前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站
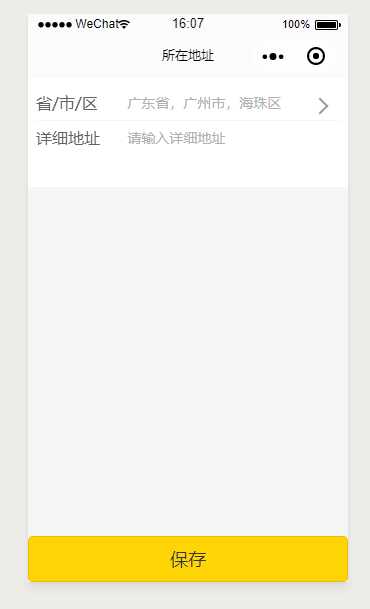
CSS定位到最底部
<view class='sub_com'>
<button formType="submit" disabled="{
{subdisabled}}" class='sub_bott' >保存</button>
</view>.sub_com{
width:100%;
display: flex;
align-items: center;
justify-content: center;
font-size:30rpx;
position: absolute;
bottom:0rpx;
}
.sub_bott{
width:100%;
background-color:#fed404;
color:#343537;
}今天的文章CSS定位到最底部分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30478.html