在学习结构性伪类选择器之前,先了解2个概念:CSS中的伪类选择器和伪元素:
1、伪类选择器:CSS中已经定义好的选择器,不能随便取名
常用的伪类选择器是使用在a元素上的几种,如a:link|a:visited|a:hover|a:active
2、伪元素选择器:并不是针对真正的元素使用的选择器,而是针对CSS中已经定义好的伪元素使用的选择器
CSS中有如下四种伪元素选择器:
1)first-line:为某个元素的第一行文字使用样式;
2)first-letter:为某个元素中的文字的首字母或第一个字使用样式;
3)before:在某个元素之前插入一些内容;
4)after: 在某个元素之后插入一些内容;
使用方法:选择器:伪元素{样式}
在后续的文章中会详细介绍伪类选择器的具体使用方法,本文主要是要介绍nth-child、nth-last-child、nth-of-type、nth-last-of-type、first-child 、last-child 、first-of-type 、last-of-type、only-child以及only-of-type。结构性伪类选择器的公共特征是允许开发者根据文档结构来指定元素的样式。接下来开始进入正题。
1、nth-child和nth-last-child
1)E:nth-child(n) 选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。比如:
p:nth-child(n){background:red} 表示E父元素中的第n个字节点
p:nth-child(odd){background:red}/*匹配奇数行*/
p:nth-child(even){background:red}/*匹配偶数行*/
p:nth-child(2n){background:red}/*其中n是从0开始计算*/
经验与技巧:当“E:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。
例子(Html代码):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p,h1{
height:30px;
width:300px;
border:1px solid #00A2E9;
}
p:nth-child(2n){
background-color: #64b0ff;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
</body>
</html>
效果:
但是某些情况下会有问题,比如我将上面的例子改写成下面:
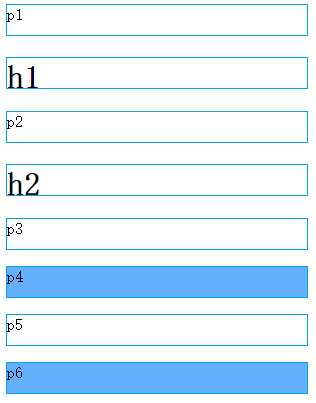
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> p,h1{ height:30px; width:300px; border:1px solid #00A2E9; } p:nth-child(2n){ background-color: #64b0ff; } </style></head><body> <p>p1</p> <h1>h1</h1>/*增加了h1标签*/ <p>p2</p> <h1>h2</h1>/*增加了h1标签*/ <p>p3</p> <p>p4</p> <p>p5</p> <p>p6</p></body></html> 效果就变成如下图所示,发现p2的样式并没有应用。因为nth-child选择器在计算子元素是第n个元素,是连同所有父元素中所有子元素一起计算的,这样的话,p2其实是第三个元素,但是h1和h2由于没有被选中,所以颜色不变。
这个问题 就需要用E:nth-of-type(n) 来解决,后面会详细介绍。
2)E:nth-last-child(n) 选择器和前面的“E:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“E:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。这里的使用就不举例说明了。
2、E:nth-of-type(n) 和E:nth-last-of-type(n)
1)“E:nth-of-type(n)”选择器和“E:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“E:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“E:nth-of-type(n)”选择器中的“n”和“E:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
刚才的那个例子就可以直接利用这个选择器实现,它可以只选中p元素。
p:nth-of-type(2n){ background-color: #64b0ff;}效果图如下,完美的实现了^^。
2)E:nth-last-of-type(n)d(n) 选择器和前面的“E:nth-of-type(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“E:nth-of-type(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。这里的使用就不举例说明了。
3、E:first-child和E:last-child
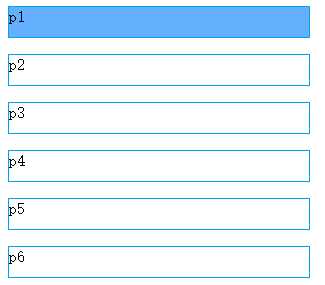
1)“E:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p,h1{
height:30px;
width:300px;
border:1px solid #00A2E9;
}
p:first-child{
background-color: #64b0ff;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
</body>
</html>效果图:
2)“E:last-child”选择器与“E:first-child”选择器作用类似,不同的是“E:last-child”选择器选择的是元素的最后一个子元素。
其他几种结构性伪类选择器这里就不做详细介绍了。这里主要是对比三种选择器。
总结:
为了方便记忆和查询,把CSS的结构伪类选择器归为四类:
1)通用子元素过滤器:E:nth-child(n)(顺序过滤)和E:nth-last-child(n)(逆序过滤)
2)通用子类型元素过滤器:E:nth-of-type(顺序过滤)和E:nth-last-of-type(n)(逆序过滤)
3)特定位置的子元素:E:first-child,E:last-child,E:first-of-type,E:last-of-type
4)特定状态的元素:E:root(根节点)、E:only-child(独子元素)、E:only-of-type(独子类型元素)和E:empty(孤节点)
今天的文章CSS3选择器–结构性伪类选择器分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/28073.html