1、表格标记
表格是网页中十分重要的组成元素。表格用来存储数据,包含标题、表头、行和单元格。在HTML语言中,表格标记使用符号<table>表示。定义表格光使用<table>是不够的,还需要定义表格中的行、列、标题等内容。
| 标记 | 说明 |
|---|---|
| 表格标记<table> | <table></table>标记表示整个表格。<table>标记中有很多属性,例如 width 属性用来设置表格的宽度,border 属性用来设置表格的边框,align 属性用来设置表格的对其方式,bgcolor 属性用来设置表格的背景色等。 |
| 标题标记<caption> | 标题标记以<caption>开头,以</caption>结束,标题标记也有一些属性,例如:align、valign 等。 |
| 表格行标记<tr> | 一组<tr>标记表示表格中的一行。<tr>标记要嵌套在<table>标记中使用,该标记也具有 algin、background 等属性。 |
| 表头标记<th> | 表头标记以<th>开头,以</th>结束,也可以通过 algin、background、colspan、valign 等属性来设置表头。 |
| 单元格标记<td> | 单元格标记<td>又称为列标记,一个<tr>标记中可以嵌套若干个<td>标记。该标记也具有 algin、background、valign 等属性。 |
1.1 显示表格边框
方法一:在<table>标记中添加属性:border=”1″ cellspacing=”0″,如下:
<table border="1" cellspacing="0">
</table>说明:
border=”1″表示设置表格边框1px;
cellspacing=”0″表示设置表格边框间距为0,即无边距。
方法二:使用CSS样式。
table { border-collapse: collapse;}
table,table tr th, table tr td { border:1px solid #000000; }1.2 合并单元格
colspan 是列合并,rowspan是行合并。
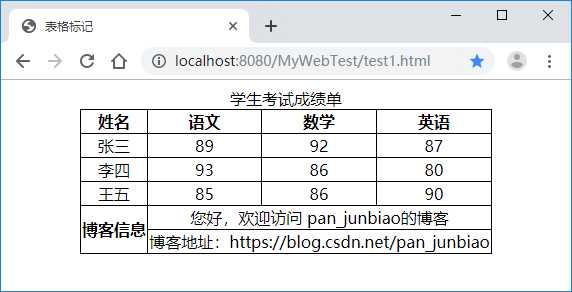
示例:在页面中定义学生成绩表,并在表格中显示边框,同时使用单元格合并。
<html>
<head>
<title>表格标记</title>
<style>
table { border-collapse: collapse;}
table,table tr th, table tr td { border:1px solid #000000; }
</style>
</head>
<body>
<table align="center">
<caption>学生考试成绩单</caption>
<tr>
<th align="center" valign="middle">姓名</th>
<th align="center" valign="middle">语文</th>
<th align="center" valign="middle">数学</th>
<th align="center" valign="middle">英语</th>
</tr>
<tr>
<td align="center" valign="middle">张三</td>
<td align="center" valign="middle">89</td>
<td align="center" valign="middle">92</td>
<td align="center" valign="middle">87</td>
</tr>
<tr>
<td align="center" valign="middle">李四</td>
<td align="center" valign="middle">93</td>
<td align="center" valign="middle">86</td>
<td align="center" valign="middle">80</td>
</tr>
<tr>
<td align="center" valign="middle">王五</td>
<td align="center" valign="middle">85</td>
<td align="center" valign="middle">86</td>
<td align="center" valign="middle">90</td>
</tr>
<tr>
<th rowspan="2" align="center" valign="middle">博客信息</th>
<td colspan="3" align="center" valign="middle">您好,欢迎访问 pan_junbiao的博客</td>
</tr>
<tr>
<td colspan="3" align="center" valign="middle">博客地址:https://blog.csdn.net/pan_junbiao</td>
</tr>
</table>
</body>执行结果:
2、漂亮的Table表格模板
以下是来自 hipenpal.com 网站提供的一些漂亮的Table表格模板。
更多模板可以访问 hipenpal.com 网站,请点击:漂亮的Table表格模板
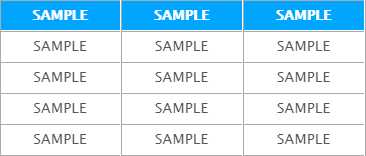
模板1:
<style>
.table11_7 table {
width:100%;
margin:15px 0;
border:0;
}
.table11_7 th {
background-color:#00A5FF;
color:#FFFFFF
}
.table11_7,.table11_7 th,.table11_7 td {
font-size:0.95em;
text-align:center;
padding:4px;
border-collapse:collapse;
}
.table11_7 th,.table11_7 td {
border: 1px solid #2087fe;
border-width:1px 0 1px 0;
border:2px inset #ffffff;
}
.table11_7 tr {
border: 1px solid #ffffff;
}
.table11_7 tr:nth-child(odd){
background-color:#aae1fe;
}
.table11_7 tr:nth-child(even){
background-color:#ffffff;
}
</style>
<table class=table11_7>
<tr>
<th>SAMPLE</th><th>SAMPLE</th><th>SAMPLE</th>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
</table>执行结果:
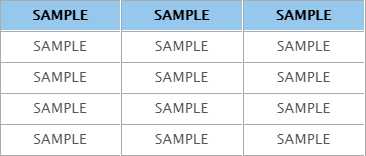
模板2:
<style>
.table11_6 table {
width:100%;
margin:15px 0;
border:0;
}
.table11_6 th {
background-color:#96C7ED;
color:#000000
}
.table11_6,.table11_6 th,.table11_6 td {
font-size:0.95em;
text-align:center;
padding:4px;
border-collapse:collapse;
}
.table11_6 th,.table11_6 td {
border: 1px solid #73b4e7;
border-width:1px 0 1px 0;
border:2px inset #ffffff;
}
.table11_6 tr {
border: 1px solid #ffffff;
}
.table11_6 tr:nth-child(odd){
background-color:#dcecf9;
}
.table11_6 tr:nth-child(even){
background-color:#ffffff;
}
</style>
<table class=table11_6>
<tr>
<th>SAMPLE</th><th>SAMPLE</th><th>SAMPLE</th>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
</table>
执行结果:
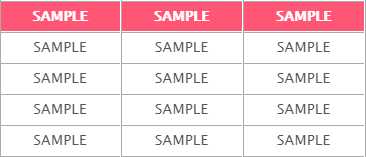
模板3:
<style>
.table11_3 table {
width:100%;
margin:15px 0;
border:0;
}
.table11_3 th {
background-color:#FF5675;
color:#FFFFFF
}
.table11_3,.table11_3 th,.table11_3 td {
font-size:0.95em;
text-align:center;
padding:4px;
border-collapse:collapse;
}
.table11_3 th,.table11_3 td {
border: 1px solid #fe2047;
border-width:1px 0 1px 0;
border:2px inset #ffffff;
}
.table11_3 tr {
border: 1px solid #ffffff;
}
.table11_3 tr:nth-child(odd){
background-color:#fec6d1;
}
.table11_3 tr:nth-child(even){
background-color:#ffffff;
}
</style>
<table class=table11_3>
<tr>
<th>SAMPLE</th><th>SAMPLE</th><th>SAMPLE</th>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
<tr>
<td>SAMPLE</td><td>SAMPLE</td><td>SAMPLE</td>
</tr>
</table>
执行结果:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34340.html