投票系统数据库设计
1,数据库设计:
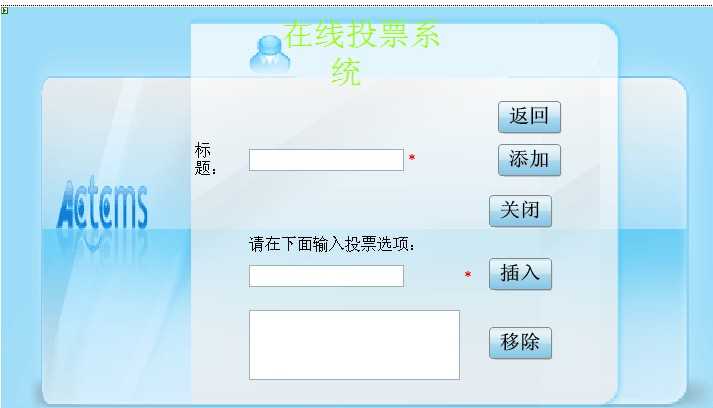
投票管理界面:
后台代码如图:
<table style=”width:800px; height:400px” cellspacing=”0″>
<tr>
<td style=”width:189px; background-image: url(image/login_1.gif);”>
</td>
<td style=”background-image: url(image/login_2.gif); width: 407px;”>
<table style=”width:400px; height:400px;”>
<tr >
<td style=”width:100px;”></td>
<td style=”width:200px;”></td>
<td style=”width:100px;”></td>
</tr>
<tr >
<td style=”width:100px;”></td>
<td style=”width:200px; text-align: center;”>
<span style=”font-size: 24pt; color: #99ff00″> 在线投票系统</span></td>
<td style=”width:100px;”></td>
</tr>
<tr >
<td style=”width:100px;”> </td>
<td style=”width:200px;”>
</td>
<td style=”width:100px”><asp:ImageButton ID=”returnIndex” runat=”server” ImageUrl=”~/image/ruturnIndex.gif” CausesValidation=”False” /></td>
</tr>
<tr >
<td style=”width:100px; height: 36px;”>
标题:</td>
<td style=”width:200px; height: 36px;”>
<table style=”width:200px;”>
<tr>
<td style=”width:100px; height: 34px; “>
<asp:TextBox ID=”tbVoteTitle” runat=”server”></asp:TextBox></td>
<td style=”width:20px; height: 34px;”>
<asp:RequiredFieldValidator ID=”RequiredFieldValidator1″ runat=”server” ErrorMessage=”*” ControlToValidate=”tbVoteTitle”></asp:RequiredFieldValidator></td>
<td style=”width:80px; height: 34px;”>
</td>
</tr>
</table>
</td>
<td style=”width:100px; height: 36px;”> <asp:ImageButton ID=”Add” runat=”server” ImageUrl=”~/image/addVotetitle.gif” ImageAlign=”Top” OnClick=”Add_Click” /></td>
</tr>
<tr >
<td style=”width:100px; height: 33px;”></td>
<td colspan=”2″ rowspan=”6″>
<asp:Panel ID=”Panel1″ runat=”server” Height=”200px” Width=”340px”>
<table style=”width:340px;”>
<tr>
<td style=”width:180px;”></td>
<td style=”width: 21px”></td>
<td >
<asp:ImageButton ID=”close” runat=”server” CausesValidation=”False” ImageUrl=”~/image/close.gif” /></td>
</tr>
<tr>
<td style=”width: 180px”>
请在下面输入投票选项:</td>
</tr><tr>
<td style=”width: 180px”>
<asp:TextBox ID=”tbVoteItem” runat=”server”></asp:TextBox></td>
<td style=”width: 21px”>
<asp:RequiredFieldValidator ID=”tbVoteItemRequest” runat=”server” ErrorMessage=”*” ControlToValidate=”tbVoteItem” Enabled=”False”></asp:RequiredFieldValidator></td>
<td>
<asp:ImageButton ID=”insertvoteItem” runat=”server” ImageUrl=”~/image/insertVote.gif” OnClick=”insertvoteItem_Click” /></td>
</tr><tr>
<td style=”height: 93px; width: 180px;”>
<asp:ListBox ID=”voteItems” runat=”server” Width=”211px”></asp:ListBox></td>
<td style=”height: 93px; width: 21px;”></td>
<td>
<asp:ImageButton ID=”Remove” runat=”server” CausesValidation=”False” ImageUrl=”~/image/removeVoteItem.gif” OnClick=”Remove_Click” /></td>
</tr>
</table>
</asp:Panel>
</td>
</tr>
<tr >
<td style=”width:100px; height: 34px;”></td>
</tr>
<tr >
<td style=”width:100px;”></td>
</tr>
<tr >
<td style=”width:100px;”></td>
</tr>
<tr >
<td style=”width:100px;”></td>
</tr>
<tr >
<td style=”width:100px;”></td>
</tr>
<tr >
<td style=”width:100px;”></td>
<td style=”width:200px;”></td>
<td style=”width:100px;”></td>
</tr>
</table>
</td>
<td style=”width:200px; background-image: url(image/login_3.gif);”>
</td>
</tr>
</table>
添加投票界面;
以后使用
,添加投票界面后台代码:
设置插入投票选项有关控件是否显示:


代码
#region
页面设置
2
public
void
set
(
bool
blValue)
3
{
4
tbVoteTitle.Enabled
=
blValue;
//
输入标题的文本框是否可用
5
RequiredFieldValidator1.Enabled
=
blValue;
//
验证标题文本框的验证控件是否启用
6
Add.Enabled
=
blValue;
//
添加按钮是否可用
7
Panel1.Visible
=
!
blValue;
//
Panel控件是否显示
8
tbVoteItemRequest.Enabled
=
!
blValue;
//
验证投票选项的文本框的验证控件是否启用
9
10
}
在页面加载事件中调用set方法设置页面,代码如下:
protected
void
Page_Load(
object
sender, EventArgs e)
2
{
3
if
(
!
IsPostBack)
4
{
5
set
(
true
);
6
}
7
}
添加投票项:


代码
protected
void
Add_Click(
object
sender, ImageClickEventArgs e)
2
{
3
int
userid
=
GetUserID();
4
//
strVoteID = AutoID(“VoteItem”, “VoteItem_id”);
5
string
strTitle
=
tbVoteTitle.Text;
6
if
(strTitle
!=
“”
)
7
{
8
obj.ExecuteSql(
“
insert into VoteItem (User_id,VoteItem)values(
“
+
“
‘
“
+
userid
+
“
‘
“
+
“
,
“
+
“
‘
“
+
strTitle
+
“
‘
“
+
“
)
“
);
9
10
set
(
false
);
11
12
13
14
}
15
}
获得博客id
public
int
GetBlogID()
2
{
3
int
BlogID
=
3
;
4
return
BlogID;
5
}
获得用户Id


代码
public
int
GetUserID()
2
{
3
int
userID
=
0
;
4
int
BlogId
=
GetBlogID();
5
try
6
{
7
DataSet ds
=
obj.getdatabydataset(
“
select User_id from BlogManage where Blog_id=
“
+
“
‘
“
+
BlogId
+
“
‘
“
);
8
9
userID
=
Convert.ToInt32(ds.Tables[
0
].Rows[
0
][
0
].ToString());
10
11
}
12
catch
(Exception ee)
13
{
14
Response.Write(
“
<script>alert(‘
“
+
ee.Message
+
“
‘);</script>
“
);
15
}
16
17
return
userID;
18
}
自动获取ID


代码
public
int
AutoID(
string
tableName,
string
colName)
2
{
3
int
voteValueID
=
0
;
4
5
try
6
{
7
DataSet ds
=
obj.getdatabydataset(
“
select Max(
“
+
colName
+
“
)from
“
+
“
“
+
tableName);
8
voteValueID
=
Convert.ToInt32(ds.Tables[
0
].Rows[
0
][
0
].ToString());
9
10
}
11
catch
(Exception ee)
12
{
13
Response.Write(
“
<script>alert(‘
“
+
ee.Message
+
“
‘);</script>
“
);
14
}
15
16
return
voteValueID;
17
18
}
19
插入投票选项:


代码
#region
插入投票选项
2
protected
void
insertvoteItem_Click(
object
sender, ImageClickEventArgs e)
3
{
4
int
VoteItemID
=
AutoID(
“
VoteItem
“
,
“
VoteItem_id
“
);
//
获取投票主题的id
5
string
voteItemContext
=
tbVoteItem.Text;
6
string
sqlCmd
=
“
insert into VoteSelect(VoteItem_id,VoteSelect) values(
“
+
“
‘
“
+
VoteItemID
+
“
‘
“
+
“
,
“
+
“
‘
“
+
voteItemContext
+
“
‘
“
+
“
)
“
;
7
if
(voteItemContext
!=
“”
)
8
obj.ExecuteSql(sqlCmd);
9
Bind(VoteItemID);
10
tbVoteItem.Text
=
“”
;
11
}
12
#endregion
绑定listbox控件


代码
#region
绑定listbox控件
2
3
public
void
Bind(
int
VoteItemID)
4
{
5
DataSet ds
=
obj.getdatabydataset(
“
select VoteSelect_id,VoteSelect from VoteSelect where VoteItem_id =
“
+
“
‘
“
+
VoteItemID
+
“
‘
“
);
6
7
voteItems.DataSource
=
ds;
8
voteItems.DataTextField
=
“
VoteSelect
“
;
9
voteItems.DataValueField
=
“
VoteSelect_id
“
;
10
voteItems.DataBind();
11
12
}
13
14
#endregion
移除投票选项


代码
#region
移除投票选项
2
protected
void
Remove_Click(
object
sender, ImageClickEventArgs e)
3
{
4
int
VoteItemID
=
AutoID(
“
VoteItem
“
,
“
VoteItem_id
“
); //
5
string
GetVoteItem
=
voteItems.SelectedItem.Text;
6
obj.ExecuteSql(
“
delete from VoteSelect where VoteSelect=
“
+
“
‘
“
+
GetVoteItem
+
“
‘
“
);
7
Bind(VoteItemID);
8
}
9
#endregion
心得:在做此系统时,由于自己的粗心,导致之前所做的都白费功夫,从这一点,得到这么一点启示:凡事都要认真,最重要的是要做好数据备份。
添加投票的步骤如下:
1,获取博客ID,因为我们是根据博客ID来获取用户ID的
2,获取用户ID
3,根据用户ID,将投票主题插入到数据库
4,读取此时插入投票主题的ID
5,根据投票主题的ID来插入投票选项
6,在listbox控件中,根据投票主题ID来对投票选项进行绑定
7,选择要移除的投票选项,
8,单击移除按钮,将投票选项删除。
今天的文章博客投票系统分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32981.html