一、Vue 简介
现在让我们介绍 Vue,在本文中,我们将了解一点 Vue 的背景知识,了解如何安装它并创建一个新项目,研究整个项目和单个组件的高级结构,了解如何在本地运行项目,并为开始构建示例做好准备。
Vue 组件设计成为由管理应用数据的 JavaScript 对象和映射到底层 DOM 结构的 html 模板语法组成的混合体。安装和使用的一些更高级的功能 Vue(如单文件组件或渲染函数),你将需要一个安装了 node 和 npm 的终端。
Vue 是一个现代 JavaScript 框架提供了有用的设施渐进增强——不像许多其他框架,您可以使用 Vue 增强现有的 HTML。这使您可以使用 Vue 作为 jQuery 等库的临时替代品。
也就是说,您还可以使用 Vue 编写整个单页应用程序 (SPA)。这允许您创建标记完全由 Vue 管理,可以提高开发人员的经验和性能在处理复杂的应用程序。当你需要的时候它还允许您利用其他库对客户端路由和状态进行管理。此外,Vue 需要“中间地带”的方法工具客户端路由和状态管理。虽然 Vue 核心团队维护了建议的函数库,但他们并没有直接捆绑到 Vue 里。这样你就可以选择一个其他路由/状态管理库,来更好地适应您的应用程序。
除了允许您逐步将 Vue 集成到您的应用程序中,Vue 还提供了一种渐进的方式编写标记。像大多数框架,Vue 通过组件允许您创建可重用块标记。大多数时候,Vue 组件是使用一个特殊的 HTML 模板的语法写的。当您需要比 HTML 语法允许的更多的控制时,您可以编写 JSX 或纯 JavaScript 函数来定义组件。
二、安装nodejs、配置npm
要在现有站点中使用 Vue,可以通过<script>元素在页面中使用。这使您可以开始在现有站点上使用 Vue,这就是 Vue 引以为傲的渐进式框架的原因。当使用 JQuery 这样的库将现有项目迁移到 Vue 时,这是一个很好的选择。通过这种方法,您可以使用 Vue 的许多核心功能,例如属性、自定义组件和数据管理。
- 开发环境版本,包含了有帮助的命令行警告
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> - 生产环境版本,优化了尺寸和速度,建议您在站点上包含 Vue 时指定版本号,这样任何框架更新都不会影响您的网站。
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
然而,这种方法有一些局限性。要构建更复杂的应用程序,您需要使用 Vue NPM package。这将允许您使用 Vue 的高级功能并利用 WebPack 等捆绑包。为了使使用 Vue 构建应用程序更容易,有一个 CLI 来简化开发过程。要使用 npm 软件包和 CLI,您需要:
安装 Node.js 8.11 及以上的版本。
安装包管理器 npm 或 yarn。
1、nodejs 安装
下载安装即可。
2、更换镜像
由于 npm 安装速度慢,本教程使用了淘宝的镜像。
npm config set registry http://registry.npm.taobao.org/npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本
$ npm -v
2.3.0
#升级 npm
cnpm install npm -g
# 升级或安装 cnpm
npm install cnpm -g在用 Vue.js 构建大型应用时推荐使用 cnpm 安装:
# 最新稳定版
$ cnpm install vue三、初始化一个新项目
CLI 将会给你一个可以使用的项目配置列表。有一些预设的,你可以按照自己的需求。这些选项允许您配置 TypeScript、linting、vue-router、testing 等更多高级特性。
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 my-project
? Project name my-project
? Project description A Vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd my-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpackVue CLI 带有内置的开发服务器。这样一来,您就可以在本地运行您的应用程序,这样就可以轻松对其进行测试,而无需自己配置服务器。CLI 会以 npm 脚本的形式将 serve 命令添加到项目的 package.json 文件中,因此您可以轻松地运行它。
进入项目,安装并运行:
$ cd my-project
$ cnpm install
$ cnpm run dev
DONE Compiled successfully in 4388ms
> Listening at http://localhost:8080成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:
四、Vue 项目打包
打包 Vue 项目使用以下命令:
npm run build执行完成后,会在 Vue 项目下生成一个 dist 目录,一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images。
如果直接双击 index.html 打开浏览器,页面可能是空白了,想要正常显示,可以修改 index.html 文件中 js、css 文件的路径。
例如我们打开 dist/index.html 文件看到路径是绝对路径:
<link href=/static/css/app.33da80d69744798940b135da93bc7b98.css rel=stylesheet>
<script type=text/javascript src=/static/js/app.717bb358ddc19e181140.js></script>我们把 js、css 路径修改为相对路径:
<link href=static/css/app.33da80d69744798940b135da93bc7b98.css rel=stylesheet>
<script type=text/javascript src=static/js/app.717bb358ddc19e181140.js></script>这样直接双击 dist/index.html 文件就可以在浏览器中看到效果了。
五、目录结构
如果前面的步骤都执行顺利的话,脚手架工具应该已经在你的项目中创建了一系列的文件和目录,我们接下来列举一些比较重要的:
.eslintrc.js: 这个是 eslint 的配置文件,可以通过它来管理你的校验规则。babel.config.js: 这个是 Babel 的配置文件,可以在开发中使用 JavaScript 的新特性,并且将其转换为在生产环境中可以跨浏览器运行的旧语法代码。你也可以在这个里配置额外的 babel 插件。.browserslistrc: 这个是 Browserslist 的配置文件,可以通过它来控制需要对哪些浏览器进行支持和优化。public: 这个目录包含一些在 Webpack 编译过程中没有加工处理过的文件(有一个例外:index.html 会有一些处理)。favicon.ico: 这个是项目的图标,当前就是一个 Vue 的 logo。index.html: 这是应用的模板文件,Vue 应用会通过这个 HTML 页面来运行,也可以通过 lodash 这种模板语法在这个文件里插值。
src:这个是 Vue 应用的核心代码目录
main.js:这是应用的入口文件。目前它会初始化 Vue 应用并且制定将应用挂载到index.html文件中的哪个 HTML 元素上。通常还会做一些注册全局组件或者添额外的 Vue 库的操作。App.vue:这是 Vue 应用的根节点组件,往下看可以了解更多关注 Vue 组件的信息。components:这是用来存放自定义组件的目录,目前里面会有一个示例组件。assets:这个目录用来存放像 CSS、图片这种静态资源,但是因为它们属于代码目录下,所以可以用 webpack 来操作和处理。
(1).vue 文件(单文件组件)
就像很多其他的前端框架一样,组件是构建 Vue 应用中非常重要的一部分。组件可以把一个很大的应用程序拆分为独立创建和管理的不相关区块,然后彼此按需传递数据,这些小的代码块可以方便更容易的理解和测试。
在其他框架都鼓励把模板、逻辑和样式的代码区分成不同文件的时候,Vue 却反其道行之。使用单文件组件,Vue 把模板、相关脚本和 CSS 一起整合放在 .vue 结尾的一个单文件中。这些文件最终会通过 JS 打包工具(例如 Webpack)处理,这意味着你可以使用构建时工具。你可以使用比如 Babel、TypeScript、SCSS 等来创建更多复杂的组件。
另外,使用 Vue CLI 创建的项目被配置为在开箱即用的情况下借助 Webpack 使用 .vue文件。实际上,如果您查看我们使用 CLI 创建的项目中的 src 文件夹,您会看到第一个.vue 文件:App.vue。
现在我们来开始探讨。
src\App.vue
src\components\HelloWorld.vue
(2)App.vue
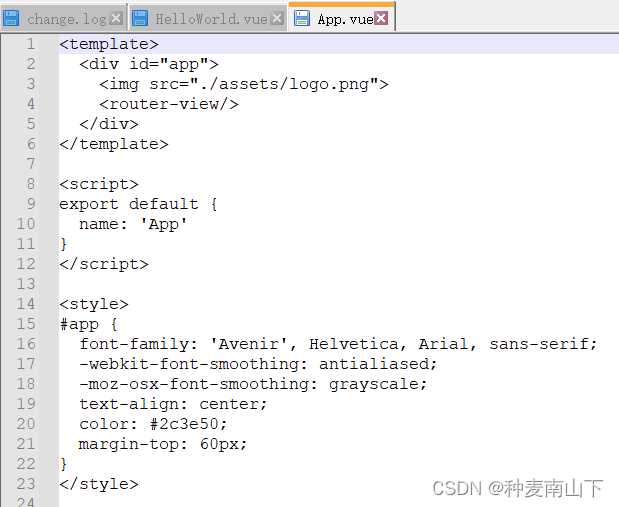
打开 App.vue 文件,可以看到由 <template>、<script> 和 <style> 三部分组成,分别包含了组件的模板、脚本和样式相关的内容。所有的单文件组件都是这种类似的基本结构。
<template> 包含了所有的标记结构和组件的展示逻辑。template 可以包含任何合法的 HTML,以及一些我们接下来要讲的 Vue 特定的语法。
<script> 包含组件中所有的非显示逻辑,最重要的是, <script> 标签需要默认导出一个 JS 对象。该对象是您在本地注册组件、定义属性、处理本地状态、定义方法等的地方。在构建阶段这个包含 template 模板的对象会被处理和转换成为一个有 render() 函数的 Vue 组件。
对于 App.vue,我们的默认导出将组件的名称设置为 app ,并通过将 HelloWorld 组件添加到 components 属性中来注册它。以这种方式注册组件时,就是在本地注册。本地注册的组件只能在注册它们的组件内部使用,因此您需要将其导入并注册到使用它们的每个组件文件中。这对于拆包 / tree shaking(译者注:一种减小包体积优化方式)很有用,因为并不是应用程序中的每个页面都不一定需要每个组件。
import HelloWorld from './components/HelloWorld.vue';
export default {
name: 'app',
components: {
// 可以在这里本地注册组件。
HelloWorld
}
};组件的 CSS 应该写在 <style> 标签里,如果你添加了 scoped 属性(形如 <style scoped>),Vue 会把样式的范围限制到单文件组件的内容里。这个是类似于 CSS-in-JS 的解决方案,只不过允许书写纯粹的 CSS。
六、修改nodejs配置
修改Nodejs内置的npm默认配置路径方法
Nodejs 内置的npm默认会把模块安装在c盘的用户AppData目录下
C盘这么小,肯定是不行的,下面一步步修改到D盘
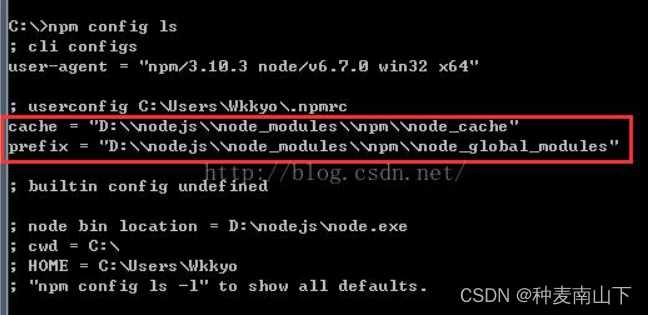
1.打开cmd命令行,查看当前配置
输入 npm config ls
先看一下当前npm的配置环境,由于我已经修改过,所以可以看到修改后的路径
2.修改路径
这里需要修改两个路径,module路径和cache路径
module对应prefix
cache对应cache
首先在别的盘新建两个目录
D:\nodejs\node_modules\npm\node_global_modules
D:\nodejs\node_modules\npm\node_cache然后依次执行
npm config set prefix"D:\nodejs\node_modules\npm\node_global_modules"
npm config set cache"D:\nodejs\node_modules\npm\node_cache"3.修改环境变量
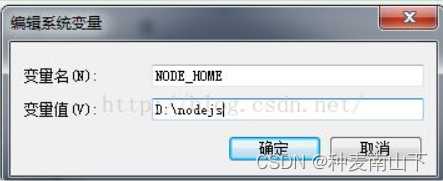
新增环境变量 NODE_HOME
修改Path,追加 %NODE_HOME%\;%NODE_HOME%\node_modules;%NODE_HOME%\node_modules\npm\node_global_modules\;
4.测试一下
重新打开一个cmd命令行,安装一个插件试试
执行
npm install cordova -g// -g意思是安装到全局目录下
安装完毕后打开设置的安装路径看下是否成功
今天的文章Vue.js 安装使用教程分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29318.html