border样式在平时我们使用的频率是非常高的,但是除了表单table之外,我们几乎都是一对一的使用,一般不会遇到什么问题。
而在table中众多的数据排列在一起,为了将各个数据隔开,我们就不得不使用boder进行操作。由于表格相对其他元素的特殊性,我们在对表单进行表格操作时,往往会遇到一些特殊的情况。
这不最近我在做后台管理时就经常需要和table打交道,如果你不熟悉table和其内容之间的关系的话,美化起来非常麻烦,在尝试了众多样、查阅了众多资料之后,下面让我们一点一点来揭开Table的神秘面纱。
<table class="laoye-table" border="8" cellspacing="10" cellpadding="5">
<tbody class="laoye-table-head">
<tr>
<th>Header</th>
<th>Header</th>
<th>Header</th>
</tr>
</tbody>
<tbody class="laoye-tbody">
<tr>
<td>Data1</td>
<td>Data1</td>
<td>Data1</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</tbody>
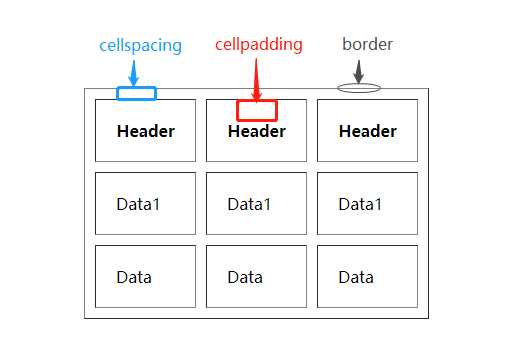
</table>这里我创建了一个表单。border表示的是表单的边框为8px;cellspacing规定了单元格与单元格、单元格和边距之间的空白距离为10px。 cellpadding规定了内容和单元格之间的空白距离是5px
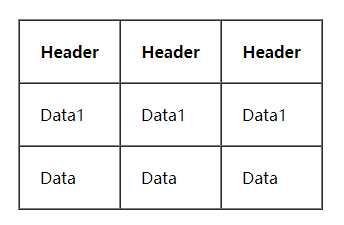
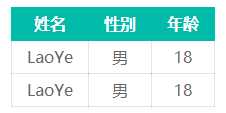
那么问题来了,如果我只想要保留一个像素的边框该怎么做呢?boder改为1?单元格和单元格之间的距离改为0?
嗯,看实结果是达到了,但是怎么感觉有点粗呢?我们不妨测试一下,检验一下。
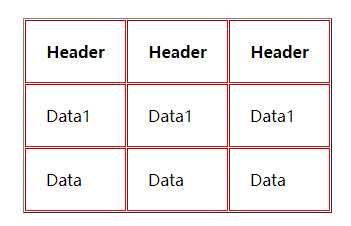
我们设置tr的所有子元素为红色边框,即border-color:red;然后设置单元格与边框之间的内容空白为1(如果我们不设置默认为1)
结果可以看出,单元格和单元格、单元格和边框都重合在了一起,也就是说,当我们把表格边框的宽度改为1,表单的单元格改为1时,单元格和边框、单元格和单元格都互相重合在一起,成为了一个2px的边框。
想要解决这种问题可以选择很多种方法,比如利用css的not选择器来进行边框的设计。这里推荐一种更简单的方法,通过CSS设置表格table的样式。
//HTML语句
<table class="laoye-table" border="1" cellspacing="10" cellpadding="20">
<tbody class="laoye-table-head">
<tr>
<th>Header</th>
<th>Header</th>
<th>Header</th>
</tr>
</tbody>
<tbody class="laoye-tbody">
<tr>
<td>Data1</td>
<td>Data1</td>
<td>Data1</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</tbody>
</table>//CSS语句
.laoye-table{
border-collapse:collapse;
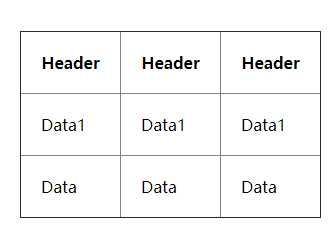
}结果图:
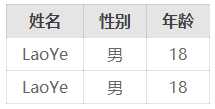
加上这条语句之后,我们可以看到,表格边框宽度和单元格之间的宽度变小了。那么这条语句到底是干什么的呢?
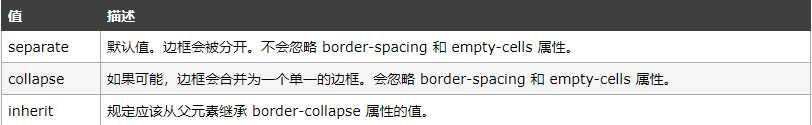
border-collapse :设置表格的边框是否被合并为一个单一的边框。
所以当我们将border-collapse设置为collapse之后直接忽略了单元格和单元格之间的距离,另外需要注意的是,我们肉眼看起来表单的外边框和单元格的外边框重合在了一起,但是这个重合后的宽度是更具彼此之间的宽度来定的。比如一个厚2px和4px的边框重合,那么它的厚度就是4px。
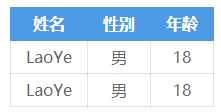
当我们解决了上诉的问题之后,我们就可以对表单进行美化,做出更漂亮的表格了,比如下面的
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34243.html