HTML静态网页作业——海贼王主题网页设计制作6个页面(HTML+CSS)
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :黑色通用的IT程序员资讯交流个人博客网站模板。喜欢的可以下载,文章页支持手机PC响应式布局。主要有:主页、介绍 人物集 时间线 人物介绍 等总共6个页面html下载。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
一、作品演示
1.首页
2.介绍
3人物简介
4.人物集
5. 时间线
6.动漫故事
二、代码目录
三、代码实现
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, maximum-scale=1">
<title>Home</title>
<link rel="icon" href="favicon.png" type="image/png">
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="js/fancybox/jquery.fancybox.css" type="text/css" media="screen" />
<link href="css/style.css" rel="stylesheet" type="text/css">
<link href="css/font-awesome.css" rel="stylesheet" type="text/css">
<link href="css/animate.css" rel="stylesheet" type="text/css">
<!--[if lt IE 9]> <script src="js/respond-1.1.0.min.js"></script> <script src="js/html5shiv.js"></script> <script src="js/html5element.js"></script> <![endif]-->
</head>
<body>
<div id="carousel" class="carousel slide carousel-fade" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<!-- Carousel items -->
<div class="carousel-inner">
<div class="active item">
<div class="caption zoomIn wow animated">
<h2>海贼王 <br/><strong>海贼王,我当定了</strong></h2>
</div>
<img class="" src="img/timg (5).gif" width="1920px" height="800px"alt=""></div>
<div class="item">
<div class="caption zoomIn wow animated">
<h2>かいぞくおう<br/><strong>かいぞくおう になる</strong></h2>
</div>
<img class="" src="img/timg (1).gif" width="1920px" height="800px"alt=""></div>
<div class="item">
<div class="caption zoomIn wow animated">
<h2>ONE PIECE<br/><strong>One Piece, I'm in.</strong></h2>
</div><img class="" src="img/slide2.gif" width="1920px" height="800px"alt=""></div>
</div>
<!-- Carousel nav -->
<a class="carousel-control left" href="#carousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#carousel" data-slide="next">›</a>
</div>
<!--Header_section-->
<header id="header_wrapper">
<div class="container">
<div class="header_box">
<!--<div class="logo"><a href="#">Resume</a></div>-->
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<button type="button" id="nav-toggle" class="navbar-toggle" data-toggle="collapse" data-target="#main-nav"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
</div>
<div id="main-nav" class="collapse navbar-collapse navStyle">
<ul class="nav navbar-nav" id="mainNav">
<li class="active"><a href="#carousel" class="scroll-link">首页</a></li>
<li><a href="#aboutUs" class="scroll-link">介绍</a></li>
<li><a href="#service" class="scroll-link">人物简介</a></li>
<li><a href="#Portfolio" class="scroll-link">人物集</a></li>
<li><a href="#experience" class="scroll-link">时间线</a></li>
<li><a href="#contact" class="scroll-link">待续……</a></li>
</ul>
</div>
</nav>
</div>
</div>
</header>
<!--Header_section-->
<section id="aboutUs"><!--Aboutus-->
<div class="inner_wrapper about-us aboutUs-container fadeInLeft animated wow">
<div class="container">
<h2>《海贼王》 ”かいぞくおう“</h2>
<h6>尾田荣一郎创作的漫画作品</h6>
<div class="inner_section">
<div class="row">
<div class="col-md-6"> <img class="img-responsive" src="img/316040.gif" align=""> </div>
<div class="col-md-6">
<h3>作品简介</h3>
<p>故事讲述了想成为海贼王的路飞,误食了海贼
香克斯收藏的橡胶恶魔果实,而变成橡胶人,恶魔果实的副作用却使他永远不能游泳。不过他的理想仍然没有改变——成为海贼王,并且找到传说中哥尔·D·罗杰的秘宝-One Piece,冒险就此开始了。</p>
<p>误食“橡胶果实”的路飞怀揣着对这个世界的憧憬和对自己成为海贼王梦想的执著,路飞出海了。
这一路上还真让他找到了许多身怀绝技的朋友:目标成为世界第一剑客的索隆,想绘画出世界地图的航海士娜美,想找到all blue的海上厨师香吉士,特别善于说大话但想成为狙击王的乌索普,想成为最强医生的萌萌哒的船医乔巴,成熟富有女人味的考古学家罗宾,以及顶级的船匠改造人弗兰奇,和立志与鲸鱼拉布重逢的骷髅音乐家布鲁克。
路飞一伙一路千辛万苦地努力着,而由此开始One Piece的故事将要完全展开了
</p>
<ul class="about-us-list">
<li class="points">海军军队及世界政府——绝对正义</li>
<li class="points">王下七武海——世界政府公认的七位大海贼</li>
<li class="points">四皇——海上皇帝</li>
</ul><!-- /.about-us-list -->
</div>
</div>
</div>
</div>
</div>
</section>
<!--Aboutus-->
<!--Service-->
<section id="service">
<div class="container">
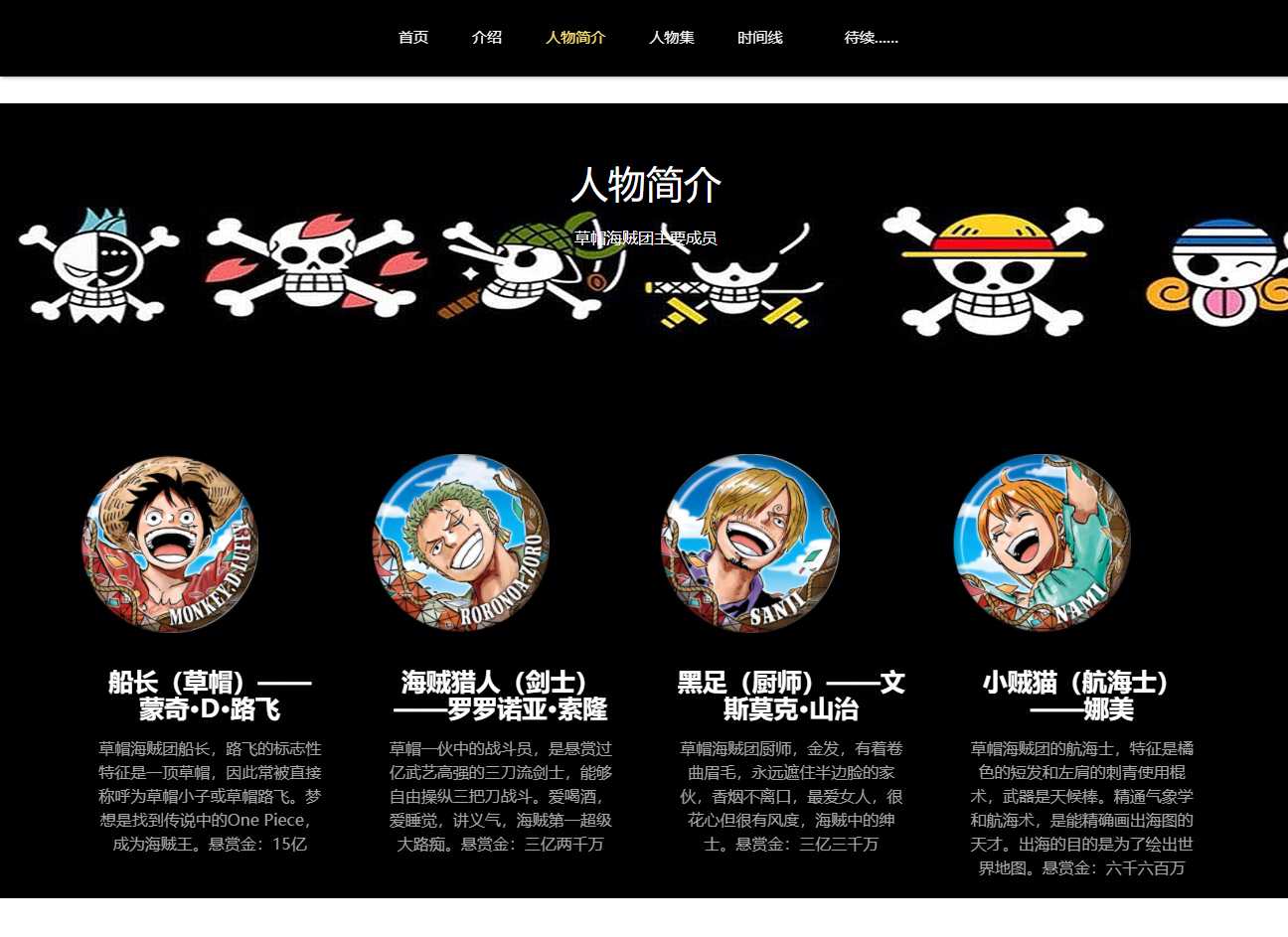
<h2>人物简介</h2>
<h6>草帽海贼团主要成员</h6>
<div class="service_wrapper">
<div class="row">
<div class="col-md-3">
<div class="service_icon delay-03s animated wow zoomIn"></div> <div> <span><img class="" src="img/11.jpg" width="180px" height="180px" alt=""></div>
<div class="service_block">
<h3 class="animated fadeInUp wow">船长(草帽)—— 蒙奇·D·路飞</h3>
<p class="animated fadeInDown wow">草帽海贼团船长,路飞的标志性特征是一顶草帽,因此常被直接称呼为草帽小子或草帽路飞。梦想是找到传说中的One Piece,成为海贼王。悬赏金:15亿 </p>
</div>
</div>
<div class="col-md-3">
<div class="service_icon icon2 delay-03s animated wow zoomIn"></div> <div> <span><img class="" src="img/51.jpg" width="180px" height="180px" alt=""></div>
<div class="service_block">
<h3 class="animated fadeInUp wow">海贼猎人(剑士)——罗罗诺亚·索隆</h3>
<p class="animated fadeInDown wow">草帽一伙中的战斗员,是悬赏过亿武艺高强的三刀流剑士,能够自由操纵三把刀战斗。爱喝酒,爱睡觉,讲义气,海贼第一超级大路痴。悬赏金:三亿两千万 </p>
</div>
</div>
<div class="col-md-3">
<div class="service_icon icon3 delay-03s animated wow zoomIn"></div> <div> <span><img class="" src="img/56.jpg" width="180px" height="180px" alt=""></div>
<div class="service_block">
<h3 class="animated fadeInUp wow">黑足(厨师)——文斯莫克·山治</h3>
<p class="animated fadeInDown wow">草帽海贼团厨师,金发,有着卷曲眉毛,永远遮住半边脸的家伙,香烟不离口,最爱女人,很花心但很有风度,海贼中的绅士。悬赏金:三亿三千万 </p>
</div>
</div>
<div class="col-md-3">
<div class="service_icon icon3 delay-03s animated wow zoomIn"> </div><div> <span><img class="" src="img/100.jpg" width="180px" height="180px" alt=""></div>
<div class="service_block">
<h3 class="animated fadeInUp wow">小贼猫(航海士)——娜美</h3>
<p class="animated fadeInDown wow">草帽海贼团的航海士,特征是橘色的短发和左肩的刺青使用棍术,武器是天候棒。精通气象学和航海术,是能精确画出海图的天才。出海的目的是为了绘出世界地图。悬赏金:六千六百万</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!--Service-->
<div class="tlinks">Collect from <a href="http://www.cssmoban.com/" >网页模板</a></div>
<!-- Portfolio -->
<section id="Portfolio" class="content">
<!-- Container -->
<div class="container portfolio_title">
<!-- Title -->
<div class="section-title">
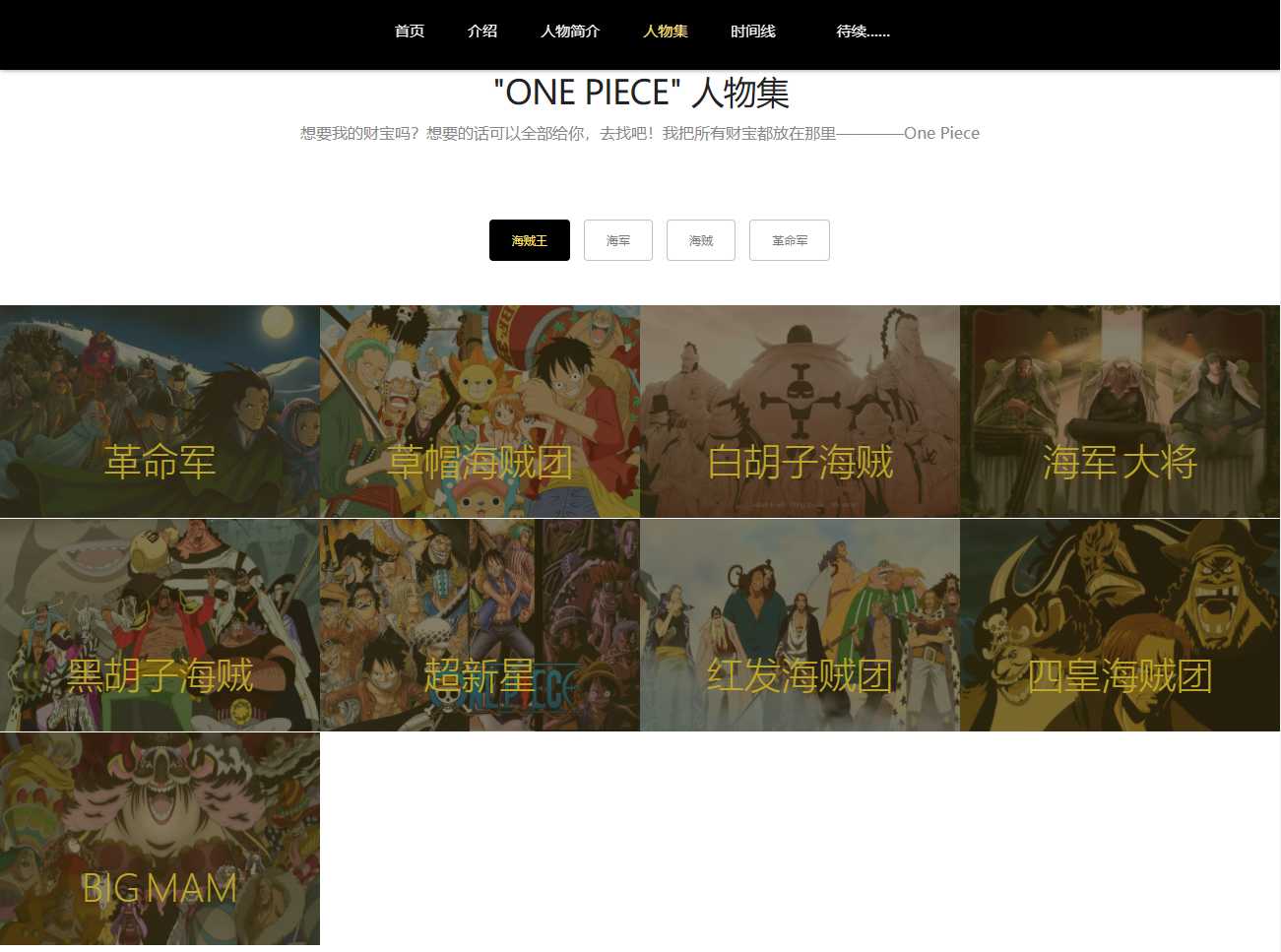
<h2>"ONE PIECE" 人物集</h2>
<h6>想要我的财宝吗?想要的话可以全部给你,去找吧!我把所有财宝都放在那里————One Piece</h6>
</div>
<!--/Title -->
</div>
<!-- Container -->
<div class="portfolio-top"></div>
<!-- Portfolio Filters -->
<div class="portfolio">
<div id="filters" class="sixteen columns">
<ul class="clearfix">
<li><a id="all" href="#" data-filter="*" class="active">
<h5>海贼王</h5>
</a></li>
<li><a class="" href="#" data-filter=".nature">
<h5>海军</h5>
</a></li>
<li><a class="" href="#" data-filter=".wildlife">
<h5>海贼</h5>
</a></li>
<li><a class="" href="#" data-filter=".animals">
<h5>革命军</h5>
</a></li>
</ul>
</div>
<!--/Portfolio Filters -->
<!-- Portfolio Wrapper -->
<div class="isotope fadeInLeft animated wow grid" style="position: relative; overflow: hidden; height: 480px;" id="portfolio_wrapper">
<!-- Portfolio Item -->
<figure style="position: absolute; left:0px; top: 0px; transform: translate3d(0px, 0px, 0px) scale3d(1, 1, 1); width: 400px; opacity: 1;" class="portfolio-item one-four animals isotope-item effect-oscar">
<div class="portfolio_img">
<img src="img/2323.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/2323.jpg" class="fancybox">
<h2>革命军</h2>
<p>龙、萨博、贝洛·贝蒂、莫里卡拉斯……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item-->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(337px, 0px, 0px) scale3d(1, 1, 1); width: 400px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic2.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic2.jpg" class="fancybox">
<h2>草帽海贼团</h2>
<p>路飞、索隆、山治、乌索普、娜美、乔巴、罗宾、弗兰奇、布鲁克、甚平</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(674px, 0px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic3.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic3.jpg" class="fancybox">
<h2>白胡子海贼</h2>
<p>白胡子、艾斯、马尔科、乔兹、比斯塔……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item-->
<!-- Portfolio Item-->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(1011px, 0px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four citylife nature web isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic4.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic4.jpg" class="fancybox">
<h2>海军 大将</h2>
<p> 黄猿、青雉、赤犬</p>
</a>
</div>
</figcaption>
</figure>
<!-- Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 240px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic5.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic5.jpg" class="fancybox">
<h2>黑胡子海贼</h2>
<p>马歇尔·D·蒂奇、拉菲特、范·奥卡、希留……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(337px, 240px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four web isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic6.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic6.jpg" class="fancybox">
<h2>超新星</h2>
<p>路飞、索隆、基德、罗、霍金斯、贝基……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(674px, 240px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four wildlife web isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic7.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic7.jpg" class="fancybox">
<h2>红发海贼团</h2>
<p>香克斯、贝克曼、耶稣布……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item-->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(337px, 0px, 0px) scale3d(1, 1, 1); width: 400px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/portfolio_pic1.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/portfolio_pic1.jpg" class="fancybox">
<h2>四皇海贼团</h2>
<p>香克斯、凯多、BIG MOM、黑胡子</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item -->
<!-- Portfolio Item -->
<figure style="position: absolute; left: 0px; top: 0px; transform: translate3d(674px, 0px, 0px) scale3d(1, 1, 1); width: 337px; opacity: 1;" class="portfolio-item one-four wildlife isotope-item effect-oscar">
<div class="portfolio_img"> <img src="img/1212.jpg" alt="Portfolio 1"> </div>
<figcaption>
<div>
<a href="img/1212.jpg" class="fancybox">
<h2>BIG MAM </h2>
<p>夏洛特·玲玲、蛋蛋男爵、波克慕斯、波斌……</p>
</a>
</div>
</figcaption>
</figure>
<!--/Portfolio Item-->
<!--/Portfolio Item -->
</div>
<!--/Portfolio Wrapper -->
</div>
<!--/Portfolio Filters -->
<div class="portfolio_btm"></div>
<div id="project_container">
<div class="clear"></div>
<div id="project_data"></div>
</div>
</section>
<!--/Portfolio -->
<section id="experience">
<div class="container">
<section id="news" class="white-bg padding-top-bottom">
<div class="section-title">
<h2>"ONE PIECE" 路飞成长时间线</h2>
<h6>总有一天,我会聚集一群不输给这些人的伙伴,并找到世界第一的财宝,我要当海贼王!—— 蒙奇·D·路飞</h6>
</div>
<div class="container">
<div class="timeline">
<div class="date-title">
<span>两年历练前</span>
</div>
<div class="row">
<div class="col-sm-6 news-item">
<div class="news-content">
<div class="date">
<p>聚齐伙伴</p>
</div>
<h2 class="news-title">草帽一伙集齐</h2>
<span>路飞的梦想从东海启程</span>
<p> ① 东海篇遇剑士-索隆,黑足-山治,阻击手-乌索普,航海士-娜美,船医-乔巴 ② 阿拉巴斯坦篇打败七武海克拉克罗尔,遇哥哥火拳艾斯
③ 空岛篇与空岛"加雅岛"的统治者艾尼路大战,偶遇黑胡子蒂奇、长链岛篇遇福克西海贼团
④ 水之都——司法岛篇新伙伴加入——船工-弗兰奇与放下心结的恶魔之子-罗宾加入,司法岛恶战草帽海贼团在全世界扬名,道别梅利号,在弗兰奇帮助下新船——"万里阳光号"造成
⑤ 恐怖三桅船篇、香波地群岛篇新成员——音乐家-布鲁克加入,打败七武海莫利亚,到达香波地诸岛</p>
<a class="read-more" href="#">ONE PIECE</a>
</div>
</div>
<div class="col-sm-6 news-item right">
<div class="news-content">
<div class="date">
<p>遭遇挫折</p>
</div>
<h2 class="news-title">认识自身不足</h2>
<span>路飞失去哥哥,草帽一伙分离各自成长</span>
<p>草帽团九人在香波地岛被大熊拍飞。在此期间,路飞拍飞到女儿国,
一番奇遇之后,认识七武海女帝汉库克,并得知哥哥火拳艾斯即将被处刑,于是路飞前往顶上战争拯救哥哥,
可最后哥哥依然因伤重死亡,路飞伤心过度且伤势过重,在甚平和冥王雷利的鼓励下,路飞向伙伴们传递了两年后再见的信息。就此,草帽一伙暂分离</p>
<a class="read-more" href="#">ONE PIECE</a>
</div>
</div>
</div>
<div class="date-title">
<span>两年历练后</span>
</div>
<div class="row">
<div class="col-sm-6 news-item">
<div class="news-content">
<div class="date">
<p>重新出发</p>
</div>
<h2 class="news-title">草帽一伙历练后重新向新世界出发</h2>
<span>香波地草帽团聚齐</span>
<p>①鱼人岛篇打败了企图攻占"鱼人岛"主权的"新鱼人海贼团"与狂追求"白星"的范德戴肯九世,拯救鱼人岛
② 庞克哈萨德篇草帽海贼团与新晋"王下七武海"特拉法尔加·罗在此岛组成海贼团同盟,预谋拉下一个四皇,并打败多弗朗明哥座下凯撒,威逼多弗朗明哥推出七武海
③ 德雷斯罗萨篇与七武海唐吉诃德·多弗朗明哥及其家族战斗,并在战争结束之后,被路飞所解救的七组势力一起组成"草帽大船团"加入草帽麾下 ④ 象岛篇山治失踪
⑤ 蛋糕岛大战BIG MAM,夺回山治,新伙伴——前七武海甚平加入草帽海贼团</p>
<a class="read-more" href="#">ONE PIECE</a>
</div>
</div>
<div class="col-sm-6 news-item right">
<div class="news-content">
<div class="date">
<p>被封五皇</p>
</div>
<h2 class="news-title">新的征程</h2>
<span>从此刻出发</span>
<p>草帽一伙从蛋糕岛逃离后,路飞在世界出名,悬赏金达15亿贝里,被予以"五皇"称号,与此同时路飞前往和之国与索隆一伙聚齐,而此时的世界会议也开始举办,ONE PIECE的故事还在继续……</p>
<a class="read-more" href="#">ONE PIECE</a>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</section>
<!--Footer-->
<footer class="footer_wrapper" id="contact">
<div class="container">
<section class="page_section contact" id="contact">
<div class="contact_section">
<h2>-ONE PIECE-的故事还在继续……</h2>
<h6>加入草帽麾下,成为海米的一员!</h6>
</div>
<div class="row">
<div class="col-lg-4 wow fadeInLeft">
<div class="contact_info">
<div class="detail">
<h4>今后无论发生什么事也好,这个左手上的…都是同伴的记号!</h4>
<p>——路飞</p>
</div>
<div class="detail">
<h4>我们绝对要过一个无悔的人生!总有一天,我们要踏上这片海洋,按照自己的梦想去闯荡!我们要过上最自由的人生!</h4>
<p>——路飞</p>
</div>
<div class="detail">
<h4> 这顶帽子是我最珍贵的东西,我把它交给你,将来你一定要还给我,当你成为了不起的海贼的时候。</h4>
<p>——香克斯</p>
</div>
</div>
<ul class="social_links">
<li class="twitter animated bounceIn wow delay-02s"><a href="javascript:void(0)"><i class="fa fa-twitter"></i></a></li>
<li class="facebook animated bounceIn wow delay-03s"><a href="javascript:void(0)"><i class="fa fa-facebook"></i></a></li>
<li class="pinterest animated bounceIn wow delay-04s"><a href="javascript:void(0)"><i class="fa fa-pinterest"></i></a></li>
<li class="gplus animated bounceIn wow delay-05s"><a href="javascript:void(0)"><i class="fa fa-google-plus"></i></a></li>
</ul>
</div>
<div class="col-lg-8 wow fadeInLeft delay-06s">
<div class="form">
<input class="input-text" type="text" name="" value="能力" onFocus="if(this.value==this.defaultValue)this.value='';" onBlur="if(this.value=='')this.value=this.defaultValue;">
<input class="input-text" type="text" name="" value="信念" onFocus="if(this.value==this.defaultValue)this.value='';" onBlur="if(this.value=='')this.value=this.defaultValue;">
<textarea class="input-text text-area" cols="0" rows="0" onFocus="if(this.value==this.defaultValue)this.value='';" onBlur="if(this.value=='')this.value=this.defaultValue;">梦想</textarea>
<input class="input-btn" type="submit" value="交出你的答卷">
</div>
</div>
</div>
</section>
</div>
<div class="container">
</div>
</footer>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery-scrolltofixed.js"></script>
<script type="text/javascript" src="js/jquery.nav.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.isotope.js"></script>
<script src="js/fancybox/jquery.fancybox.pack.js" type="text/javascript"></script>
<script type="text/javascript" src="js/wow.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
六、更多HTML期末大作业作品文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)
44.web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
45.web网页设计期末课程大作业~粉色的服装购物商城页面模板(HTML+CSS+JS)
46.HTML期末大作业~节日礼品购物商城网站html模板 11个页面 (HTML+CSS+JavaScript)
47.学生HTML个人网页作业作品~个人主页博客网页设计制作(6个页面)
48.HTML期末大作业~学生个人博客静态页面模板6个页面(HTML+CSS+JavaScript)
49.HTML期末大作业~web前端开发个人博客HTML整站模板
50.期末学生HTML个人网页作业作品蓝色的异清轩响应式个人博客模板源码(6个页面)bootstrap响应式博客网站模板html
51.HTML期末大作业~简单的程序员个人博客网站模板源码(7个页面)(HTML+CSS)
52.HTML期末大作业~简洁的个人博客网站前台页面HTML模板7个页面(html+css+js)
53.HTML+CSS大学生个人网站作业模板~黑色的html5个人博客网站模板整站下载(5个页面)
54.用HTML+CSS做一个漂亮简单的个人网页~个人相册介绍个人主页模板(6个页面) 学生HTML个人网页作业作品
55.HTML期末大作业~ 仿新浪微博个人主页html网站模板4个页面(HTML+CSS+JavaScript)
56.HTML网页设计制作大作业(div+css)~ 环境保护(5个页面)
57.HTML网页设计制作大作业 – 绿色环境保护HTML5网站模板(4个页面)
58.web前端期末大作业 html+css+javascript 全球私人定制旅游网页设计实例(6个页面)
59.web前端期末大作业 html+css+javascript大学生体育运动网页设计模板代码 校园篮球网页作业成品
60.HTML静态网页作业-餐饮美食网页8个页面(HTML+CSS+JavaScript)
61.HTML静态网页作业-网上花店4个页面(HTML+CSS+JS)
62.个人设计web前端大作业~ 酒店网页设计(瑞豪国际酒店)(HTML5+CSS3+Bootstrap)
63.大一实训网页制作大作业 ~ 农业产品网页2个页面(div+css)
64.HTML期末大作业基于HTML+CSS+JavaScript旅游网站设计与实现旅游景区开发管理公司网站模板(6个页面)
65.web前端期末大作业 ~我的家乡-绿城之都 10个页面 html+css+javascript旅游网页设计实例
66.HTML静态网页作业——动漫火影忍者 1个页面 (HTML+CSS制作个人主页课程设计)
67.关于动漫的HTML网页设计作业——动漫网页(刀剑神域6个页面)
七、更多表白源码
❤100款 html+css+JavaScript 表白源码演示地址
八、150套Echarts大数据可视化
基于Echarts实现可视化数据大屏展示(150套)——制作深蓝色科技感物流云数据看板页面模板
今天的文章HTML静态网页作业——海贼王主题网页设计制作6个页面(HTML+CSS)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33175.html