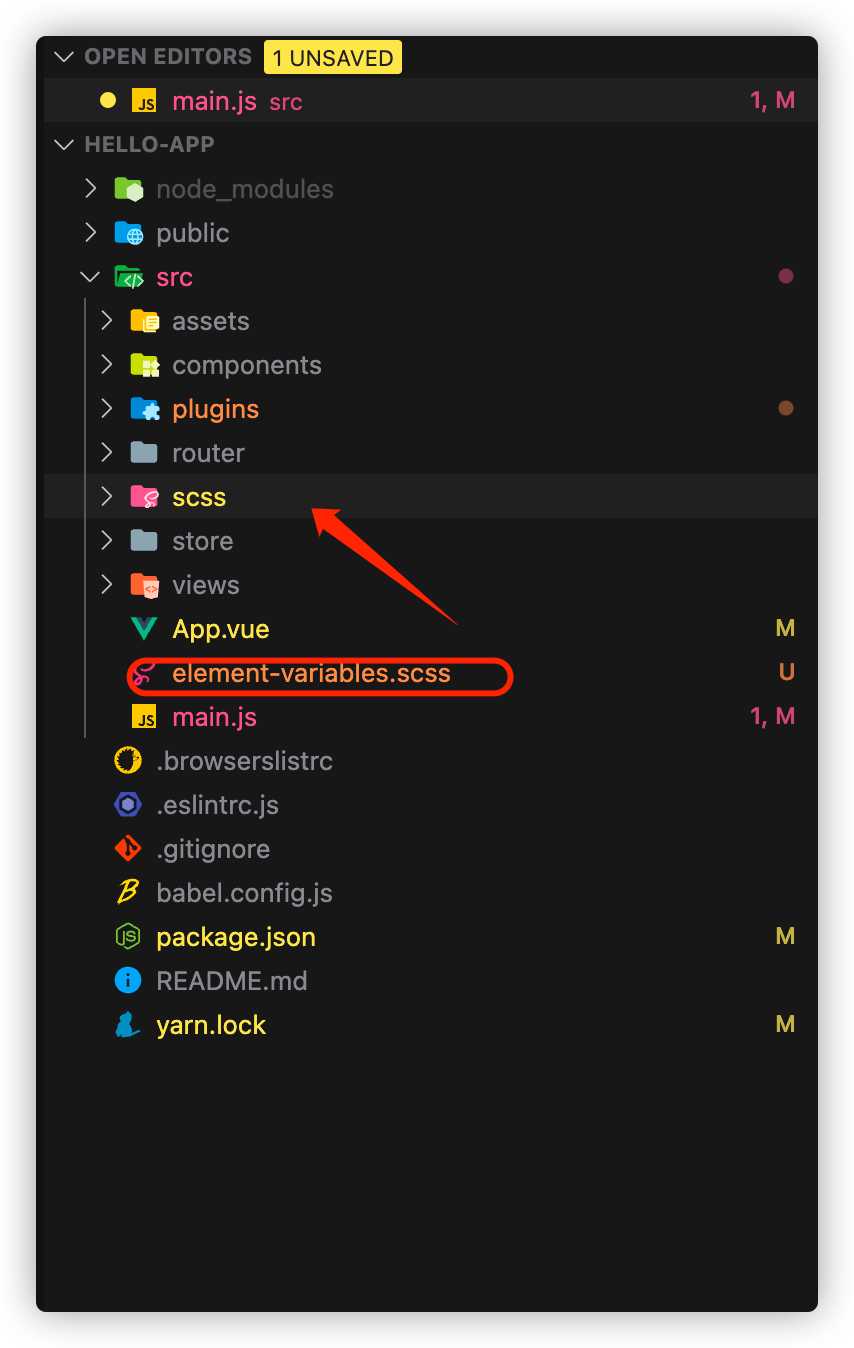
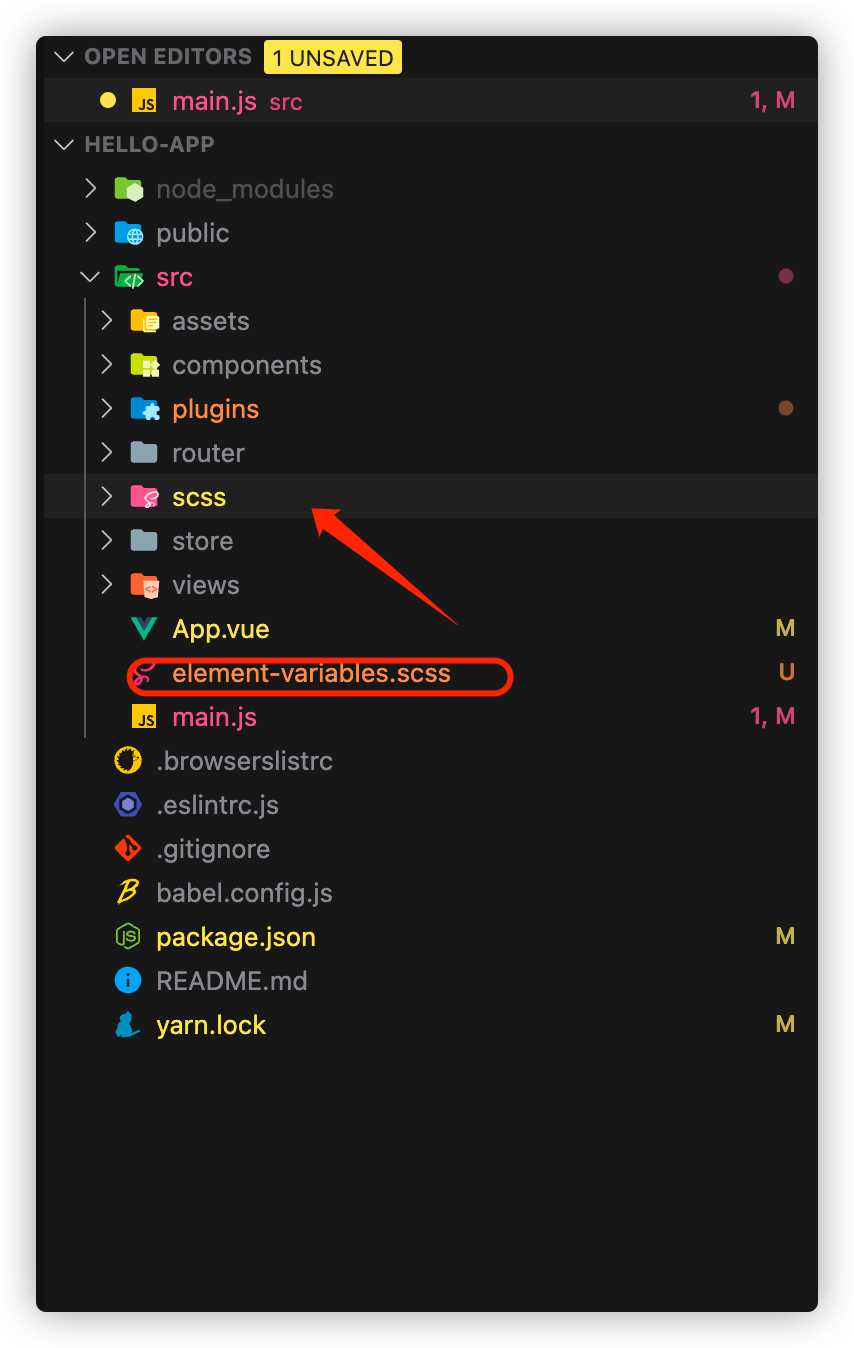
在src文件夹下创建scss文件夹
移动文件至scss文件夹
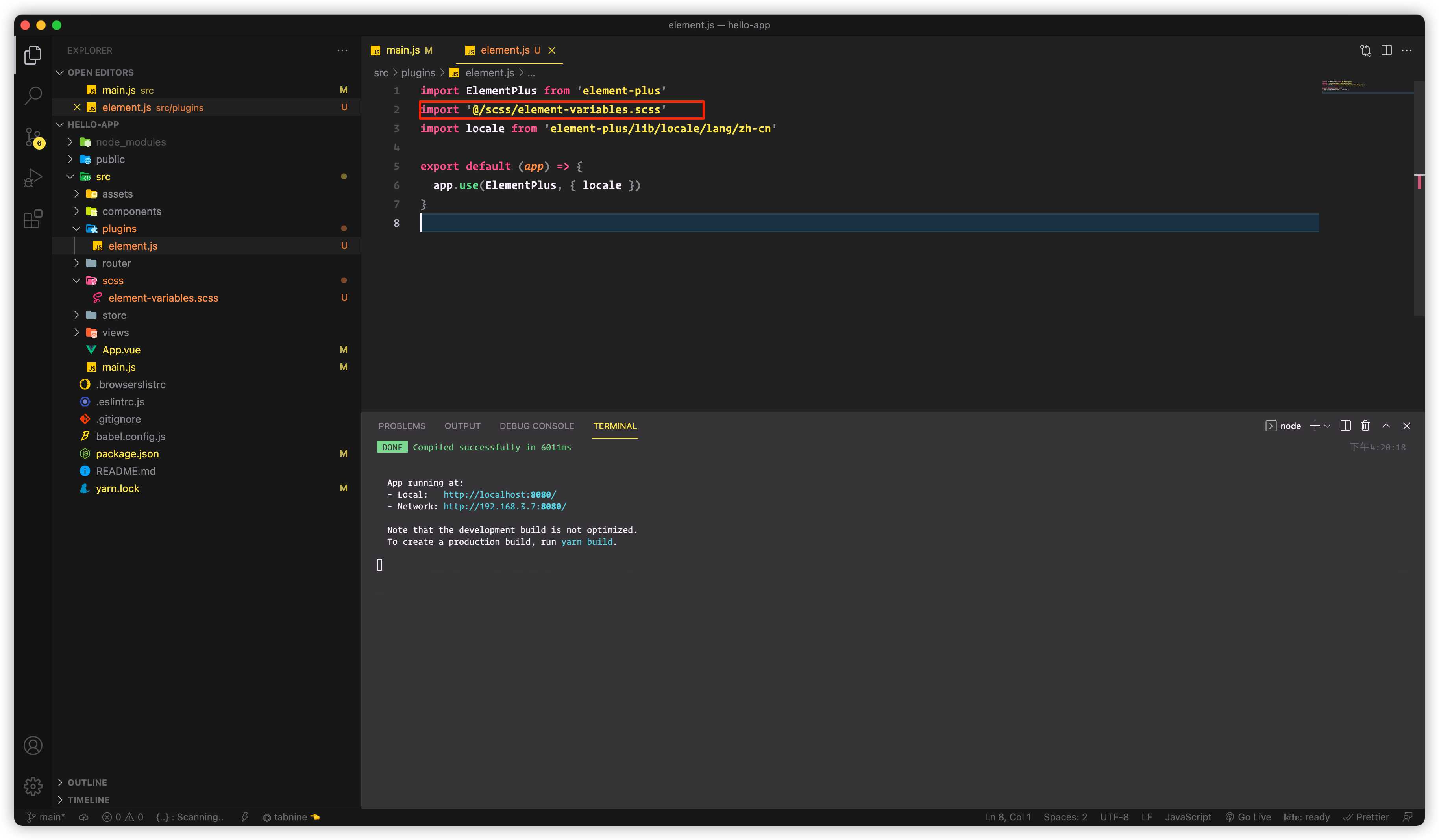
修改scss文件路径
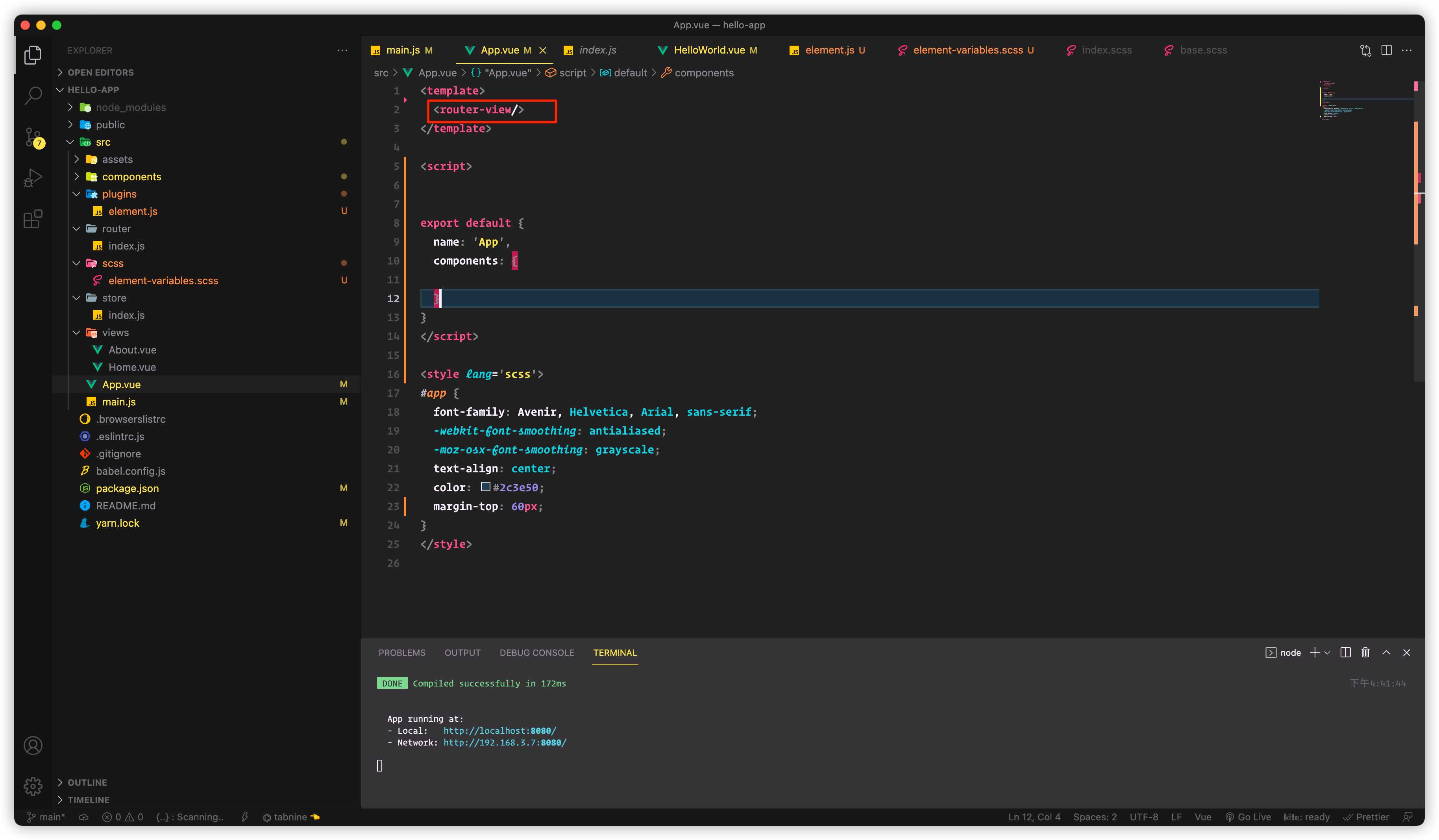
更改App.vue,作为程序主入口
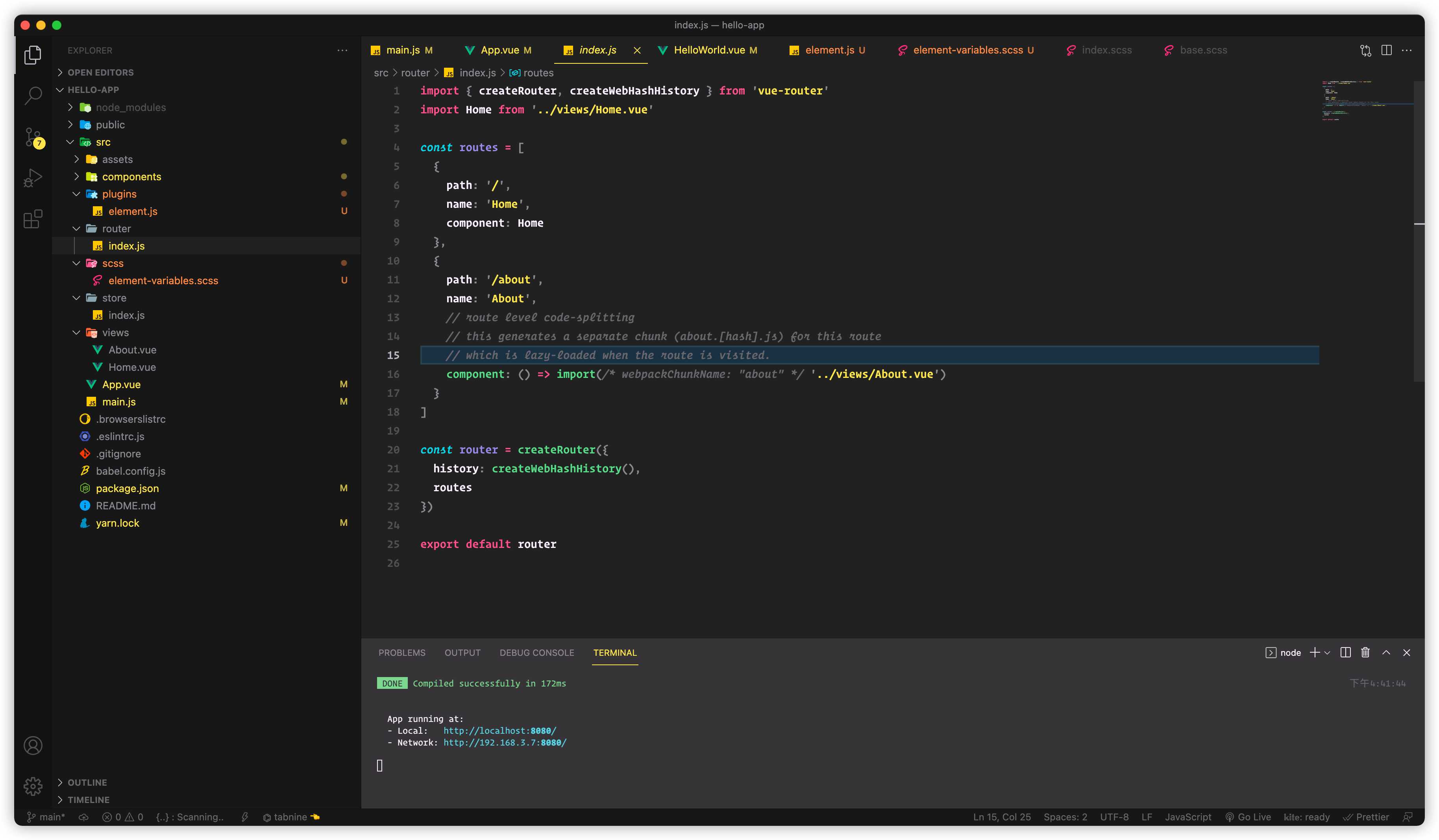
路由文件
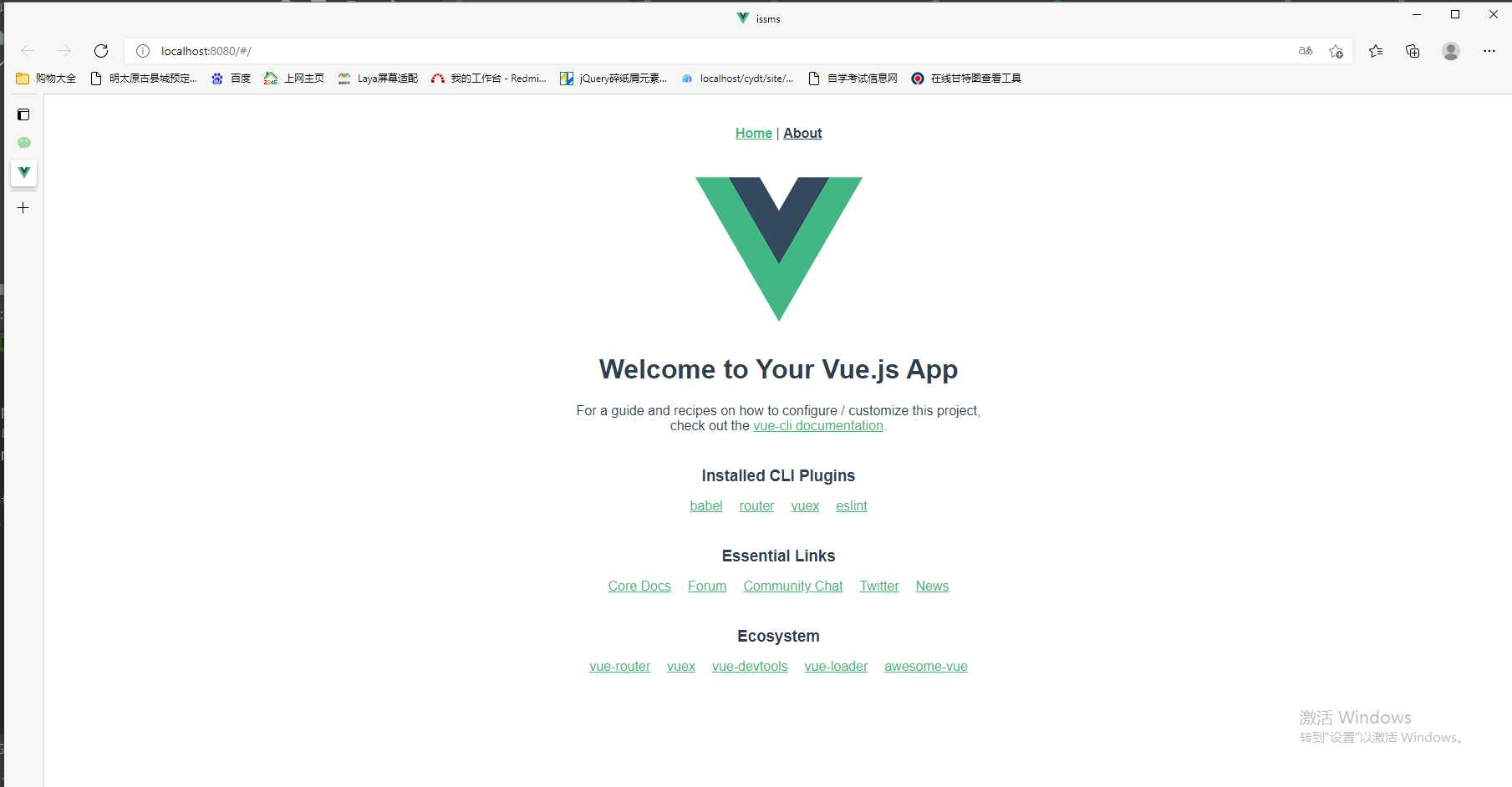
现在就可以访问两个页面了, / 和/about这两个页面
今天的文章使用Vue cli创建Vue项目分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27869.html