正所谓“工欲善其事,必先利其器”,对Web开发人员来说,好工具的使用总会给人带来事半功倍的效果。在这里我结合了自己的使用,分享几个比较实用的工具。
(1) h5目前是网站开发必需的语言,要学好h5建议用 HBuilder ,这款是国内自己开发,实用,快速,比较适合开发h5,当然也同样可以适用于前端开发。
【特点:快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、JS、CSS的开发效率。】
(2) Notepad++ 这是一款非常有特色的编辑器,很小大概4M这样,也很实用完美的支持了 C, C++ , Java , C#, XML, HTML, PHP, Javascript等27种语法。不仅有语法高亮度显示,也有语法折叠功能,另外这个是开源软件,可以免费使用。我想不管是大神级别的还是小白同学,平时需要修改做好的网站的话,还是很建议使用的。
【特点:它使用较少的CPU功率,降低电脑系统能源消耗,但轻巧且执行效率高。】
(3) 刚才介绍的第二种我们知道已经很小且方便使用了,还有一款和第二种差不多,它是EditPlus 其实就是记事本的升级版,软件也很小,用法同第二款大同小异,唯一不一样的就是在编程过程中不同的编程代码有不一样的颜色,容易让我们辨别。
【特点:拥有无限制的撤消与重做、英文拼字检查、自动换行、列数标记、搜寻取代、同时编辑多文件、全屏幕浏览功能。】
(4)再就是大名鼎鼎的Adobe Dreamweaver 了,简称“DW”,中文“梦想编织者”。DW是集网页制作和管理网站于一身的所见即所得的网页代码编辑器。利用对HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
【特点:使用所见即所得的接口,使用视觉辅助功能减少错误并提高网站开发速度。】
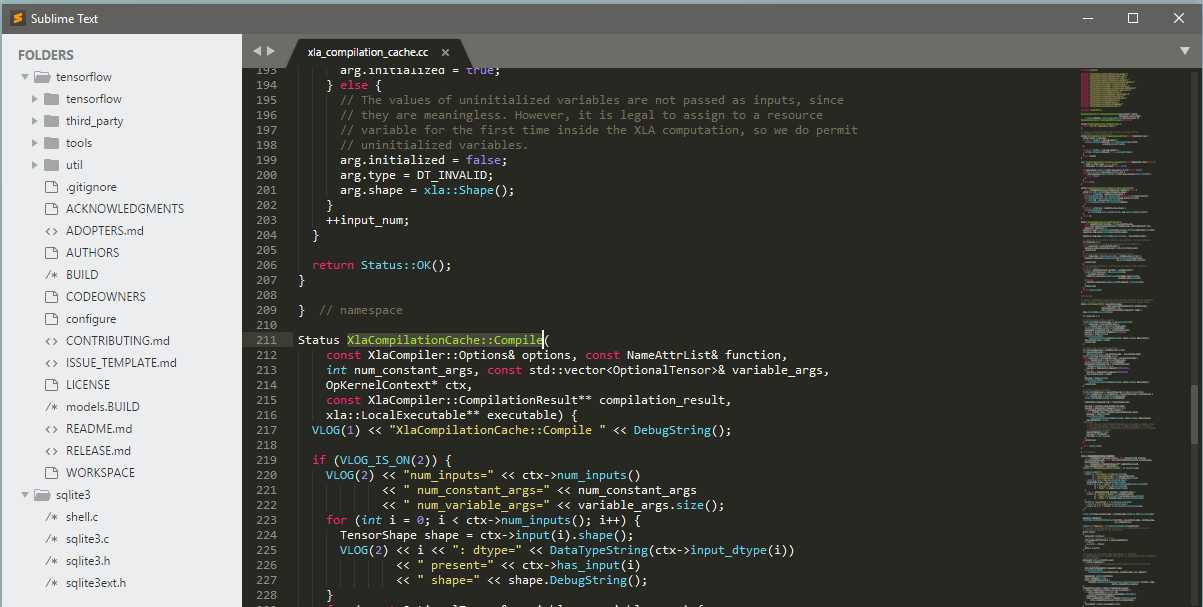
(5) sublime text 这个可以说是大神专用的啦,也是目前比较受欢迎的软件,开发速度快,页面流畅,比较适合it的思维。
【特点:具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等。还可自定义键绑定,菜单和工具栏。另外它还是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。】
(6) Webstorm 目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。这款编辑器也是目前我用着最顺手的,说下感受吧,我们经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示;支持不同浏览器的提示,还包括所有用户自定义的函数(项目中的);代码补全包含了所有流行的库,最简单的比如JQuery;代码不仅可以格式化,而且所有规则都可以自己来定义。这么看来,简直好嗨哦感觉人生已到达巅峰感觉人生已到达高潮~
【美中不足:这个编辑器需要大家自己去找破译版或者是激活密钥】
今天的文章web前端开发工具分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32161.html