基础实战:
https://zziq.github.io/html-css/shiyanlou.html
1、写网页先要想好整体的布局方式,然后确定小模块之间的宽度、高度等比例的关系,先要有一个整体的分析,大概的计划性,然后再动手写。
2、作为新手写,在写的时候不能图当前的实现性,一开始从可维护性出发,严谨下手,不可图方便。
3、注意冲突问题!!!!父类对子类的影响,以及子类对父类的影响。要严格使用选择器,避免冲突。
4、在遇到问题时,要自己调试,例如删掉一些代码,或者通过加大值,设置颜色来看效果,看错误是谁导致的。要慢慢学会自己改错误,尽量不要请教别人
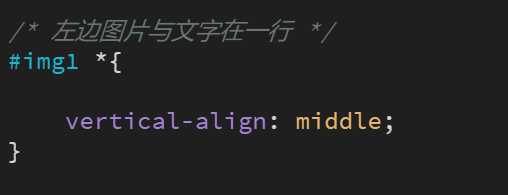
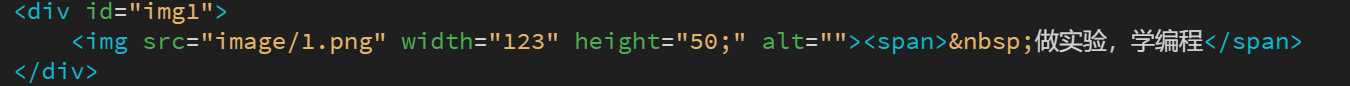
5、图片和文字在一行
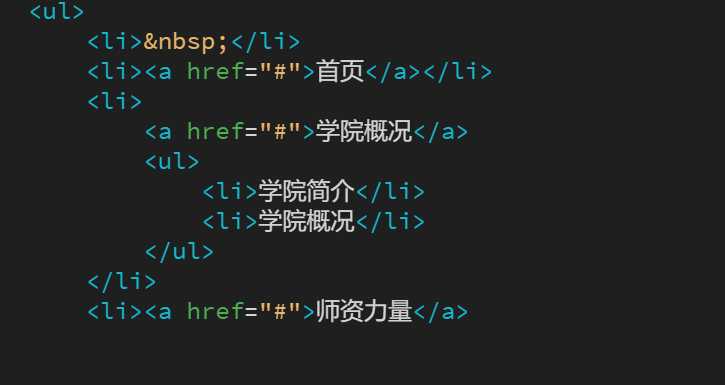
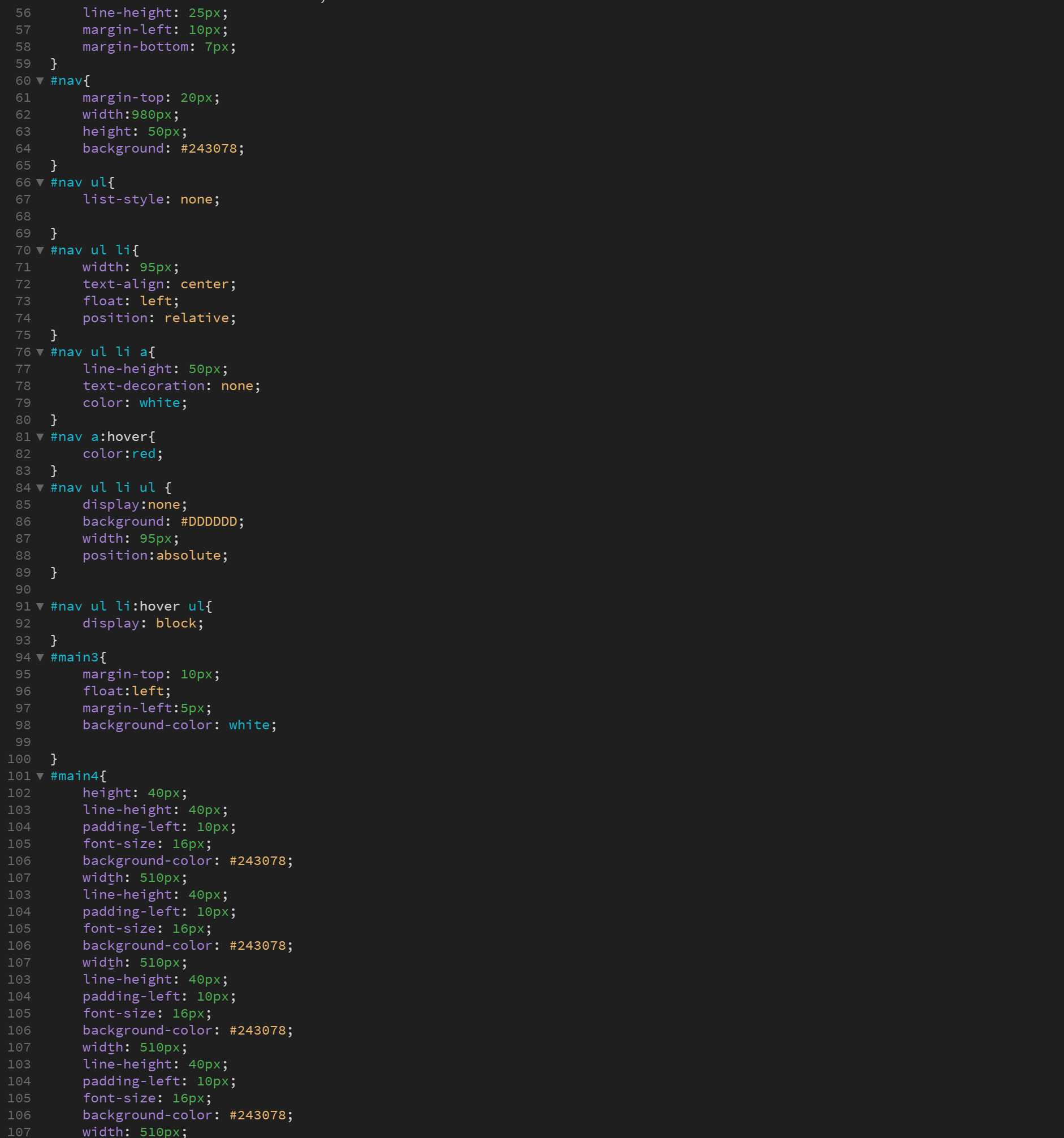
6、最基本的子导航栏实现
子导航多了有些麻烦,要注意冲突!!
7、div的层叠关系要理清楚。
8、做这个网页,要算宽度,高度,做到精确。
9、做出来说不定下次又忘了,时隔一年多没写网页,细节部分就不说了,不会再查资料,开始很耗时,以后也耗时,要抓紧时间。
今天的文章HTML+CSS静态网页实验总结分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32643.html