点餐投票系统主要由两部分组成:访问者使用界面和系统维护页面。访问者使用页面主要是提供:投票、相关操作的界面。系统维护页面为网站的维护人员提供维护点餐投票系统的界面,包括管理入口,添加新投票,新公告,终止投票,解除终止,删除投票,设置精华投票,撤消精华等功能。通过表单将选择的信息传递给文件default.asp,default.asp程序判断访问者是否曾经为该投票项目投过票,如果未投过票,程序将投票信息写入myvote数据库中。
点餐投票系统实现的关键就是排除重复计票的问题,也就是说一个访问者就一个问题只能投一次票,这样才能保证投票的真实性,体现投票的价值。要保证不重复计票,可以通过几种不同方法实现。例如,如果要求只有注册会员才能投票,可以保存每个投票者的会员ID,在每次有新投票前检查投票者的会员ID是否存在,如果不存在则可以投票,否则不能进行投票。接下来请浏览点餐投票系统的投票显示页面:
访问者选择完投票选项后,单击【投票】按纽,投票结束后,该页面中的程序将判断该访问者是否投过票,如果未投过票将把投票写入Access数据库中的vote表里,vote表就会显示出各个选项的票数以及总的票数。Web服务器把访问者的选项传递给下一页面,并通过rstemp(“lastvote”)=now
rstemp(“voteid”)=rstemp(“voteid”)&”|”&id
rstemp.update
set rstemp=nothing
set rs=nothing
set conn=nothing
语句显示出“您已经投过票了”的字样,此种情况由投票者的ID号来判断。虽然本系统没有单独设置单选按钮,但多选按钮中也具备了单选的功能。
页面中显示的投票结果主要是用用图表方式来显示结果的,因此下面着重介绍条形图表的形成过程。
首先,程序定义了记录各投票选项的得票数和总投票数的变量。当连接数据表vote之后,程序首先保存各投票选项的得票数。
在本投票系统中采用水平条形图来显示各投票选项得票数的相对比例,给访问者直观的结果。条形图采用1×1像素的图片,通过计算各项投票结果的相对比例使显示的图片具有不同的宽度,即不同的Width属性,这种采用不同的定制宽度来显示图片的技巧,在Web页面的设计中经常用到,可以有效地降低网络数据的传送量。除了采用图形显示投票结果,还可以使用其他的方法。例如可以采用垂直的柱状图,其实现方
法与本例相似,不同的是需要改变图片的高度。也可以采用Microsoft公司的Chart控件,这个控件可以在Web页面上显示条形图、饼状图和折线图等。另外,也可以使用其他公司专门为ASP制作的图形生成组件,这样可以将投票结果图片在Web服务器端预先生成,然后传送到访问者的浏览器上直接显示。
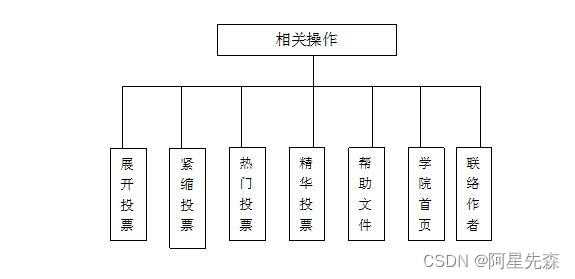
4.1.2 相关操作
相关操作主要有展开投票,紧缩投票,热门投票,精华投票,帮助文件,学院首页,联络作者的页面。下面将把它的用户界面的结构图画出来,以便大家对相关操作有个初步的了解。
(1)展开投票和紧缩投票
为了给访问者投票时带来方便,本系统将设置了展开投票和紧缩投票两功能。在默认状况下为“紧缩投票”,首页只显示最新提交的那条投票,点击“展开”进入“展开投票”则会显示更多的投票。但每页最多只能显示五条投票项目。其展开、紧缩的实现代码如下:
<%if mode=”contract” then%><a href=default.asp?mode=expand title=点击进入展开模式>展开投票</a>
<%elseif mode=”expand” then%><a href=default.asp?mode=contract title=点击进入紧缩模式>紧缩投票</a><%end if%></td>
如果投票项目比较多(大于5条),则展开投票时多余的投票项目将在下一页显示出来。也就是说这个时候页面最下面一行的【上一页】和【下一页】的按钮将自动
有效。代码如下:
<%if ipage<=1 then%>上一页<%else%>
<a href=default.asp?mode=<%=mode%>&action=<%=action%>&page=<%=ipage-1%>>上一页</a><%end if%>
<%if ipage<voters.pagecount then%>
<a href=default.asp?mode=<%=mode%>&action=<%=action%>&page=<%=ipage+1%>>下一页</a><%else%>下一页<%end if%></td>
(2)热门投票
热门投票主要是为访问者和系统维护者提供一个了解投票项目的平台,知道哪些项目较热门。通过代码<a href=default.asp?mode=expand&action=hot title=热门投票>热门投票</a>实现,当你点击热门投票时,系统将会把那些被访问次数较多的投票项目显示出来。对系统维护者来说也是给了他们一个改进页面的机会,可以使自己所设计的网页更受欢迎,被访问的次数更多。
- 精华投票
精华投票主要是给访问者查看哪些投票项目被维护者设置成了精华投票。如果管理区域中管理员没有对投票项目中的投票进行精华投票设置,那么您单击之后将会显示一个框,上面将有“还没有发布投票”的字样。如果设置过系统将会把所有的精华投票显示在页面上。<a href=default.asp?mode=expand&action=best title=精华投票>精华投票</a>
- 帮助文件和学院首页
帮助文件是为了给访问者一个初步了解本投票系统的设计人员的思路而设置的,同样学院首页则是方便用户直接访问学院首页,在此就不详细加以分析。
- 联络作者
利用outlook与作者联系,其图如下:
此项功能将方便访问者与作者联系,提出建议,进行交流。
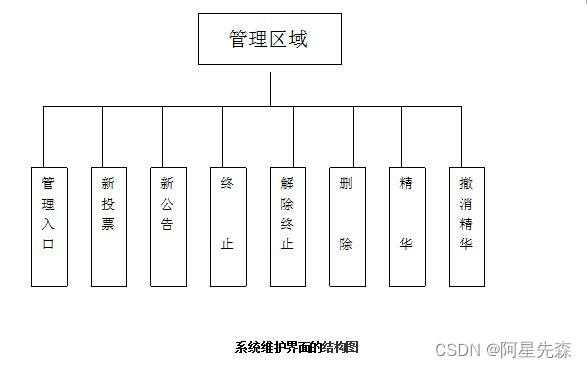
4.2 系统维护页面
系统维护主页面可以说是整个点餐投票系统的核心。在这个页面上分页显示所有投票项目的投票信息。通过这个页面可以实现系统维护所需要的各种功能。
系统维护页面包括管理入口(即管理员登录)、新投票、新公告、终止、解除终止、删除、精华、撤消精华等功能。只有在这部分正确地设置了在线投票信息后,访问者使用页面才能正常工作。下面将把系统维护界面的结构图画出来,以便大家对用户界面有个初步的了解。
管理入口
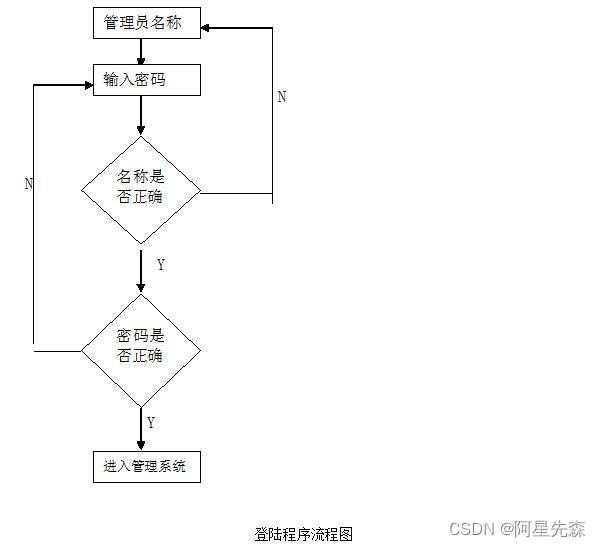
关于登录,有个主要的程序流程图如下:

管理员登陆到系统,需要登陆名和密码的验证。如果登陆名错误则返回到管理员名称一栏重新登陆。如果密码不正确也同样要返回到输入密码那一栏重新输入密码。只要经过验证后确认无误才能进入系统。才能对其管理区域的功能进行修改,否则管理区的功能都将失效。
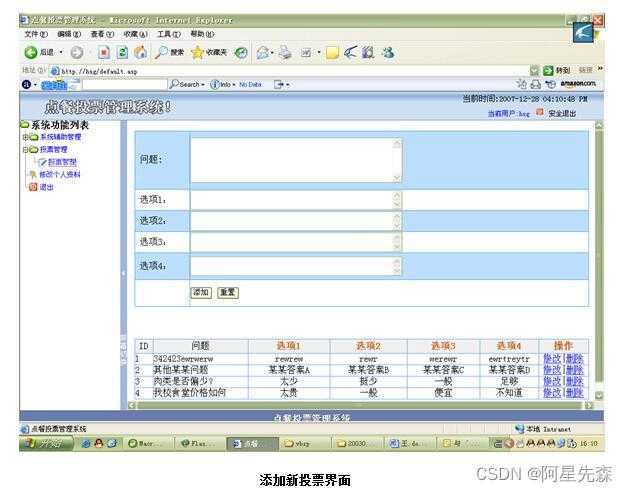
(2)新投票
单击“新投票”按纽,将调用页面文件admin.asp,该页面如下图所示。单击【提交】按钮,这个页面上所添加的信息将被写入Access数据库中的vote表中。投票主题这一栏系统将它设置为不能为空,如果为空系统将弹出“请输入投票主题”的字样,然后点击【确定】按钮将投票主题补上。其实现过程的代码如下:
<%sub newvote
if subok<>1 then%>
<script language=javascript>
function Juge(theForm)
{
if (theForm.title.value == “”)
{
alert(“请输入投票主题!”);
theForm.title.focus();
return (false);}
如果觉得所添加的内容不满意还可以单击【重写】按钮进行重写。并且在选项1和选项2中也设置了不能为空,其实现过程和上面一样。每次添加的新投票将显示在页面的最上面作为第一条投票项目。
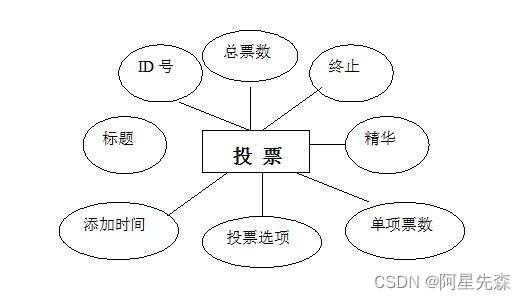
添加投票的E—R图如下:

(3)新公告
新增公告的内容将显示在页面的左上角,管理员可以将所要添加的内容显示在此,如果您没有输入公告内容就点击【提交】按钮,那么系统将弹出“请输入公告内容”的字样,但是公告内容字数不得超过100字。添加完之后还可以进入gonggao数据表中写上发表人的姓名,其发表日期将自动生成。

(4)终止和解除投票
系统维护人员如果不想用户再对其进行投票,那么可将该投票进行终止。当单击终止时,则此项投票不能再使用并把它记录到表vote中,使isstop的值为0。并且会将“终止”字样替换成为“解除终止”。如果用户想使此投票项目重新被使用则单击解除终止项目,则又被响应到vote表中并且isstop的值变为1。并且会将“解除终止”字样替换成为“终止”。
(5)删除
删除是将不需要的投票项目进行删除,并且此删除是永久性删除。Vote表中将不再保存此条投票项目,其图如下所示:
(6)精华投票和撤消精华投票
这两项功能是对单条投票进行操作的。也是将精华和撤消精华进行替换。当您点击精华时,系统将弹出一个框“即将将本项设为精华,确认吗?”这时当您点击【提交】时,系统就将该项投票设为了精华投票,并且页面上的“精华”被替换成为“撤消精华”的字样。如果访问者在相关操作那一栏中点击精华投票时,那么这项被管理员设为了精华投票的一项就会被列入精华投票这一栏当中。相反,如果想撤消精华投票,则点击撤消精华,系统也会弹出“即将将本项的精华撤消,确认吗?” 这时当您点击【提交】时,系统就将该项投票的精华给予撤消,并且页面上的“撤消精华”又被替换成为“精华”的字样。在线投票数据修改完毕
之后,将向维护人员返回修改完毕的消息页面,通知维护人员继续其他的工作。
本系统从面向使用的角度,利用Visual Basic 语言开发的图书馆管理信息系统基本实现了对图书管理的基本功能,它具有以下特点:
1).较全面地录入、维护、查询、统计功能,可以取代手工操作,有较强的数据处理能力。
2).友好的用户界面。通过用鼠标操作准确方便,界面清晰,便于用户在短时间内熟悉,掌握操作方法。
3).程序易懂易维护。程序的编写做到了结构化、模块化,结构整齐清晰,条例明确,易读易维护。
但总体上这个系统还是不错的,在后台建库方面能依照数据库的完整性、安全性
去建,在前台编程也能合理的使用控件,是所有的功能都能达到客户需求,同时前台和后台之间的基本上也能合理的联系起来。本系统基本上都达到了要求。
今天的文章ASP+ACCESS网上投票系统的设计与实现分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32678.html