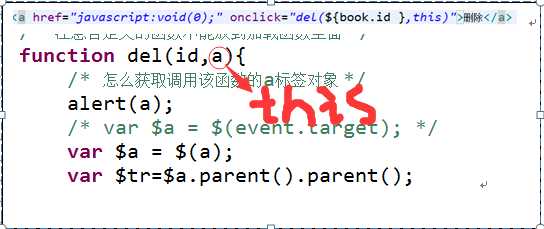
This
说明:this关键字要想在函数中使用以代表调用函数的那个对象,必须要作为函数的实参传入,而且函数对应的形参还不能直接是this接收,
然后才能在函数内部获取到调用本函数的那个对象(我的理解是this是关键字,所以不能定义为形参的变量名)。
Event
说明:用event的话,调用函数时不用传参,但一定要是事件触发的函数,event就是代表该事件,直接在函数里面使用(类似内置对象的感觉),
通过event事件对象可以获取很多关于该事件的情况,如本例中的target就是指触发该事件的目标对象,在本例中也就是指<a>标签。
今天的文章js函数中关于this与event的用法分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29511.html