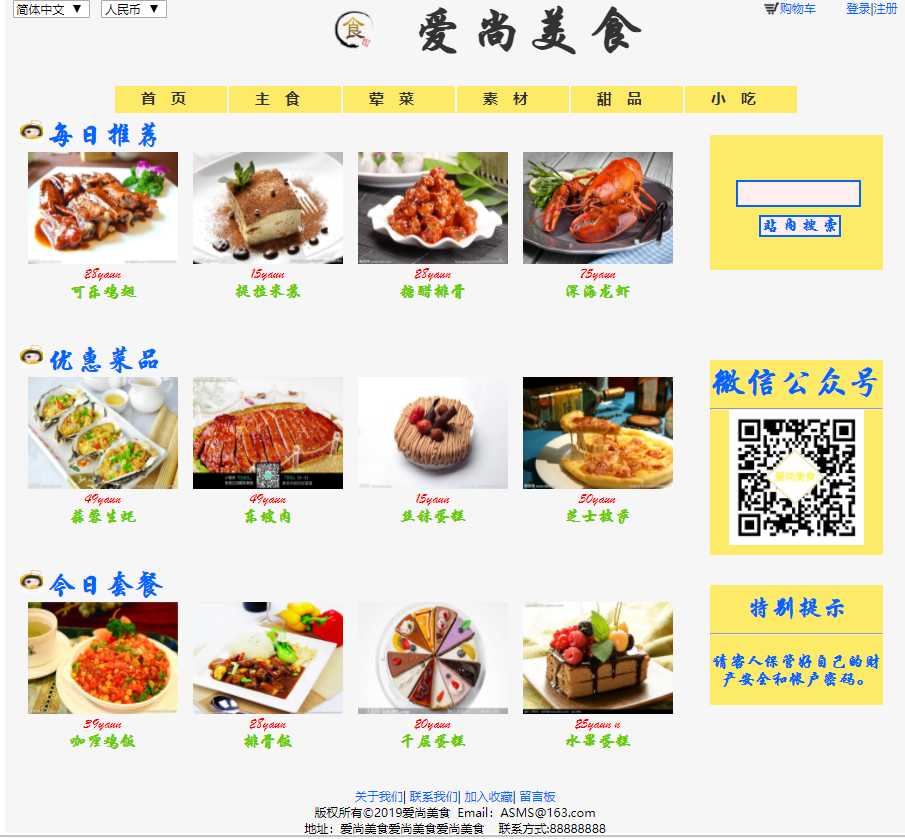
爱尚美食网页
用Adobe Dreamweaver CS6 制作
代码如下:
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>爱尚美食</title>
<!--链接图片及css -->
<link rel="shortcut icon" type="images/x-icon" href="images/xlogo.png"/>
<!--引入样式 -->
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<!--头部开始 -->
<header>
<div class="language_change">
<select name="language">
<option>简体中文</option>
<option>English</option>
</select >
<select name="currency">
<option>人民币</option>
<option>Dollor</option>
</select>
</div>
<div class="title"><p>爱尚美食</p></div>
<div class="logo"></div>
<div class="login_resister"><a href="#">登录</a>|<a href="#">注册</a></div>
<div class="shop_cart"><a href="#">购物车</a></div>
</header>
<menu>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">主食</a></li>
<li><a href="#">荤菜</a></li>
<li><a href="#">素材</a></li>
<li><a href="#">甜品</a></li>
<li><a href="#">小吃</a></li>
</ul>
</menu>
<article>
<div class="topic1">
<p></p>
<h1>每日推荐</h1>
<div class="search">
<input type="text"/>
<input type="button" value="站内搜索"/>
</div>
<ul>
<li>
<a href="#"><img src="images/可乐鸡翅.jpg"/></a>
<span>28yaun</span>
<h5>可乐鸡翅</h5>
</li>
<li>
<a href="#"><img src="images/蛋糕.jpg"/></a>
<span>15yaun</span>
<h5>提拉米苏</h5>
</li>
<li>
<a href="#"><img src="images/糖醋排骨.jpg"/></a>
<span>28yaun</span>
<h5>糖醋排骨</li>
<li>
<a href="#"><img src="images/龙虾.jpg"/></a>
<span>75yaun</span>
<h5>深海龙虾</h5></li>
</ul>
</div>
<div class="topic2">
<p></p>
<h1>优惠菜品</h1>
<div class="shaoma">
<h2>微信公众号<h2>
<hr></hr>
<img src="images/m.png"/>
</div>
<ul>
<li>
<a href="#"><img src="images/生蚝.jpg"/></a>
<span>49yaun</span>
<h5>蒜蓉生蚝</h5>
</li>
<li>
<a href="#"><img src="images/东坡肉.jpg"/></a>
<span>49yaun</span>
<h5>东坡肉</h5>
</li>
<li>
<a href="#"><img src="images/蛋糕1.jpg"/></a>
<span>15yaun</span>
<h5>丝袜蛋糕</h5></li>
<li>
<a href="#"><img src="images/披萨.jpg"/></a>
<span>50yaun</span>
<h5>芝士披萨</h5></li>
</ul>
</div>
<div class="topic3">
<p></p>
<h1>今日套餐</h1>
<div class="tishi">
<h2>特别提示<h2>
<hr></hr>
<h4><br>请客人保管好自己的财产安全和帐户密码。</h4>
</div>
<ul>
<li>
<a href="#"><img src="images/咖喱饭.jpg"/></a>
<span>39yaun</span>
<h5>咖喱鸡饭</h5>
</li>
<li>
<a href="#"><img src="images/套餐.jpg"/></a>
<span>28yaun</span>
<h5>排骨饭</h5>
</li>
<li>
<a href="#"><img src="images/蛋糕2.jpg"/></a>
<span>20yaun</span>
<h5>千层蛋糕</h5></li>
<li>
<a href="#"><img src="images/蛋糕3.jpg"/></a>
<span>25yaun n </span>
<h5>水果蛋糕</h5></li>
</ul>
</div>
</article>
<footer>
<p>
<a href="#">关于我们</a>|
<a href="#">联系我们</a>|
<a href="#">加入收藏</a>|
<a href="#">留言板</a>
</p>
<p class="company">版权所有©2019爱尚美食 Email:ASMS@163.com</p>
<p>地址:衡阳市珠晖区衡阳师范学院 联系方式:88888888</p>
</footer>
</body>
</html>
CSS代码:
@charset "utf-8"; /* CSS Document */
*{
margin:0 auto;
padding:0px;
}
body{
height:100%;
width:100%;
font-size:14px;
font-family:"微软雅黑"; /*定义文字大小及字号*/
}
header{
background:#F6F6F6;
width:1200px;
height:80px;
margin:0 auto;
position:relative;
}
header div{
float:left;}
.title{
font-family:"华文行楷";
font-weight:bold;
font-size:68px;
text-align:center;
letter-spacing:10px;
line-height:80px;
margin-top:5px;
margin-left:27%;
color:#333;
}
.language_change select{
margin-left:10px;
height:24px;
}
.logo{
height:60px;
width:60px;
margin-top:10px;
background:url(../images/logo.jpg) no-repeat center center;
background-size:100% 100%;
position:absolute;
margin-left:36%;}
a{
text-decoration:none;/*无文本装饰效果*/
color:#06F;}/*可用取色工具取色*/
a:hover{
color:#F00;}
.login_resister{
float:right;
margin-right:10px;
}/*登录注册框架位置*/
.shop_cart{
float:right;/*浮动在右边*/
margin-right:40px;;/*购物车框架位置*/}
.shop_cart a{
padding-left:22px;
background:url(../images/cart.PNG) no-repeat left center;
}
/*列表样式*/
li{
list-style:none;
}
menu{
background:#F6F6F6;
height:70px;
width:1200px;
}
menu>ul{
/*height:70px;*/
float:left;
margin-left:12%;
}
menu>ul>li{
height:35px;
width:150px;
margin-top:30px;
background:#FDEA66;
float:left;
margin-left:2px;
text-align:center;/*文本居中*/
line-height:34px;
}
menu>ul>li>a{
display:inline-blockl;/*设置或检索对象是否及如何显示,内联块元素*/
height:40px;
width:90px;
font-weight:bold;
font-size:20px;
letter-spacing:1em;/*字间距*/
color:#333;
}
menu>ul>li>a:hover{
color:#F0C;}
article{
width:100%;}
.topic1{
height:300px;
width:1200px;
background:#F6F6f6;}
.search{
float:right;
margin-right:30px;
margin-top:30px;
width:230px;
height:180px;
background:#FDEA66;
text-align:center;
}
.search>input{
margin-top:60px;
margin-left:35px;
height:30px;
width:160px;
border:3px solid #06F; /*输入与搜索边框颜色*/
float:left;
background:#fee;
}
.search>input:last-child{
margin-top:10px;
margin-left:65px;
height:30px;
width:110px;
border:3px solid #06F; /*输入与搜索边框颜色*/
background:#fee; /*字体背景颜色*/
float:left;
color:#06F; /*字体颜色*/
letter-spacing:0.2em;
font:bold 22px/24px "华文行楷";}
.topic1 p{
height:30px;
width:30px;
background:url(../images/xlogo.png) no-repeat center;
background-size:100% 100%;
margin-left:20px;
margin-top:10px;
display:inline-block;}
.topic1 h1{
font-family:"华文行楷";
font-size:38px;
color:#06F;
display:inline-block;}
.topic1 a{
display:inline-block;}
.topic1 ul{
margin-left:30px;
position:absolute;}
.topic1 ul li{
float:left;
margin-right:20px;
}
.topic1 ul li img{
height:150px;
width:200px;}
.topic1 ul li img:hover{
border:5px solid #F00;}
.topic1 ul li span{
display:block;
text-align:center;
font-family:"华文行楷";
font-size:20px;
color:#F00;}
.topic1 ul li h5{
text-align:center;
font-family:"华文行楷";
font-size:22px;
color:#6C0;}
.topic2{
height:300px;
width:1200px;
background:#F6F6f6;}
.shaoma{
float:right;
margin-right:30px;
margin-top:30px;
width:230px;
height:260px;
background:#FDEA66;
font:bold 22px/24px "华文行楷";
text-align:center;
display:block;}
.shaoma h2{
font-family:"华文行楷";
font-size:45px;
color:#06F;
margin-top:20px;}
.shaoma img{
display:block;
float:right;
height:180px;
width:180px;
background-size:100% 100%;
margin-top:1px;
margin-right:25px;}
.topic2 p{
height:30px;
width:30px;
background:url(../images/xlogo.png) no-repeat center;
background-size:100% 100%;
margin-left:20px;
margin-top:10px;
display:inline-block;}
.topic2 h1{
font-family:"华文行楷";
font-size:38px;
color:#06F;
display:inline-block;}
.topic2 a{
display:inline-block;}
.topic2 ul{
margin-left:30px;
position:absolute;}
.topic2 ul li{
float:left;
margin-right:20px;
}
.topic2 ul li img{
height:150px;
width:200px;}
.topic2 ul li img:hover{
border:5px solid #F00;}
.topic2 ul li span{
display:block;
text-align:center;
font-family:"华文行楷";
font-size:20px;
color:#F00;}
.topic2 ul li h5{
text-align:center;
font-family:"华文行楷";
font-size:22px;
color:#6C0;}
.topic3{
height:300px;
width:1200px;
background:#F6F6f6;}
.tishi{
float:right;
margin-right:30px;
margin-top:30px;
width:230px;
height:160px;
background:#FDEA66;
font:bold 22px/24px "华文行楷";
text-align:center;
color:#06F;}
.tishi h2{
color:#06F;
margin-top:20px;}
.topic3 p{
height:30px;
width:30px;
background:url(../images/xlogo.png) no-repeat center;
background-size:100% 100%;
margin-left:20px;
margin-top:10px;
display:inline-block;}
.topic3 h1{
font-family:"华文行楷";
font-size:38px;
color:#06F;
display:inline-block;}
.topic3 a{
display:inline-block;}
.topic3 ul{
margin-left:30px;
position:absolute;}
.topic3 ul li{
float:left;
margin-right:20px;
}
.topic3 ul li img{
height:150px;
width:200px;}
.topic3 ul li img:hover{
border:5px solid #F00;}
.topic3 ul li span{
display:block;
text-align:center;
font-family:"华文行楷";
font-size:20px;
color:#F00;}
.topic3 ul li h5{
text-align:center;
font-family:"华文行楷";
font-size:22px;
color:#6C0;}
footer{
width:1200px;
height:60px;
/*margin-top:10px;*/
text-align:center;
background:#F6F6F6;} /*调整页脚高度宽度及顶部间距把页脚居中*/
.footer p:first child a{
display:inline-block;
width:120px;
line-height:20px;
text-align:center;
border-right:1px solid #CCC;
}
.footer p:first child a:last child{
border-right:none;}
.footer p{
line-height:180px;
text-align:center;
color:#CCC;}
页面如下图:
博主附赠:
鉴于有很多小白私信我,做出来的页面和我的不一样。我给出详细操作步骤。
1、首先,新建一个文件,名字可以随便取,我这里的文件名叫:爱尚美食网页。在 爱尚美食网页 文件夹里面还需要有一个 css文件夹,一个images文件夹,和一个index.html文件。如下图所示:
2、然后将上面 ↑ 的 html 代码 复制粘贴到你的index.html 文件里面。这边建议初学小白可以使用记事本打开index.html ,然后将我上面的html代码粘上。点击保存即可。如下图:
3.接下来,打开你刚刚新建的css文件夹,新建一个文本文件。将后缀.txt修改成.css。我这里的命名是 index.css(注意.css是文件后缀哦)。然后使用记事本打开index.css文件,将我上面的css代码复制粘贴到里面,点击保存即可。如下图:
4、完成上述步骤基本上成功大一半了,最后就是图片了。你们想用自己的也行,想用我的也行。下面贴上我的图片地址,方便你们下载使用。
链接:https://pan.baidu.com/s/1tf062bkkTeBqLNDFjT3duw
提取码:v7c8
这个文件夹下下来,解压是一个images文件夹,你可以覆盖你的images文件夹。至此,大功告成。
今天的文章HTML+CSS美食静态网页设计分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32472.html