我们经常在外面餐厅吃饭会发现现在还多餐厅桌子上都会有个小程序二维码,我们点餐的时候直接扫码就可以点餐支付。今天闲来没事花了一个早上的时间做了一个,可以实现扫码点餐,统计商品和计算价钱,支付功能(ps:接口没有和后端对接)。
最新百度也在搞小程序,淘宝也有小程序,包括国内各大厂商也在搞类小程序的轻应用,就是绑定在手机上的,直接点击就可以进去,不需要下载,国外也有PWA等等,
感觉小程序扫码直接使用,用完就走以后会是一个趋势。毕竟微信这么大的用户基数,,而且腾讯也一直在不断的更新微信小程序的功能,感觉会在这方面下大工夫,所以最近也在打算深入了解小程序开发,话扯多了。。。。直接上代码~!
码云项目地址: 点击这里进入
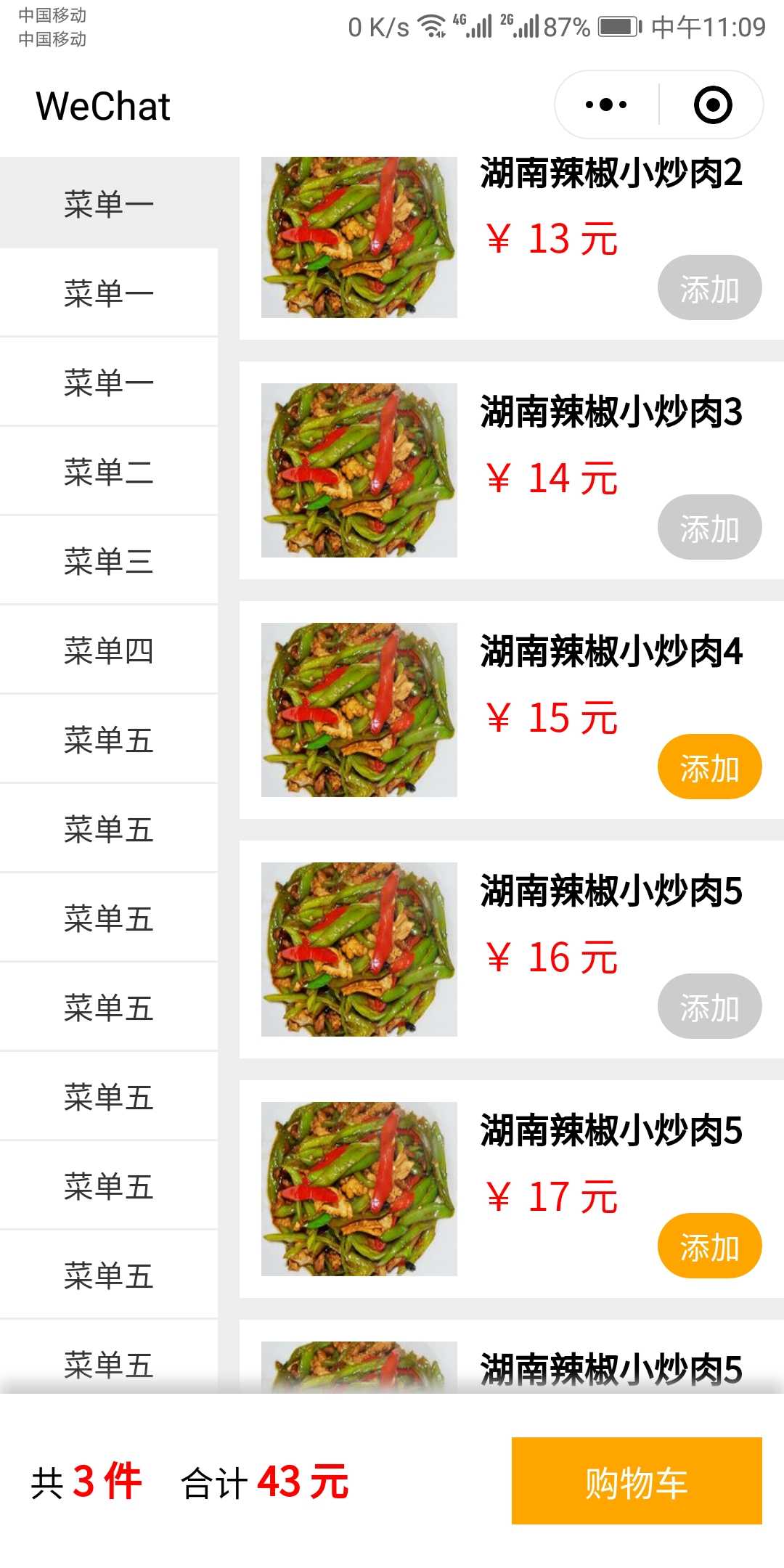
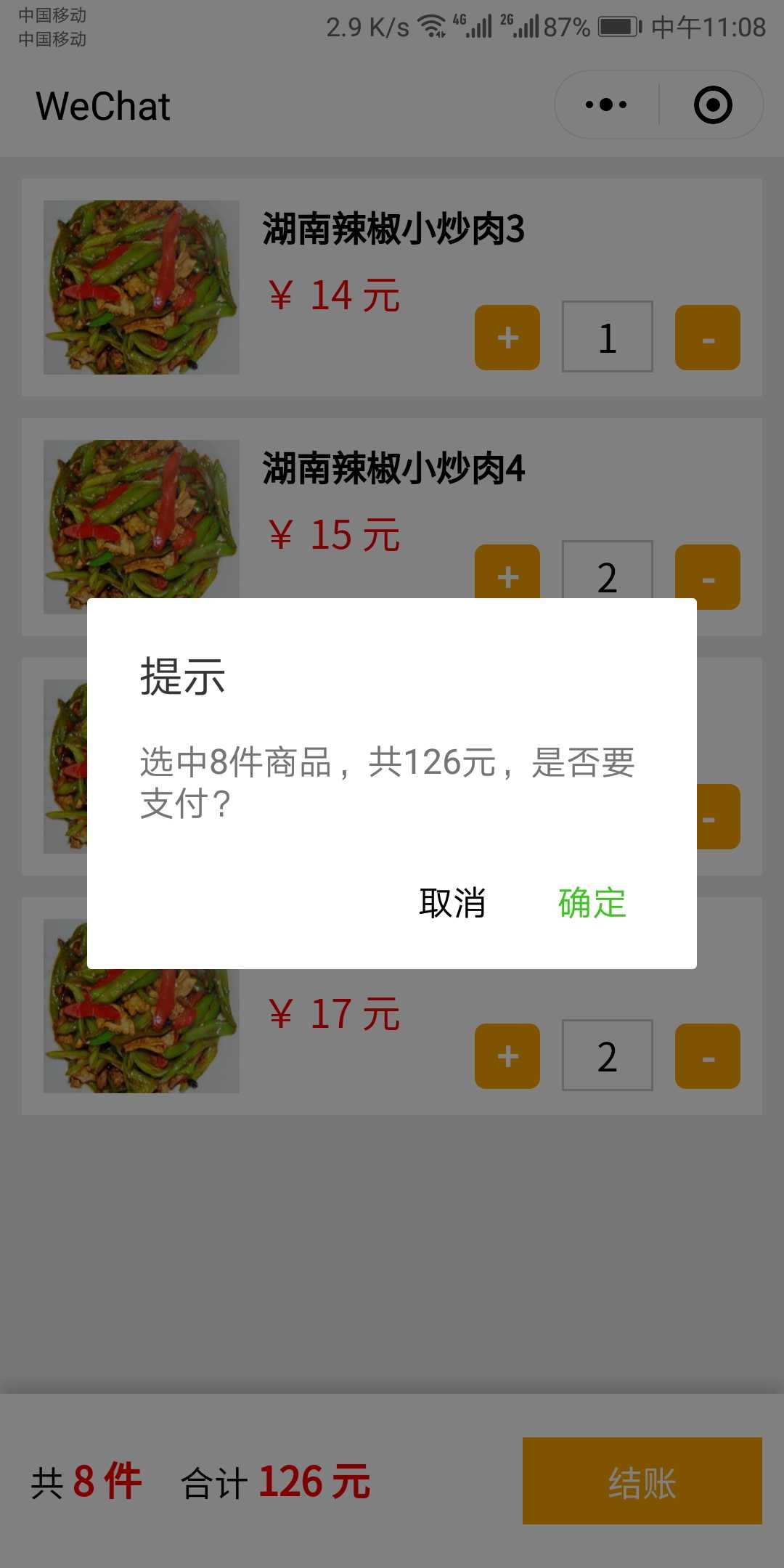
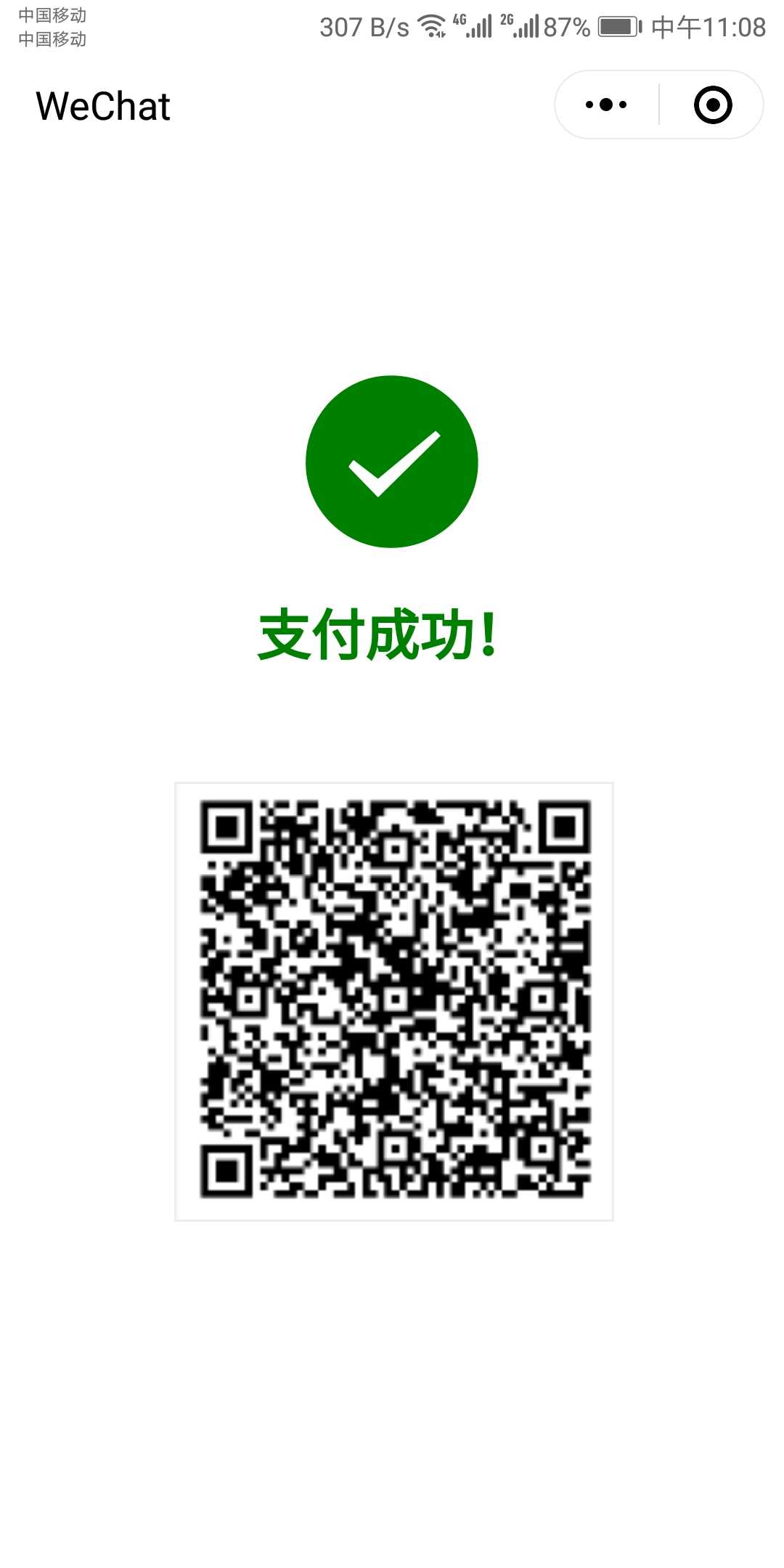
部分效果图如下:
代码如下:
首页代码:
<!--index.wxml-->
<view class="container">
<view class="aside">
<view class="{
{tabIndex === index ? 'menu active' : 'menu'}}" wx:for="{
{menus}}" wx:key="{
{item.id}}" data-index="{
{index}}" bindtap='tabMenu'>{
{item.menu}}
</view>
</view>
<view class="item-content">
<view class="{
{orderCount.num === 0 ? 'box' : 'box active'}}">
<view class="item" wx:for="{
{items}}" wx:key="{
{item.id}}">
<image src="image/item-m.jpg"></image>
<text class="title">{
{item.title}}</text>
<text class="price">¥ {
{item.price}} 元</text>
<text class="{
{item.active ? 'btn active' : 'btn'}}" bindtap='addOrder' data-id="{
{item.id}}" data-index="{
{index}}">添加</text>
</view>
</view>
</view>
<view class="{
{bottomFlag ? 'bottom-bar' : 'bottom-bar hidden'}}">
<view class="count">
共 <text class="num">{
{orderCount.num}} 件</text>
合计 <text class="num">{
{orderCount.money}} 元</text>
</view>
<view class="btn">
<text bindtap='card'>购物车</text>
</view>
</view>
</view>
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
tabIndex: 0,
// 统计商品数量和价格
orderCount: {
num: 0,
money: 0
},
bottomFlag: false,
// 提交的订单
orders: true,
menus: [{
id: 1,
menu: '菜单一'
}, {
id: 1,
menu: '菜单一'
}, {
id: 1,
menu: '菜单一'
}, {
id: 1,
menu: '菜单二'
}, {
id: 1,
menu: '菜单三'
}, {
id: 1,
menu: '菜单四'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}, {
id: 1,
menu: '菜单五'
}],
// 商品列表
items: [{
id: 1,
title: '湖南辣椒小炒肉1',
price: 12,
active: false,
num: 1
}, {
id: 2,
title: '湖南辣椒小炒肉2',
price: 13,
active: false,
num: 1
}, {
id: 3,
title: '湖南辣椒小炒肉3',
price: 14,
active: false,
num: 1
}, {
id: 4,
title: '湖南辣椒小炒肉4',
price: 15,
active: false,
num: 1
}, {
id: 5,
title: '湖南辣椒小炒肉5',
price: 16,
active: false,
num: 1
}, {
id: 6,
title: '湖南辣椒小炒肉5',
price: 17,
active: false,
num: 1
}, {
id: 7,
title: '湖南辣椒小炒肉5',
price: 18,
active: false,
num: 1
}]
},
// 下拉刷新
onPullDownRefresh: function () {
setTimeout(()=>{
wx.showToast({
title: '成功加载数据',
icon: 'success',
duration: 500
});
wx.stopPullDownRefresh()
}, 500);
},
tabMenu: function(event) {
let index = event.target.dataset.index;
this.setData({
tabIndex: index
});
},
// 点击去购物车结账
card: function() {
let that = this;
// 判断是否有选中商品
if (that.data.orderCount.num !== 0) {
// 跳转到购物车订单也
wx.redirectTo({
url: '../order/order'
});
} else {
wx.showToast({
title: '您未选中任何商品',
icon: 'none',
duration: 2000
})
}
},
addOrder: function(event) {
let that = this;
let id = event.target.dataset.id;
let index = event.target.dataset.index;
let param = this.data.items[index];
let subOrders = []; // 购物单列表存储数据
param.active ? param.active = false : param.active = true;
// 改变添加按钮的状态
this.data.items.splice(index, 1, param);
that.setData({
items: this.data.items
});
// 将已经确定的菜单添加到购物单列表
this.data.items.forEach(item => {
if (item.active) {
subOrders.push(item);
}
});
// 判断底部提交菜单显示隐藏
if (subOrders.length == 0) {
that.setData({
bottomFlag: false
});
} else {
that.setData({
bottomFlag: true
});
}
let money = 0;
let num = subOrders.length;
subOrders.forEach(item => {
money += item.price; // 总价格求和
});
let orderCount = {
num,
money
}
// 设置显示对应的总数和全部价钱
this.setData({
orderCount
});
// 将选中的商品存储在本地
wx.setStorage({
key: "orders",
data: subOrders
});
},
onLoad: function() {
}
})
购物车结账代码:
<!--index.wxml-->
<view class="container">
<view class="item-content">
<view class="box">
<view class="item" wx:for="{
{items}}" wx:key="{
{item.id}}">
<image src="image/item-m.jpg"></image>
<text class="title">{
{item.title}}</text>
<text class="price">¥ {
{item.price}} 元</text>
<view class="opera">
<text class="btn" bindtap="add" data-id="{
{item.id}}" data-index="{
{index}}">+</text>
<text class="num">{
{item.num}}</text>
<text class="btn" bindtap="del" data-id="{
{item.id}}" data-index="{
{index}}">-</text>
</view>
</view>
</view>
</view>
<view class="bottom-bar">
<view class="count">
共 <text class="num">{
{orderCount.num}} 件</text>
合计 <text class="num">{
{orderCount.money}} 元</text>
</view>
<view class="btn">
<text bindtap='pay'>结账</text>
</view>
</view>
</view>
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
// 统计商品数量和价格
orderCount: {
num: 0,
money: 0
},
bottomFlag: false,
// 提交的订单
orders: true,
items: []
},
// 点击对应菜单添加按钮
del: function (event) {
let that = this;
let id = event.target.dataset.id;
let index = event.target.dataset.index;
let param = this.data.items[index];
if(param.num > 0){
param.num--; // 每点一次减少1
} else {
param.num = 0; // 最低为0
}
// 改变添加按钮的状态
this.data.items.splice(index, 1, param);
that.setData({
items: this.data.items
});
let money = 0;
let num = 0;
// 将已经确定总价格和数量求和
this.data.items.forEach(item => {
money += item.price * item.num;
num += item.num;
});
let orderCount = {
num,
money
}
// 设置显示对应的总数和全部价钱
this.setData({
orderCount
});
},
// 点击对应菜单添加按钮
add: function(event) {
let that = this;
let id = event.target.dataset.id;
let index = event.target.dataset.index;
let param = this.data.items[index];
let subOrders = []; // 购物单列表存储数据
param.num++; // 每点一次增加1
// 改变添加按钮的状态
console.log(param);
this.data.items.splice(index, 1, param);
that.setData({
items: this.data.items
});
let money = 0;
let num = 0;
// 将已经确定总价格和数量求和
this.data.items.forEach(item => {
money += item.price*item.num;
num += item.num;
});
let orderCount = {
num,
money
}
// 设置显示对应的总数和全部价钱
this.setData({
orderCount
});
},
// 点击结账按钮
pay: function() {
let that = this;
let str = '选中' + that.data.orderCount.num + '件商品,共' + that.data.orderCount.money + '元,是否要支付?'
wx.showModal({
title: '提示',
content: str,
success: function (res) {
// 至少选中一个商品才能支付
if (that.data.orderCount.num !== 0){
if (res.confirm) {
// 打开扫码功能
wx.scanCode({
onlyFromCamera: true,
success: (res) => {
wx.redirectTo({
url: '../pay/pay'
});
}
});
} else if (res.cancel) {
console.log('用户点击取消')
}
} else {
wx.showToast({
title: '您未选中任何商品',
icon: 'none',
duration: 2000
})
}
}
})
},
onLoad: function() {
let that = this;
// 取出订单传过来的数据
wx.getStorage({
key: 'orders',
success: function (res) {
that.setData({
items: res.data
});
// 价格统计汇总
let money = 0;
let num = res.data.length;
res.data.forEach(item => {
money += (item.price*item.num); // 总价格求和
});
let orderCount = {
num,
money
}
// 设置显示对应的总数和全部价钱
that.setData({
orderCount
});
}
})
}
})
支付成功代码:
<view class="contaner">
<view class="info">
<icon type="success" size="80" color="green"/>
<text>支付成功!</text>
</view>
<view class="info img">
<image src="image/code.png" />
</view>
</view>
// pages/pay/pay.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 支付成功震动
wx.vibrateLong({success: function(){
console.log('zhendong');
}});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
今天的文章微信小程序餐厅点餐项目源码分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30762.html