首先灰常感谢 你所不知道的 CSS 滤镜技巧与细节 。我看完这个filter属性后还是迷迷糊糊的。因为不清楚能干什么。但看完这篇文章的例子后发现filter属性真的很厉害。
现在记录一些我的理解。
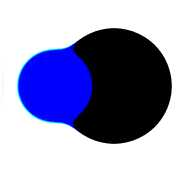
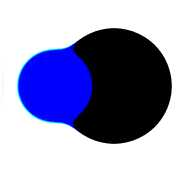
融合效果
如果你想直接看动图效果建议去上面的文章看,因为我不会做动图。不过可以大致截个图。


为什么会有这种粘稠的感觉呢?他是先通过模糊,让一定区域内都有颜色,然后当两个圆交汇的时候,两个颜色融合也会形成颜色。然后再通过加强对比度,让边缘颜色不深的地方变得不明显,这样就形成了粘稠的效果。不懂?来上步骤。
<!doctype html>
<html lang="zh">
<head>
<style>
.base {
background: #fff;
height: 200px;
position: absolute;
width: 300px;
}
.base::before {
background: #333;
border-radius: 50%;
content: "";
height: 120px;
left: 50px;
position: absolute;
top: 40px;
width: 120px;
}
.base::after {
background: #3F51B5;
border-radius: 50%;
content: "";
height: 80px;
left: 10px;
position: absolute;
top: 60px;
width: 80px;
}
</style>
</head>
<body>
<div class="base"></div>
</body>
</html> 先定义两个圆。
filter: blur(6px); 
filter: contrast(20); 
<!doctype html>
<html lang="zh">
<head>
<style>
.base {
background: #fff;
filter: contrast(20);
height: 200px;
position: absolute;
width: 300px;
}
.base::before {
background: #333;
border-radius: 50%;
content: "";
filter: blur(6px);
height: 120px;
left: 50px;
position: absolute;
top: 40px;
width: 120px;
}
.base::after {
background: #3F51B5;
border-radius: 50%;
content: "";
filter: blur(6px);
height: 80px;
left: 10px;
position: absolute;
top: 60px;
width: 80px;
}
</style>
</head>
<body>
<div class="base"></div>
</body>
</html>
今天的文章css-filter属性-融合效果-1.1分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30185.html
