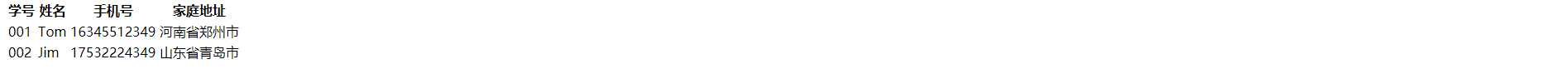
如果想在网页中建一个如下table表格应该怎么做呢?
首先建一个表<table>
<table>/*table标签就是建一个表格*/
<tr>/*tr标签就是table row,即为表格中的一行*/
<th>学号</th>/*th标签即table head,就是表头*/
<th>姓名</th>
<th>手机号</th>
<th>家庭地址</th>
</tr>
<tr>
<td>001</td>/*td为table data,即表中数据*/
<td>Tom</td>
<td>16345512349</td>
<td>河南省郑州市</td>
</tr>
<tr>
<td>002</td>
<td>Jim</td>
<td>17532224349</td>
<td>山东省青岛市</td>
</tr>
<tr></tr>
</table>这样做出的表格效果是这样的:
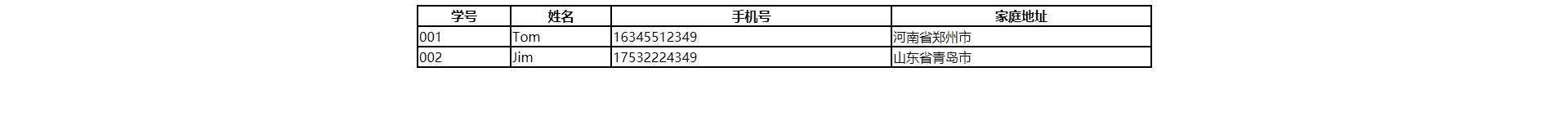
那么怎么对它进行优化呢?我们对上述标签添加样式:
<style>
table{/*为页面中所有的table标签添加样式*/
width: 900px;/*设置table宽度*/
margin: auto;/*让表格居中显示*/
border: black 1px solid;/*添加边框*/
border-spacing: 0px;去掉table/*标签及其子标签边框之间的白色空隙*/
border-collapse: collapse;/*去掉重合线*/
}
th{/*为页面中所有的th标签添加样式*/
border: black 1px solid;/*添加边框*/
}
td{/*为页面中所有的td标签添加样式*/
border: black 1px solid;/*添加边框*/
}
</style>这样我们就达到了想要的效果。
今天的文章HTML table样式分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33535.html