2017/5/1第二次更新
前言:
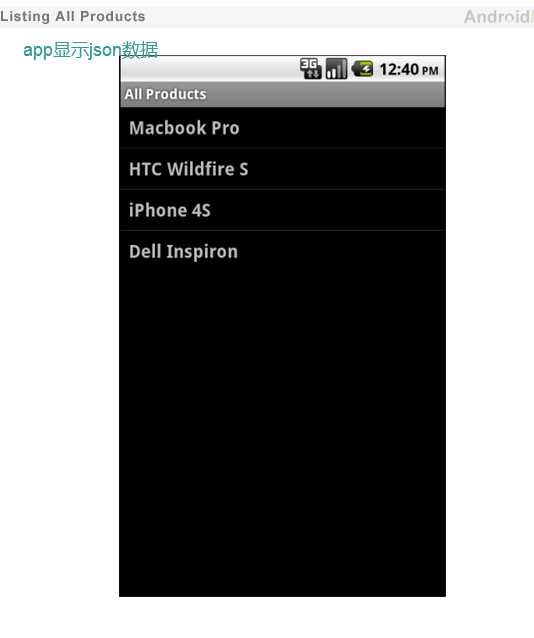
在我写下这篇文章之前,我头脑中的app后台开发,有且只有一个流程“客户端Cilent向服务器Server请求数据,服务器Server响应客户端请求并返回json数据”。但是,仅仅用语言描述出这个流程,对开发没有任何实质性的帮助。
所以不夸张的说,对于app后天开发,我完完全全是零基础。小白小白还是小白。
我是小白,这点毋庸置疑,但是只要对一些概念有一定的了解,后台开发还是有戏的。
1: 提前做好刻苦学习的心理准备。因为后台开发的细节确实很多!
正文:
下面我罗列几个当初困扰我的问题,虽然有的现在看来不必要,但是难免其他人会问到。所以就留在那里,不打算删掉。
-
问1:后台开发和服务器开发有什么区别和联系?
答:对于新手,你可以认为他俩么有区别,是一个东西,区不区分清楚对你学习app后台开发没什么影响。
如果非要严谨点区分:
-
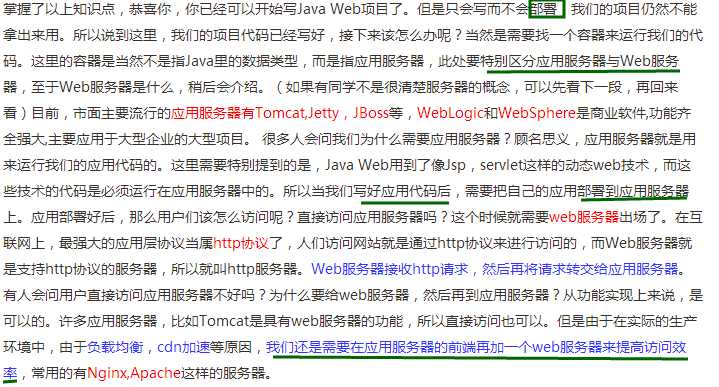
问2:http服务器,web服务器,应用服务器有什么区别?
答:为什么叫http服务器呢?是因为该服务器支持http协议,所以这样命名。就像支持ftp协议的叫ftp服务器。web服务器是指同时支持http,https,ftp等多种协议的服务器。web服务器支持多种协议,自然要比单一的http服务器要强大。对于初学者,是否区分清楚web服务器http服务器的区别,对开发过程基本没有影响。
注释:(http服务器==web服务器)
更多web(http)服务器与应用服务器的关系 -
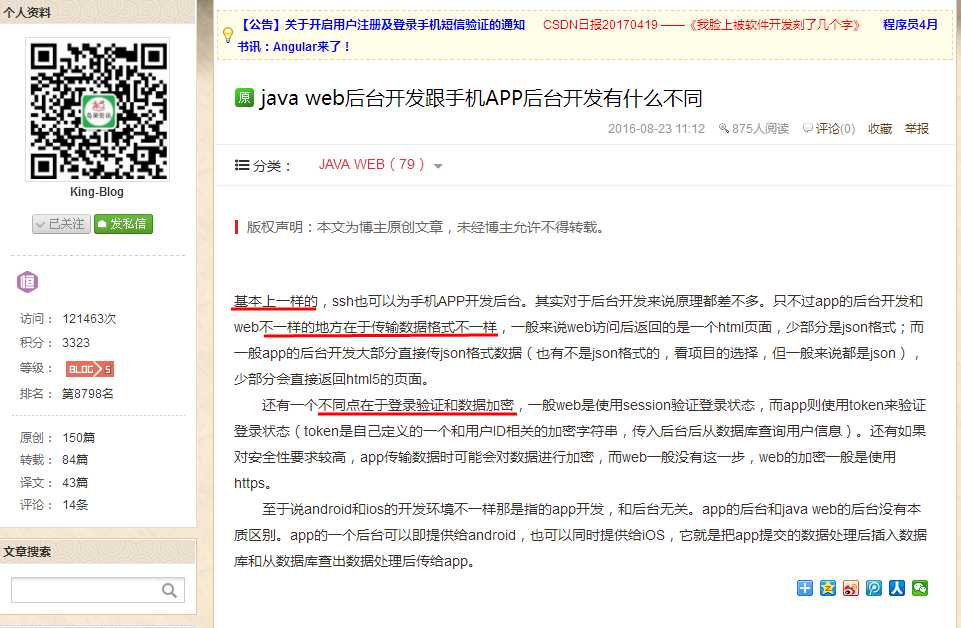
问3:web后台开发和手机app后台开发(也就是服务器开发)有什么区别?
答:不严谨的说,web后台开发和app后台开发有区别,但区别不大。
-
问4:app后台怎么开发
《App后台开发运维和架构实践》作者主页链接
《Android 和PHP 开发最佳实践》第二版
就我个人来说,上面两本书作用不是很大,看看就行,先别着急买。 -
问5:app后台开发教程
android 后台开发简单教程 -
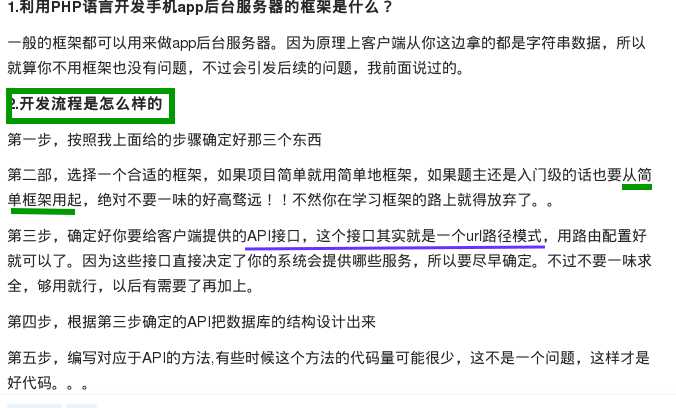
问6:app后台开发路线
-
问7:app和服务器如何通讯?
-
问8:api如何调调试?
百度在线api测试平台,浏览器api测试插件。 -
问9:app后台开发长啥样子
答:后台开发语言有很多,这里以PHP为例,通过代码简单介绍app后台基本原理
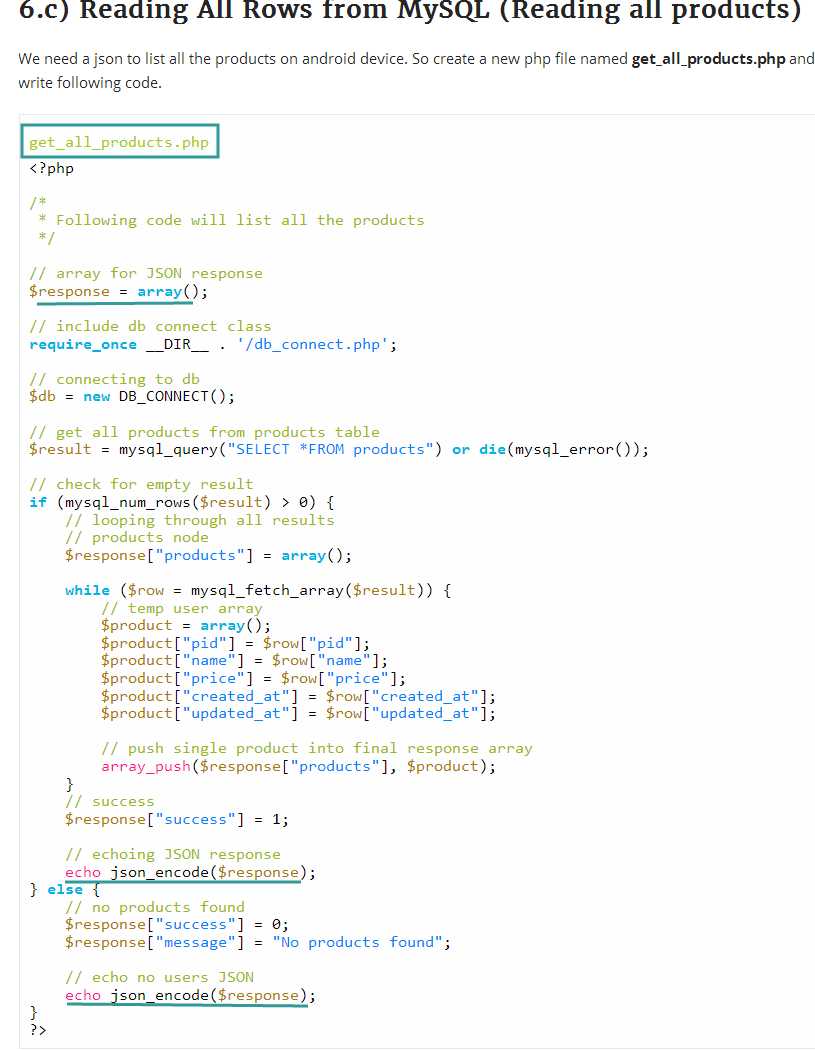
php处理请求返回json数据
php返回的json数据
{
"products": [ { "pid": "1", "name": "iPhone 4S", "price": "300.00", "created_at": "2012-04-29 02:04:02", "updated_at": "0000-00-00 00:00:00" }, { "pid": "2", "name": "Macbook Pro", "price": "600.00", "created_at": "2012-04-29 02:04:51", "updated_at": "0000-00-00 00:00:00" }, { "pid": "3", "name": "Macbook Air", "price": "800.00", "created_at": "2012-04-29 02:05:57", "updated_at": "0000-00-00 00:00:00" }, { "pid": "4", "name": "OS X Lion", "price": "100.00", "created_at": "2012-04-29 02:07:14", "updated_at": "0000-00-00 00:00:00" } ],
"success": 1 }app源码
AllProductsActivity.java
public class AllProductsActivity extends ListActivity {
// Progress Dialog
private ProgressDialog pDialog;
// Creating JSON Parser object
JSONParser jParser = new JSONParser();
ArrayList<HashMap<String, String>> productsList;
// url to get all products list
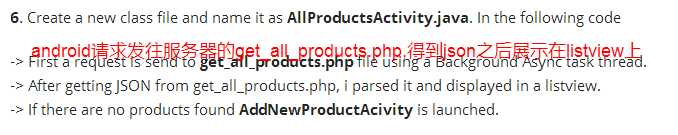
//向服务器上的get_all_products.php发出请求,然后才能得到json数据
private static String url_all_products = "http://api.androidhive.info/android_connect/get_all_products.php";
// JSON Node names
private static final String TAG_SUCCESS = "success";
private static final String TAG_PRODUCTS = "products";
private static final String TAG_PID = "pid";
private static final String TAG_NAME = "name";
// products JSONArray
JSONArray products = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.all_products);
// Hashmap for ListView
productsList = new ArrayList<HashMap<String, String>>();
// Loading products in Background Thread
new LoadAllProducts().execute();
// Get listview
ListView lv = getListView();
// on seleting single product
// launching Edit Product Screen
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// getting values from selected ListItem
String pid = ((TextView) view.findViewById(R.id.pid)).getText()
.toString();
// Starting new intent
Intent in = new Intent(getApplicationContext(),
EditProductActivity.class);
// sending pid to next activity
in.putExtra(TAG_PID, pid);
// starting new activity and expecting some response back
startActivityForResult(in, 100);
}
});
}
// Response from Edit Product Activity
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// if result code 100
if (resultCode == 100) {
// if result code 100 is received
// means user edited/deleted product
// reload this screen again
Intent intent = getIntent();
finish();
startActivity(intent);
}
}
/** * Background Async Task to Load all product by making HTTP Request * */
class LoadAllProducts extends AsyncTask<String, String, String> {
/** * Before starting background thread Show Progress Dialog * */
@Override
protected void onPreExecute() {
super.onPreExecute();
pDialog = new ProgressDialog(AllProductsActivity.this);
pDialog.setMessage("Loading products. Please wait...");
pDialog.setIndeterminate(false);
pDialog.setCancelable(false);
pDialog.show();
}
/** * getting All products from url * */
protected String doInBackground(String... args) {
// Building Parameters
List<NameValuePair> params = new ArrayList<NameValuePair>();
// getting JSON string from URL
JSONObject json = jParser.makeHttpRequest(url_all_products, "GET", params);
// Check your log cat for JSON reponse
Log.d("All Products: ", json.toString());
try {
// Checking for SUCCESS TAG
int success = json.getInt(TAG_SUCCESS);
if (success == 1) {
// products found
// Getting Array of Products
products = json.getJSONArray(TAG_PRODUCTS);
// looping through All Products
for (int i = 0; i < products.length(); i++) {
JSONObject c = products.getJSONObject(i);
// Storing each json item in variable
String id = c.getString(TAG_PID);
String name = c.getString(TAG_NAME);
// creating new HashMap
HashMap<String, String> map = new HashMap<String, String>();
// adding each child node to HashMap key => value
map.put(TAG_PID, id);
map.put(TAG_NAME, name);
// adding HashList to ArrayList
productsList.add(map);
}
} else {
// no products found
// Launch Add New product Activity
Intent i = new Intent(getApplicationContext(),
NewProductActivity.class);
// Closing all previous activities
i.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(i);
}
} catch (JSONException e) {
e.printStackTrace();
}
return null;
}
/** * After completing background task Dismiss the progress dialog * **/
protected void onPostExecute(String file_url) {
// dismiss the dialog after getting all products
pDialog.dismiss();
// updating UI from Background Thread
runOnUiThread(new Runnable() {
public void run() {
/** * Updating parsed JSON data into ListView * */
ListAdapter adapter = new SimpleAdapter(
AllProductsActivity.this, productsList,
R.layout.list_item, new String[] { TAG_PID,
TAG_NAME},
new int[] { R.id.pid, R.id.name });
// updating listview
setListAdapter(adapter);
}
});
}
}
}app效果展示
今天的文章app后台开发入门分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32716.html