这两个方法都是监听事件触发的目标。区别是,event.currentTarget( ) 会返回当前触发事件的元素;而event.target( ) 会返回触发事件触发的源头元素。
用法:可以用来监听触发事件的元素是否事件发生的源头元素。这个源头元素指的是,当我点击子元素,虽然父元素的点击事件也会被触发(冒泡机制),但子元素才是事件的源头元素。
event.currentTarget( )
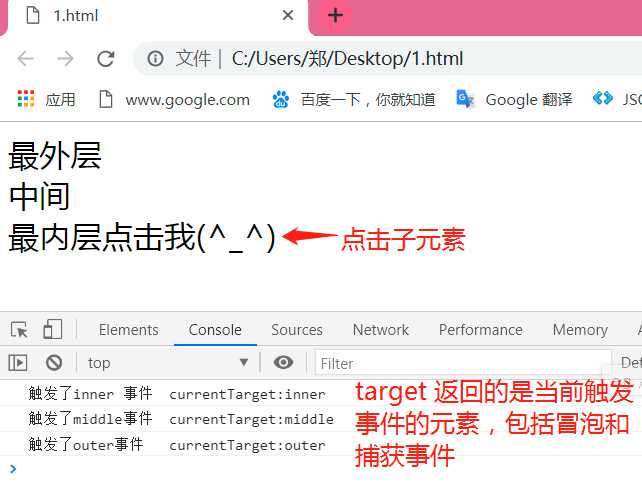
返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。包括冒泡和捕获事件。
event.target( )
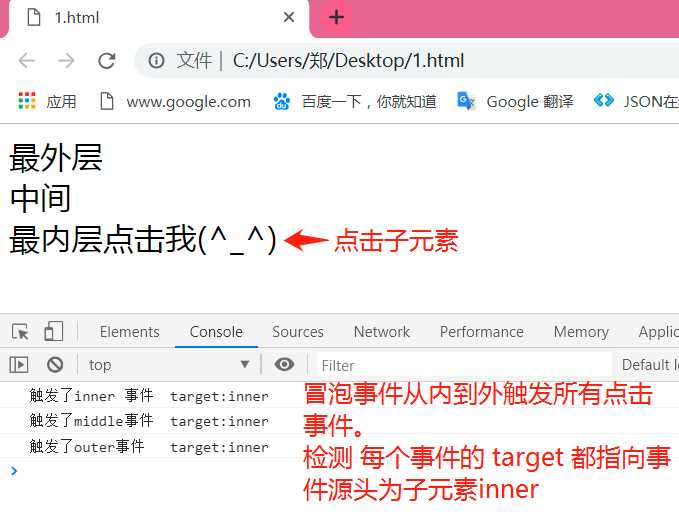
target 事件属性可返回事件的目标节点(触发该事件的节点,也就是事件发生的源头,事件发生所绑定的那个节点),如生成事件的元素、文档或窗口。也就是说,监听冒泡或者捕获事件的 target,会返回事件发生的那个元素,而不是冒泡或者捕获事件触发的元素。
例子:
event.currentTarget( )
<div id="app"> <div class="outer" @click="outer">最外层 <div class="middle" @click="middle">中间 <div class="inner" @click="inner">最内层点击我(^_^)</div> </div> </div> <p></p> </div> <script type="text/javascript"> let app = new Vue({ el: '#app', methods: { inner: function (e) { console.log( '触发了inner 事件'+" currentTarget:"+e.currentTarget.className) }, middle: function (e) { console.log( '触发了middle事件'+" currentTarget:"+e.currentTarget.className) }, outer: function (e) { console.log( '触发了outer事件'+" currentTarget:"+e.currentTarget.className) } } }) </script>
event.target( )
<div id="app"> <div class="outer" @click="outer">最外层 <div class="middle" @click="middle">中间 <div class="inner" @click="inner">最内层点击我(^_^)</div> </div> </div> <p></p> </div> <script type="text/javascript"> let app = new Vue({ el: '#app', methods: { inner: function (e) { console.log( '触发了inner 事件'+" target:"+e.target.className) }, middle: function (e) { console.log( '触发了middle事件'+" target:"+e.target.className) }, outer: function (e) { console.log( '触发了outer事件'+" target:"+e.target.className) } } }) </script>
今天的文章JS event.currentTarget( ) 和 event.target( ) 的区别分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29022.html