web前端开发工具
(开发工具众多,只举例常用的。)
1. Visual Studio Code:
- 界面美观
- 插件安全界面操作方便
2. Sublime text :是主流的开发编辑器,
- 小巧轻便
- 启动速度快(媲美记事本)
- 丰富的可扩展插件
- 内置语言的高亮
- 内置语言的自动补全
3. Webstorm:是jetbrains公司旗下的一款javascript开发工具被誉为“最智能的javascript IDE”
- 对目前主流的web前端框架进行了集成,安装方便
- 代码补全
- 框架丰富
- 强大的集成
- 代码的格式化
4. hbuilder: 适合移动端开发,对mui、html5+等做了相应的集成,可以对应用程序进行打包。
web前端调试工具
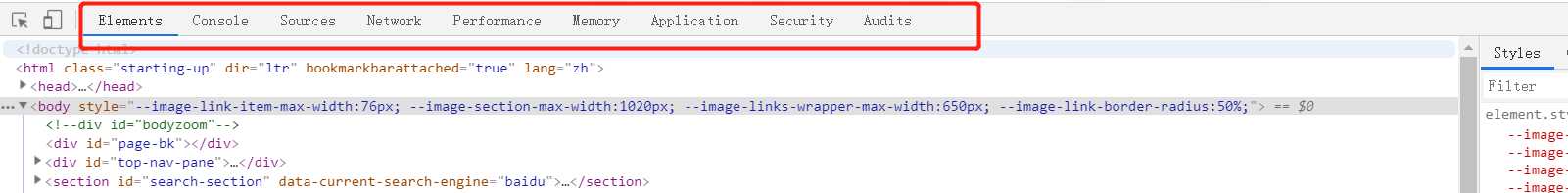
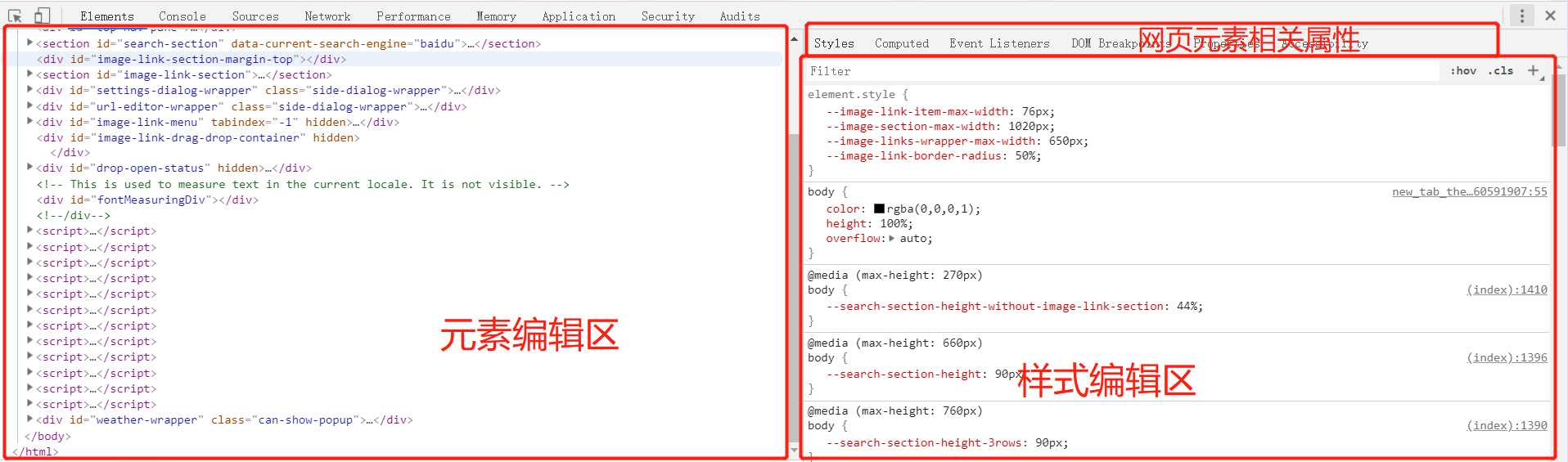
1.goole开发工具:谷歌浏览器啊按F12调出开发者工具
工具栏:

sources标签页:用于查看和调试当前页面所加载的脚本的源文件(可以进行断点的设定和调试过程、代码格式化)
network标签页:用于查看http请求的详细过程,如请求头、响应头、响应及返回内容等。(可以查看加载资源的名称、加载资源的状态、加载资源类型)
application标签页:用于查看本地应用缓存数据信息(离线应用或本地存储应用时用)
2.firebug
3.IE tester主要用于IE不同版本的调试
4.在线的HTML\CSS代码格式化工具
5.json验证相关工具
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34649.html
