不知道该怎么描述我这个问题,之前有听一个前端经理说,使用http协议的时候要用headers传参。。
新公司就是使用http协议的。
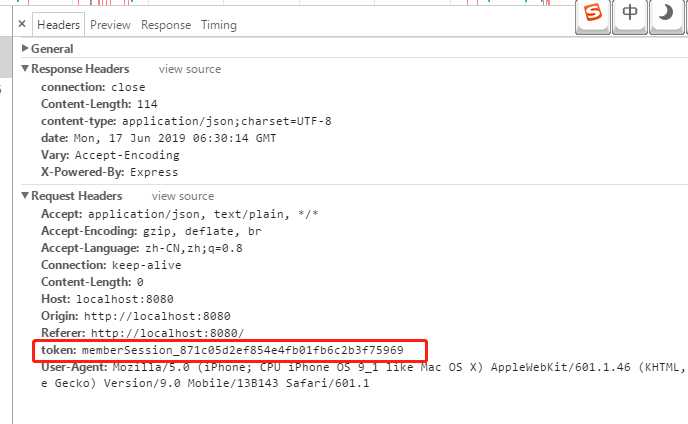
在vue项目中,使用了axios,要根据header里的token判断用户是否登录;
如上图,一开始的理解为是像data传参一样修改,后来发现请求成功,但是token没有携带过去,正确的请求方式为:
var token='aaa111222';
axios.defaults.headers.common["token"] = token;
axios.post(
process.env.NODE_ENV === "production"
? pings + "/share/url/" + user
: "/share/url/" + user
)
.then(res => {
console.log(res.data.data);
});今天的文章axios用headers传参,设置请求头token分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30607.html