原标题:阿里旺铺装修代码的fx.roll滚动特效组件使用详解及HTML代码示例
本文具体介绍一下阿里巴巴提供的滚动内容组件(FX.ROLL )的使用和列出具体的HTML代码。滚动组件是在制定的容器里面无缝滚动的特效,适合用于场景图片,证书图片的滚动展示。
以一个示例HTML+CSS代码来说明一下fx.roll组件的实操使用。
小耐给网友做的简单滚动特效示例,(文末有该示例代码链接分享),所有参数和类属性均用默认值。
上图是滚动效果结构效果图
上图是滚动效果的HTML结构
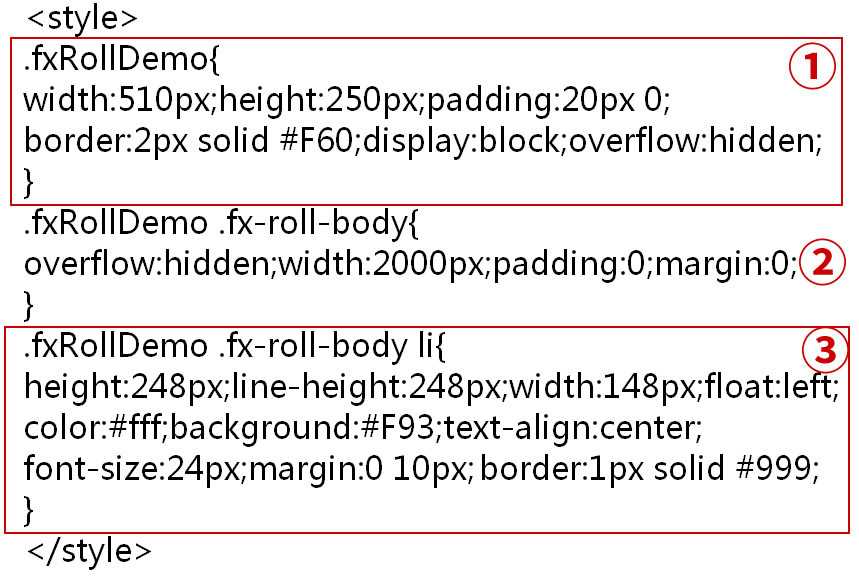
上图是滚动效果的css代码
阿里店铺装修自备的fx.roll滚动特效总结
① 实线框是整个滚动效果的外部容器(此处类名为自定义),除了设置本身的宽高之外,并必须设置超出隐藏overflow属性,同时fx.roll的关联设置data-widget-type=”fx.Roll”也在此处添加;
② 虚线框是滚动内容的包含容器,此处的宽度设置应非常大,必须比滚动内容的总宽度大,因为外层父级容器fxRollDemo设置了隐藏,所以此处容器不会造成布局混乱或者见到等待滚动的其他元素
③ 滚动内容是多个,这里要注意的是确保添加的滚动内容宽度总和比外层容器fxRollDemo宽度要大,滚动效果才能生效。
小耐小贴士:
对于外层fxRollDemo的宽度大小设定,应该是宽度应为单个滚动内容LI(宽度应该包含自体宽度,内外边距,自体边框)的倍数;
对于滚动内容的包含容器 .fx-roll-body宽度的设计,基本是越大越好,不过确保数值比滚动内容的宽度和就可以了
对于滚动单体,一般单体内都会设置内外边距设置边框,这样需要注意的是计算宽度时候需要考虑在内。
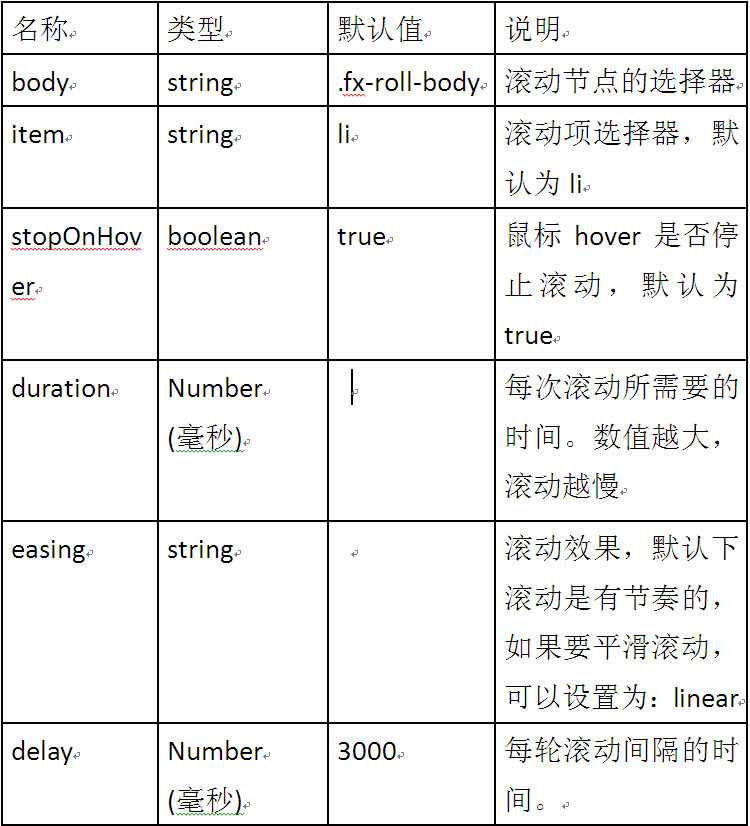
fx.roll代码结构相对比较简单,效果也相对单一,但也是可以设置自定义参数的。如果需要自定义设置,需要在 data-widget-type=”fx.roll”后添加设置字符串 例如:data-widget-config='{“easing”:”linear”, “delay”:0, “duration”: 1000 }’,详细的参数属性将在下表列出说明
小耐根据实际情况建议网友,这个组件的滚动效果(滚动间隔,easing效果等)实际无需设置,默认的观看效果已经很不错,当然如果你有多个滚动,需要区别起来,最好把body属性改变一下和把delay改变一下,让实际效果不要看起来是同时滚动。
小耐以后会分享更多fx.roll组件的效果。敬请关注小耐说前端今后的分享。
本文的示例链接分享:http://www.libies.cn/demo/al/fx-roll/返回搜狐,查看更多
责任编辑:
今天的文章阿里巴巴图片滚动代码html,阿里旺铺装修代码的fx.roll滚动特效组件使用详解及HTML代码示例…分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/28543.html