利用javascript模拟下载进度条,可以防止重复点击。
思路:用两个div嵌套,开始时,初始时里面的div宽度为0,当点击下载时,让里面的div宽度一直+1,当加到100时停止。完成下载!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javascript进度条</title>
<style> body{
display: flex; justify-content: center; align-items: center; min-height: 100vh; } .outer{
width: 300px; height: 20px; border: 1px solid black; border-radius: 10px; margin-right:10px; } .inner{
width: 0; height: 20px; line-height: 20px; border-radius: 10px; text-align: center; color: white; background-color: hotpink; } </style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
<button>下载</button>
<script> var outer = document.getElementsByClassName('outer')[0]; var inner = document.getElementsByClassName('inner')[0]; var button = document.getElementsByTagName('button')[0]; //外部定义flage = true, var flag = true; button.onclick = function () {
let w = 0; //flag = true,执行下面代码 if(flag){
//把flag变为false,再次点击也不会执行里面的代码(防止“下载”按钮重复点击) flag = false; //设置定时器,每100毫秒执行一遍代码 timer = setInterval(function(){
w ++; inner.style.width = w + "%"; inner.innerHTML = w + "%"; //w等于100,也就是等于100%时,清除定时器,控制台打印“下载完成!”。 if(w === 100){
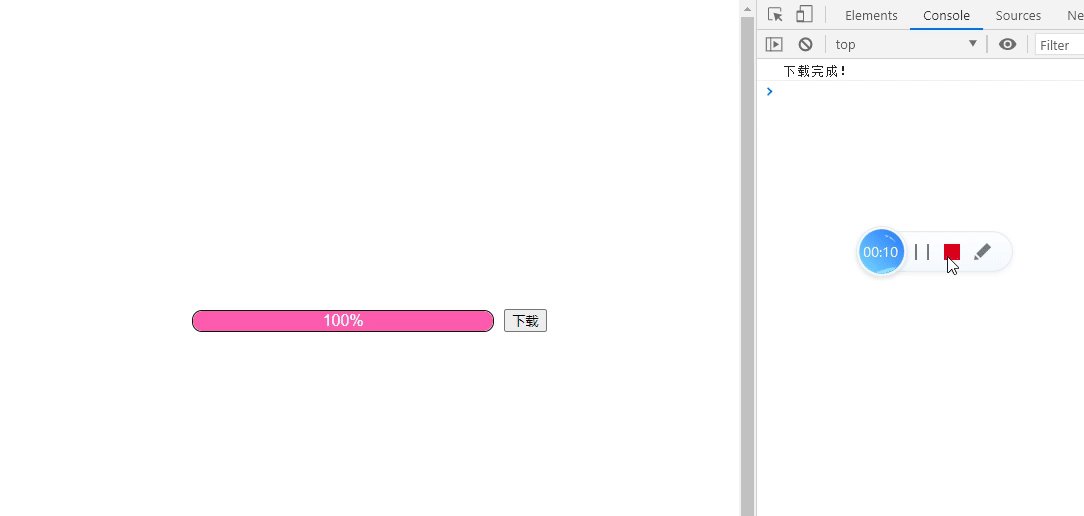
clearInterval(timer); console.log("下载完成!"); } },100) } } </script>
</body>
</html>
效果图
今天的文章javascript进度条(js实例)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29160.html