一、前言
很早以前就想着将常用的Bizcharts封装起来,以后用着方便。但是不同项目有着完全不一样的需求,尤其是细节上,于是,在开发时增加了很多个变量,随着需求的不断变更,想用之前封装好的组件,真的太难了,看着组件越来越臃肿,真有点力不从心,后面索性就懒得封装通用性的组件了,一个模块直接复制之前封装好的组件,改改就能用了。最近,接连有同事来问我之前封装好的组件在哪里,他们想直接用。看着臃肿的代码,自己都开始嫌弃了。终于理解,要想封装成百分百适用的组件,几乎为0。
不再执着于一些细节性的差异,此次只封装简单通用的组件,如果遇到特殊需求,再单独处理吧。
关于滚动条Slider,对它真的是又爱又恨,爱它是因为它确实可以解决问题,也是Bizcharts 3.x官方支持的,恨它则是因为繁重的数据处理,所以,一直以来我都把带有Slider的组件和不带Slider的组件区分封装,尽管我自己也知道这是偏见,但是看到不需要Slider的代码中,竟然也要把<Chart/>的数据源data设置为dv,心里就莫名的不舒服。所以,一直也在尝试着封装既能让两者(普通图表和带Slider的图表)通用的组件,也能让没有Slider图表的<Chart/>的数据源还是data。
此次图表封装,不再区分是否带有Slider。
手上一大堆接过来的代码,一大堆的迭代,有时候需求变更并不是说有多么难,更多的是繁琐,比如之前规定如果数据超过11个,就出现滚动条,这次要改成出现8个出现滚动条。我只能一个一个图表找,找到后,一个图表至少得改3次,看着不难吧,但是你要是面对的是100个图表,这个时候想想就很头大。
不断维护一些代码,终于下定决心,以后凡是多余一个地方需要使用同样的代码,一定单独拎出来,否则后来接代码的人,一定会抓狂的。
二、目录
2.1基础折线图(带滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106549921
2.2多折线图(带滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106622844
2.3单柱状图(带滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106624462
2.4分组柱状图(带滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106624985
2.5堆积柱状图(带滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106669294
2.6百分比堆积柱状图(可设置滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106814871
2.7基础面积图(可设置滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106800985
2.8多面积图(可设置滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106801330
2.8百分比堆叠面积图(可设置滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106823944
2.9基础饼图封装(两种)
https://blog.csdn.net/wuChiSha/article/details/106826558
2.10基础环图封装
https://blog.csdn.net/wuChiSha/article/details/106835064
2.11基础雷达图封装
https://blog.csdn.net/wuChiSha/article/details/106855066
2.11基础热力图-色块图(可设置滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106859028
2.12基础箱型图(自定义tootip、可设置滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106898555
2.13基础折线箱型图(自定义tootip、可设置滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/107317237
2.14分组箱型图(自定义tootip、可设置滚动条Slider)
https://blog.csdn.net/wuChiSha/article/details/106942816
三、工具类
// 超出x后出现滚动条
export const maxLen=8;
// 处理滚动条的onChage
export function dealSliderChange(obj:any,dataSet:any,) {
const { startValue, endValue } = obj;
dataSet.setState('start', startValue);
dataSet.setState('end', endValue);
}
/**
* 过滤出可在滚动条上显示的数据
* @param flag:处理数据的时机
* @param dataSet
* @param data:全部数据
* @param obj:当前数据
* @param xAxis: 横坐标
*/
// eslint-disable-next-line consistent-return
export function filterSliderData(flag:boolean,dataSet:any,data:any[],obj:any,xAxis:string) {
if (flag) {
// 获取开始节点的下标值
const { start } = dataSet.state;
const startIndex = data.findIndex((value: any) => value[xAxis] === start);
// 获取末尾节点下标值
const { end } = dataSet.state;
const endIndex = data.findIndex((value: any) => value[xAxis] === end);
if (startIndex > -1 && endIndex > -1) {
const filterData = data.slice(startIndex, endIndex + 1);
const filterIndex = filterData.findIndex((value: any) => value[xAxis] === obj[xAxis]);
if (filterIndex > -1) {
return obj;
}
}
} else {
return obj;
}
}
四、补充功能
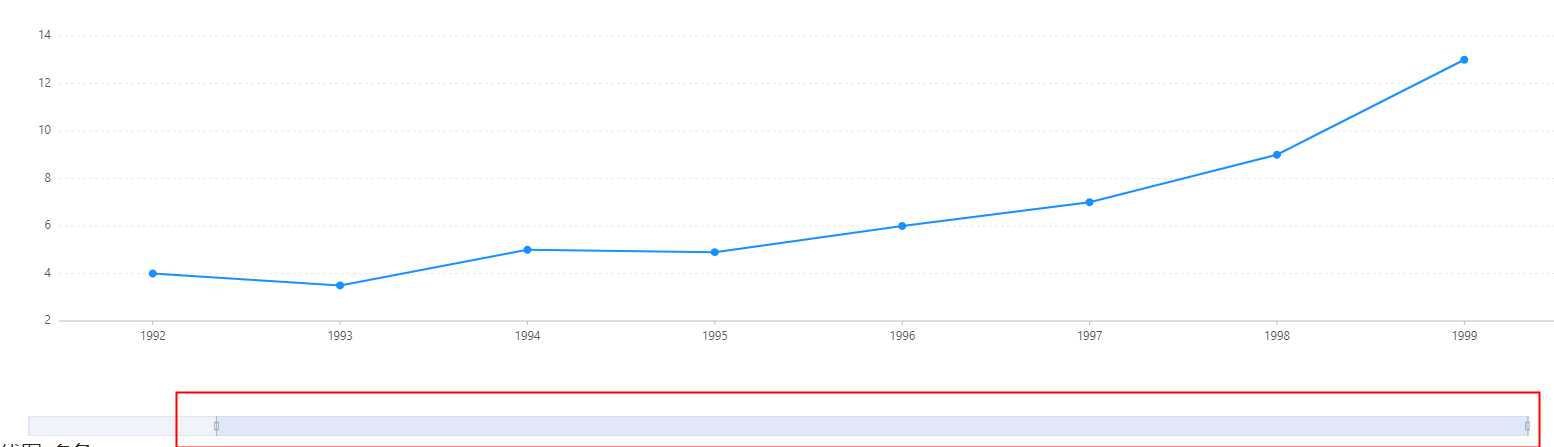
产品又提出新的需求:图表有数据时,默认显示最后几条数据,如下:
和同事讨论下,可实现。此时图表的封装差不多接近尾声了,懒得一个个加了。现在只总结下思路。
默认显示最后几条数据:
滚动条Slider的end为数据源的最后一条数据(data.length-1),start为数组的长度减去最大能显示的条数(data.length-maxLen),具体如下:
const startLength =dataLen-maxLen ;
const endLength = dataLen – 1;
if(maxLen){
const dataLen=data.length;
// 设置一个flag,用来判断是否出现滚动条(以及是否需要处理数据)
flag=dataLen>maxLen;
if(flag){
const startLength =dataLen-maxLen ;
const endLength = dataLen - 1;
ds=new DataSet({
state: {
start: data[startLength][xAxis],
end: data[endLength][xAxis],
},
});
dv=ds.createView()
.source(data)
.transform({
type: 'filter',
// eslint-disable-next-line consistent-return
callback: (obj: any) => filterSliderData(flag,ds,data,obj,xAxis),
});
}
}
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33300.html