Android开发日志打卡APP(一)
简介
初学Kotlin和安卓开发,期末大作业是要开发一款APP。因为是一个人一组,所以选择了较为简单的日志打卡,因为知识的局限性,做的App在功能上较为简单,并且代码和项目结构有些凌乱。从开始做到结束做了近半个月,中途遇到过大大小小的困难,最后因为快到验收时间,没有完全做完。
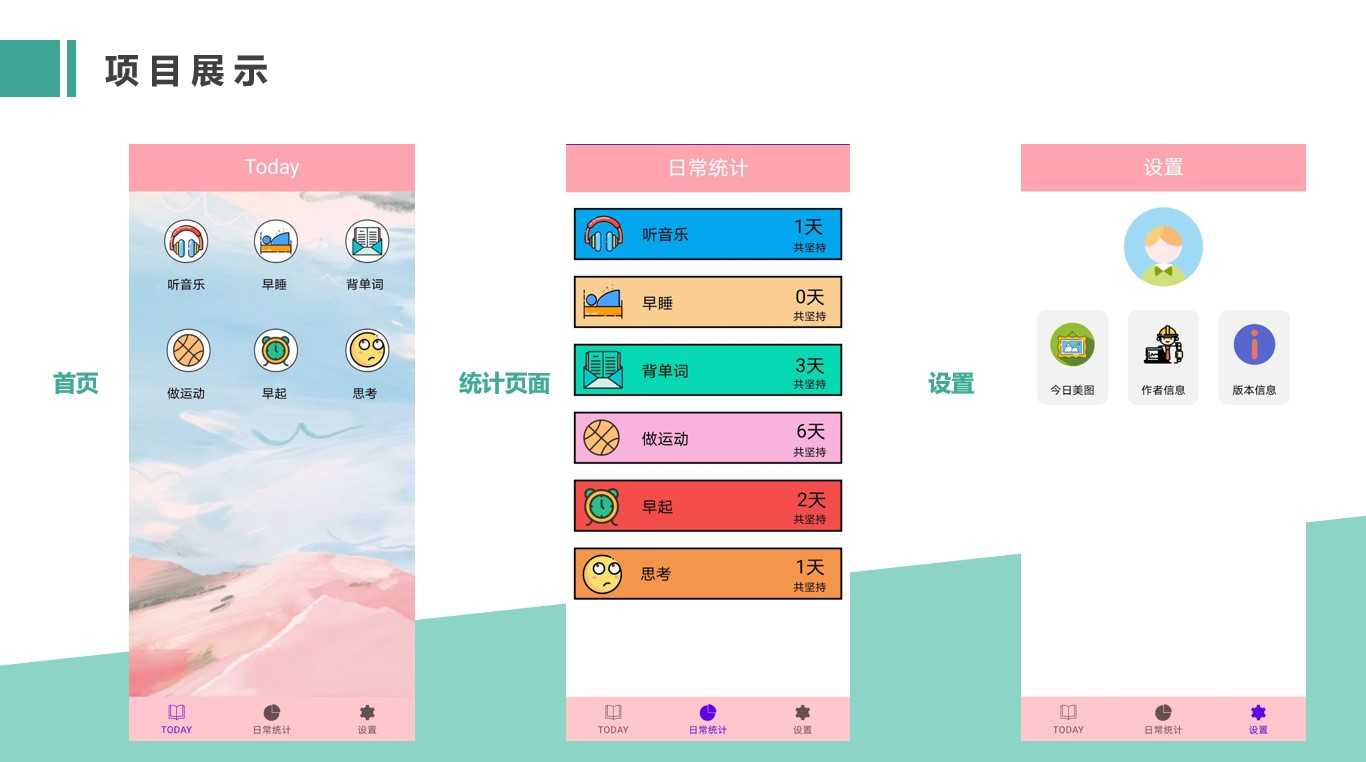
界面展示
App设置了3大界面:首页、统计界面、设置界面
内容总结
1.控件
用到十多个控件,主要的常用控件有:TextView、Button、EditText、ImageView、Dialog、ImageButton、Calendar、
ProgressBar、ListView、RecyclerView,并使用了自定义控件的方式,来构建App的界面。
2.布局
用到3个常用布局方式:LinearLayout、RelativeLayout、FrameLayout
3.技术
主要的技术概括:SQLite、Fragment、Material Design等
开发过程
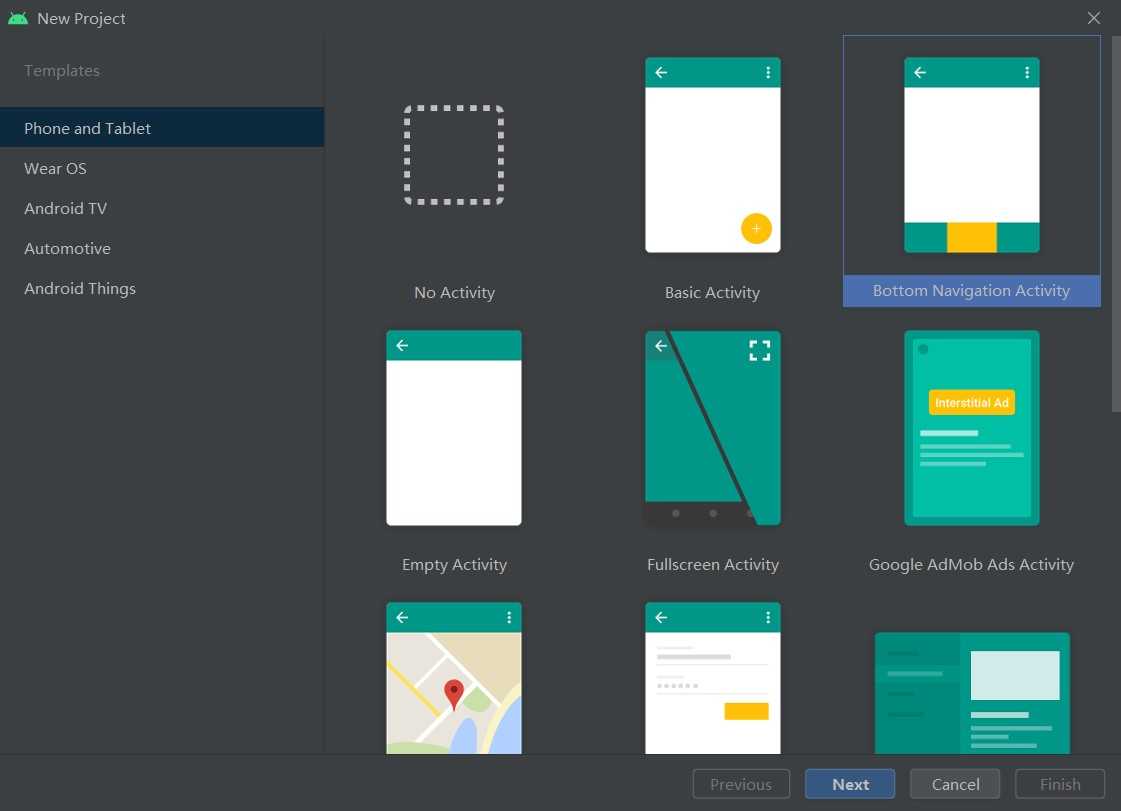
准备工作
新建一个项目,选择”Button Navigation Activity”,Android Studio将会帮你打造好一个”底部导航栏”的框架。
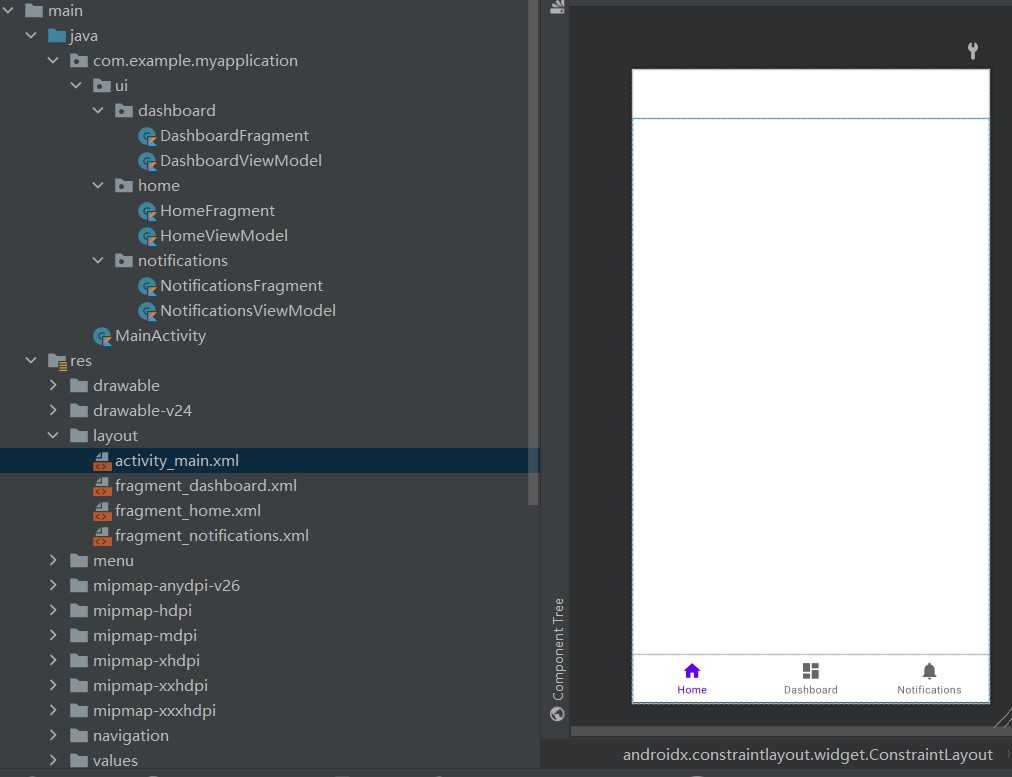
创建后的项目结构如下:
可以看出,此时已经搭建起来了一个底部导航栏。细看代码,在 ui 文件夹下有三个子文件夹,分别是三个UI片段,并用三个Fragment来嵌入到 MainActivity.kt 中。在此基础上,我们开始APP的制作。
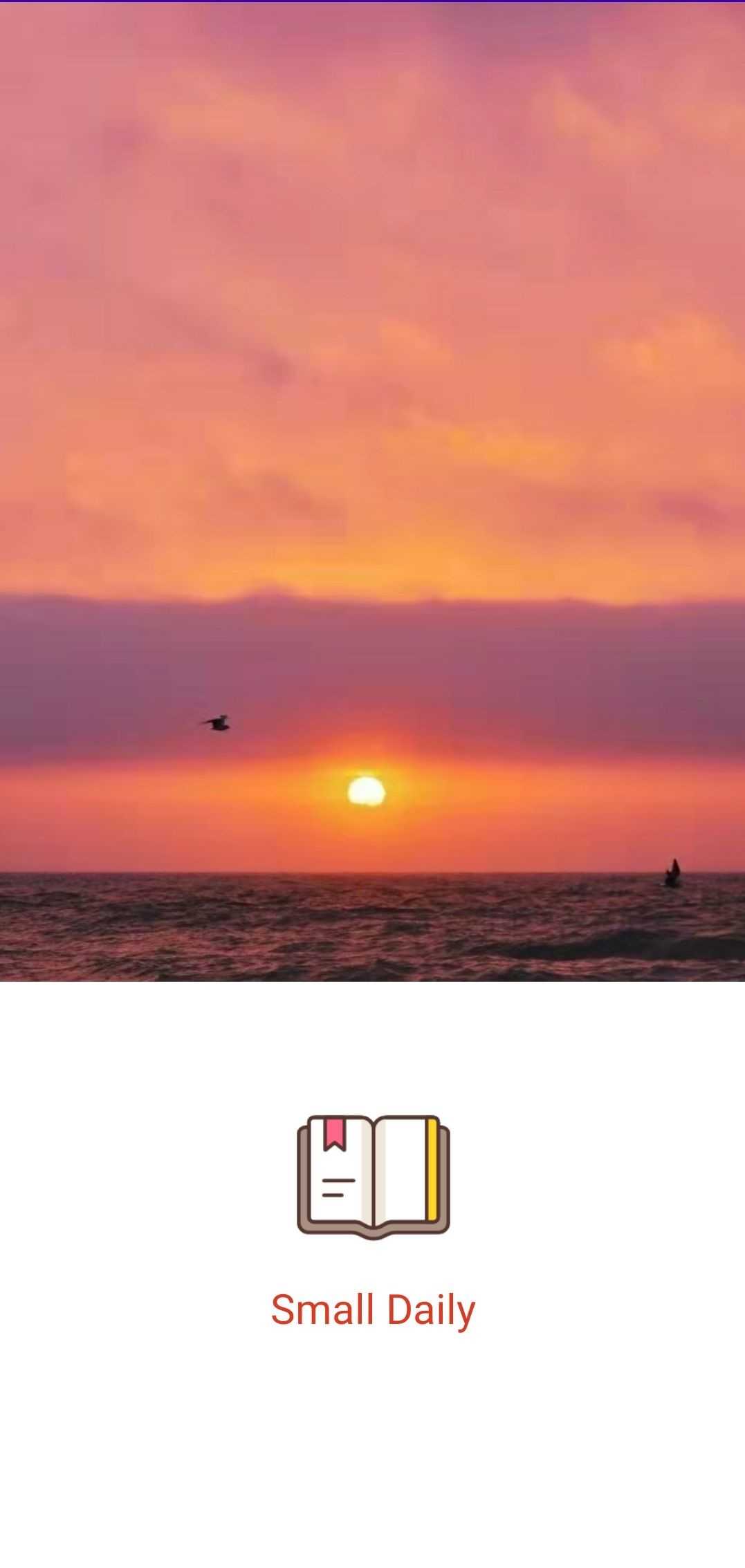
启动页面
一个美观的APP都有一个好看的启动页面,所以我也在APP中制作了一个启动页面。
(注:我新建了一个Home.kt文件,来代替了系统原先的MainActivity.kt,将原先的MAinActivity.kt制作成了APP的启动页)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginStart="-1dp"
android:layout_marginTop="-260dp"
android:layout_marginEnd="-1dp"
android:layout_marginBottom="23dp"
android:src="@drawable/back_pt" />
<ImageView
android:id="@+id/main_logo"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="520dp"
android:scaleType="fitXY"
android:src="@drawable/icon" />
<TextView
android:id="@+id/main_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/main_logo"
android:layout_centerHorizontal="true"
android:layout_marginTop="6dp"
android:text="Small Daily"
android:textColor="#DD3922"
android:textSize="20dp" />
</RelativeLayout>
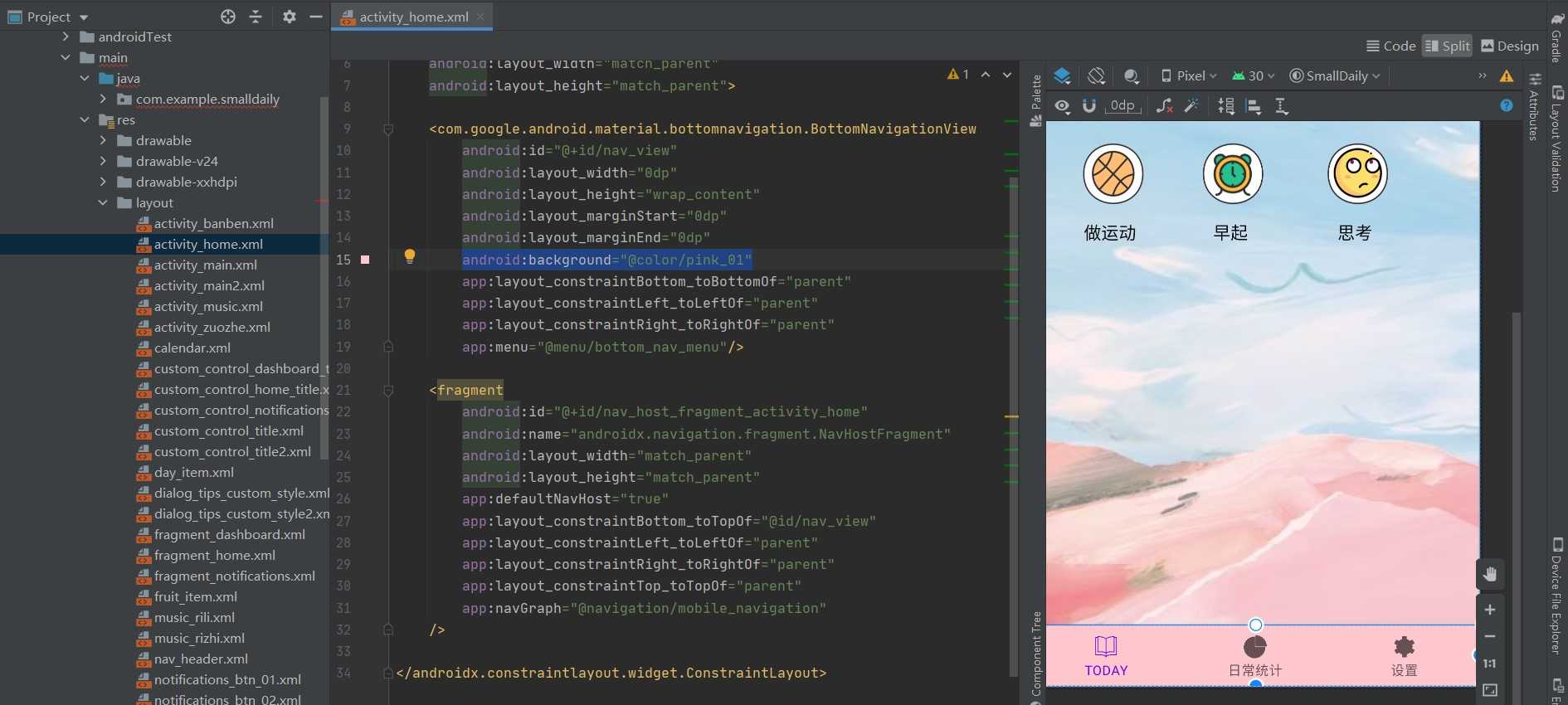
效果如下:
底部导航栏
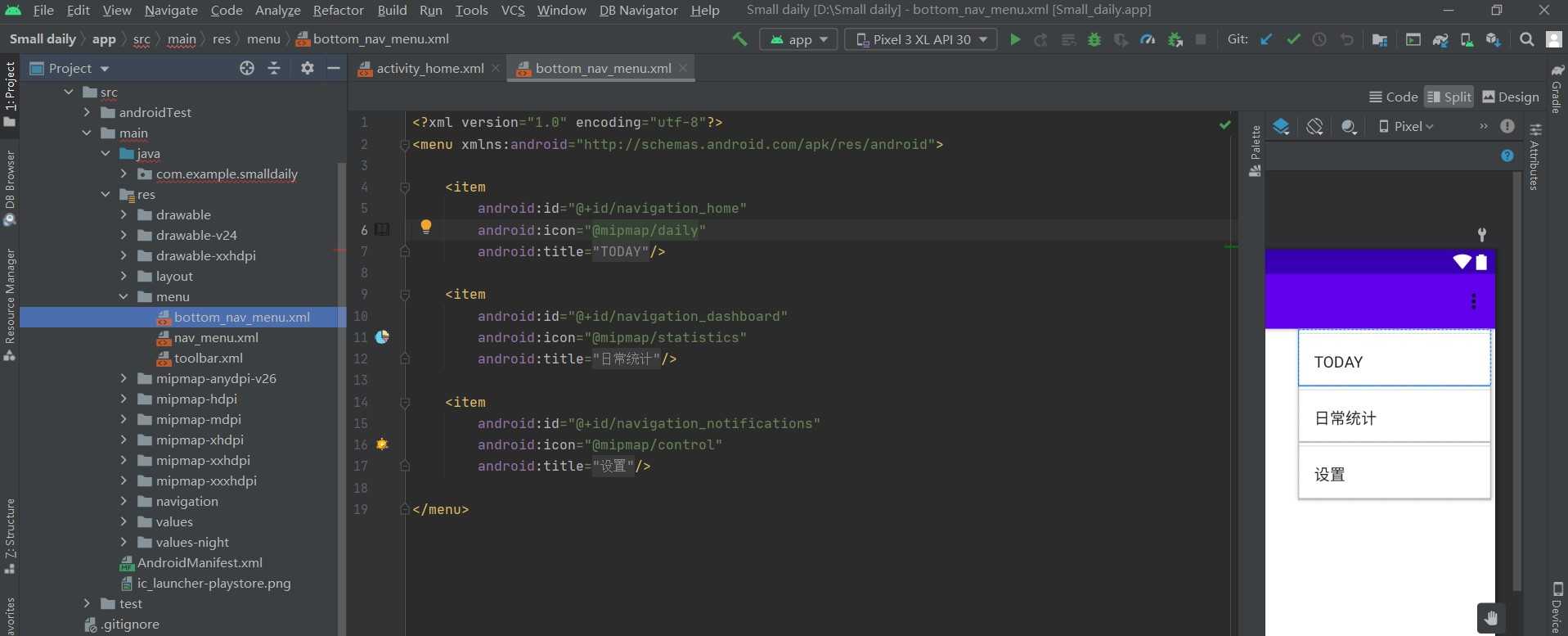
底部导航栏是在原有框架的基础上进行修改生成的。因此,只要在此基础上修改导航栏对应的图标和名称便可以完成设立。
导航栏的布局文件在 menu 目录中的 bottom_nav_menu.xml中,修改对应的代码:

今天的文章Android开发日志打卡APP(一)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33187.html