学习视频链接:【前端经典】简单网页下拉菜单,css下拉菜单,html下拉菜单,网页设计与制作,前端开发。
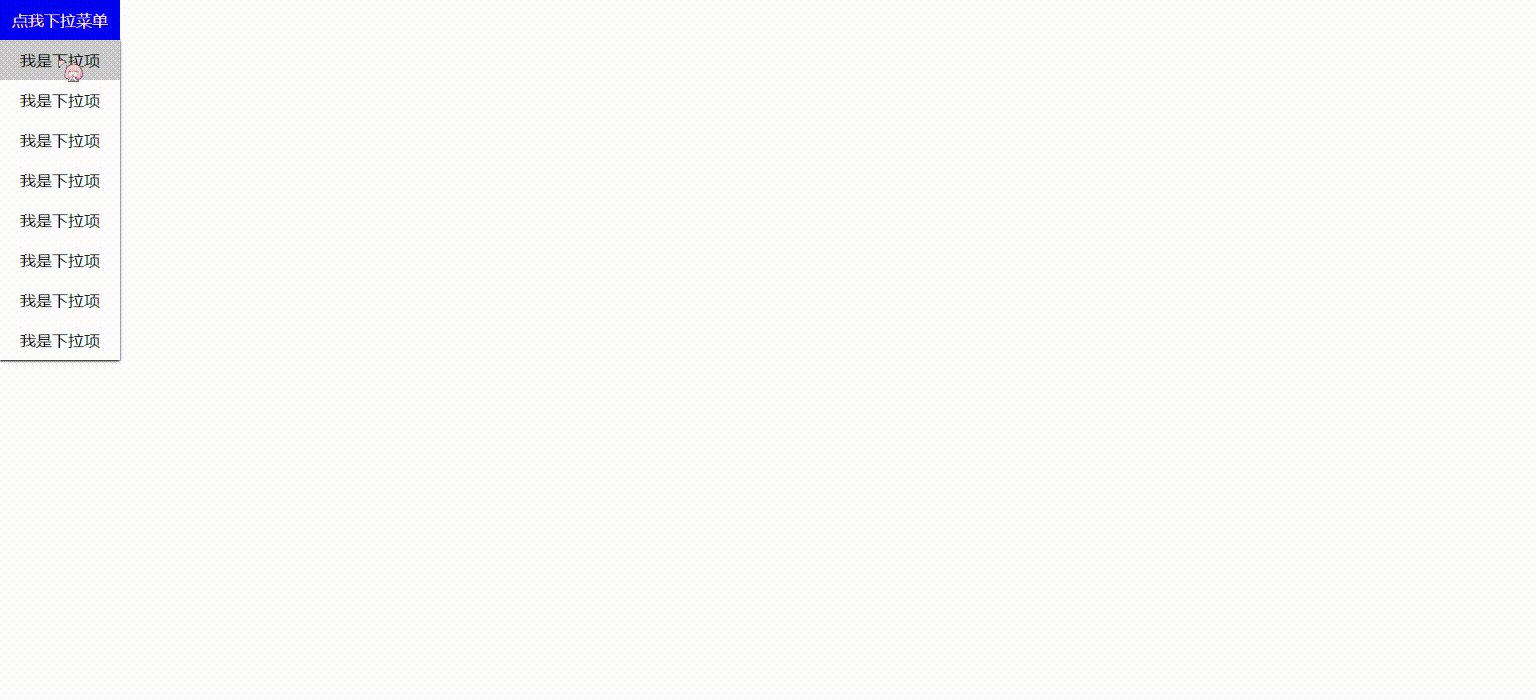
最终效果:
源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 初始化样式 */
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
}
.dropbox{
width: 120px;
}
/* 鼠标悬浮,下拉列表出现 */
/* 只有droplist的父元素才能通过:hover让它显示 */
.dropbox:hover .droplist{
display: block;
}
.dropbt{
width: 120px;
height: 40px;
background-color: blue;
/* 让字体垂直居中 */
text-align: center;
line-height: 40px;
color: white;
cursor:pointer;
}
.droplist{
/* 给一个阴影 */
box-shadow: 0 1px 2px black;
/* 隐藏起来下拉项 */
display: none;
}
.droplist li{
/* 设置每一项的高,让字体垂直居中 */
height: 40px;
text-align: center;
line-height: 40px;
}
/* 设置超链接悬停时,背景变色 */
.droplist a:hover{
background: #ccc;
}
/* 修改变色的范围 */
.droplist a{
display: block;
color: black;
}
</style>
</head>
<body>
<div class="dropbox">
<div class="dropbt">点我下拉菜单</div>
<ul class="droplist">
<li><a href="#">我是下拉项</a></li>
<li><a href="#">我是下拉项</a></li>
<li><a href="#">我是下拉项</a></li>
<li><a href="#">我是下拉项</a></li>
<li><a href="#">我是下拉项</a></li>
<li><a href="#">我是下拉项</a></li>
<li><a href="#">我是下拉项</a></li>
<li><a href="#">我是下拉项</a></li>
</ul>
</div>
</body>
</html>今天的文章网页下拉菜单分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31378.html