特别注意一下问题:
首先,因为element-ui的属性是全局的,style不能设置scoped,否则不起作用
其次,因为element-ui的属性是全局的,所以如果改变当前页面为了不影响其他页面,必须给当前页面一个id,再设置他的style
问题1:如何改变table 的行元素的hover背景色?
方案:在style里面添加一下样式。#id 为当前页面最外层的id名字
/* 用来设置当前页面element全局table 鼠标移入某行时的背景色*/
#id .el-table–enable-row-hover .el-table__body tr:hover>td {
background-color: #dfd21a;
}
(注意:如果el-table-column设置了fixed属性,则hover不起作用)
问题2:如何改变table点击某一行元素的背景颜色?
方案: 首先:在el-table 里面添加highlight-current-row属性
其次:在style里面添加一下样式。#id 为当前页面最外层的id名字
/* 用来设置当前页面element全局table 选中某行时的背景色*/
#id .el-table__body tr.current-row>td{
background-color: #f1471c !important;
}
问题3:如何实现斑马表格样式,并改变默认的表格样式
默认样式如下:
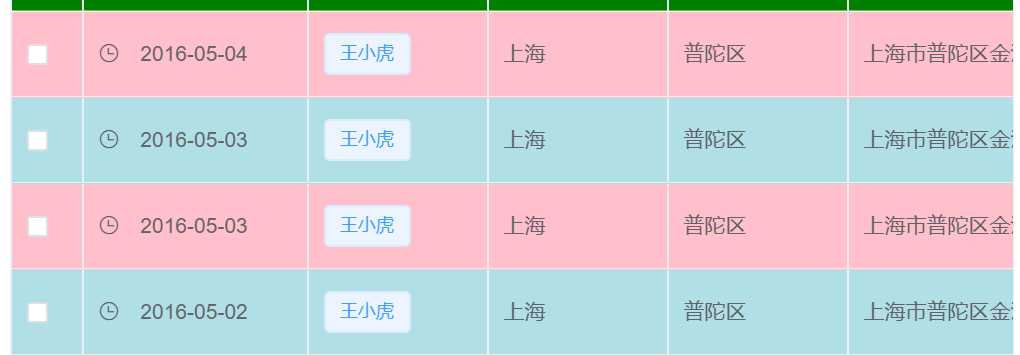
想要的效果如下:
方案:首先stripe属性可以创建带斑马纹的表格,在el-table里面添加stripe属性即可创建如图的默认样式,但如果我们要自定义样式,则不能加stripe属性
第二,创建我们想要的效果,则做如下步骤
1.在el-table里面添加:row-class-name=”singleDoubleStyl”属性(singleDoubleStyle为方法名)
2.在methods里面定义singleDoubleStyle方法
singleDoubleStyle ({row,rowIndex}) {
if(rowIndex%2 ===0){
return ‘pink’
} else {
return ‘blue’
}
}
3.在style里面设置pink和blue的样式
/* 方式1 */
/* .el-table .pink {
background: pink;
}
.el-table .blue {
background: powderblue;
} */
/* 方式2 */
.pink {
background: pink !important;
}
.blue {
background: powderblue !important;
}
问题4:如何改变表格头部的样式
方案:在el-table里面绑定如下样式
:header-cell-style=”{
‘background-color’: ‘green’,
‘color’: ‘rgb(103, 194, 58)’,
‘border-bottom’: ‘1px rgb(103, 194, 58) solid’
}”
今天的文章【element-ui改变table样式】分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33916.html