vue项目打包
一、终端运行命令 npm run build
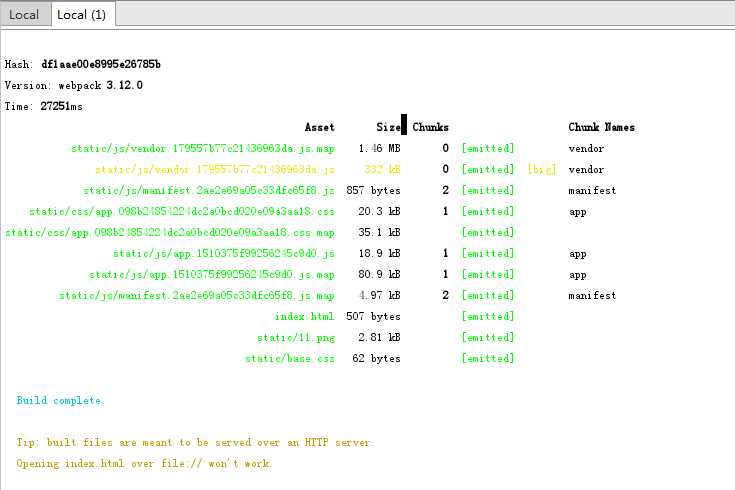
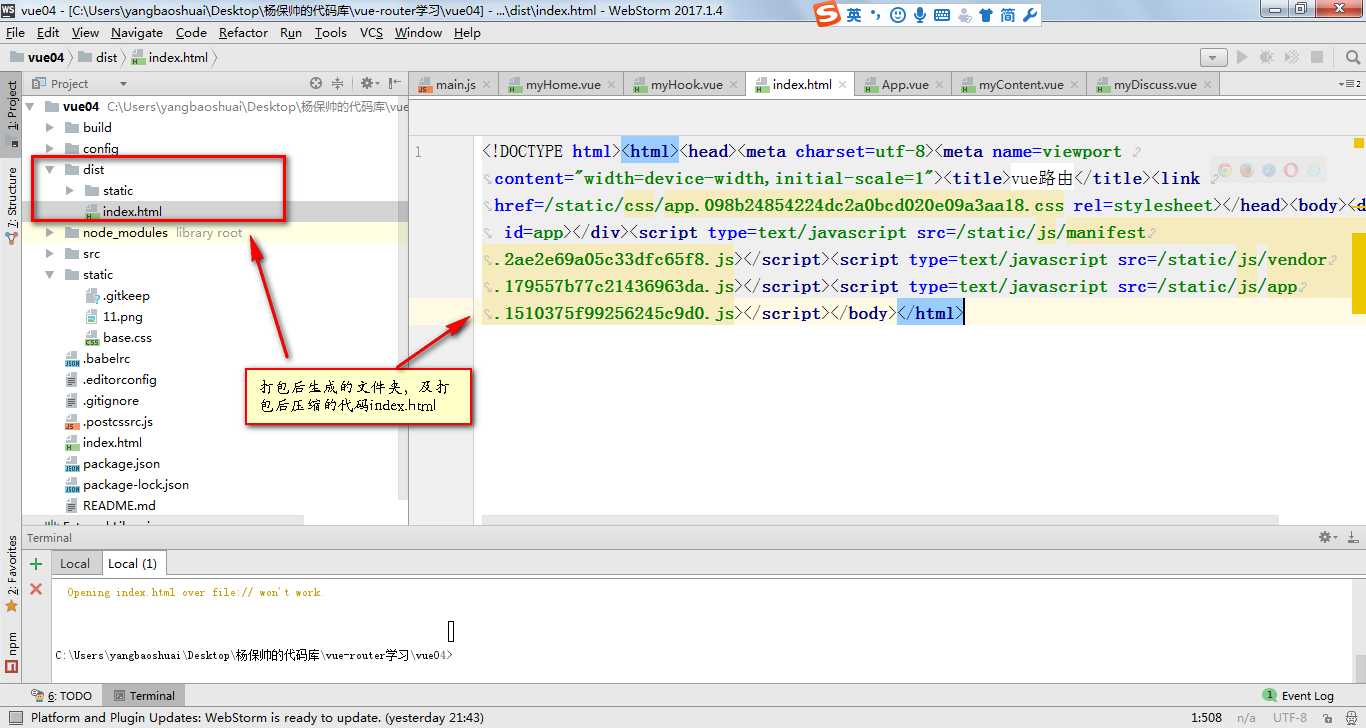
二、打包成功的标志与项目的改变,如下图:
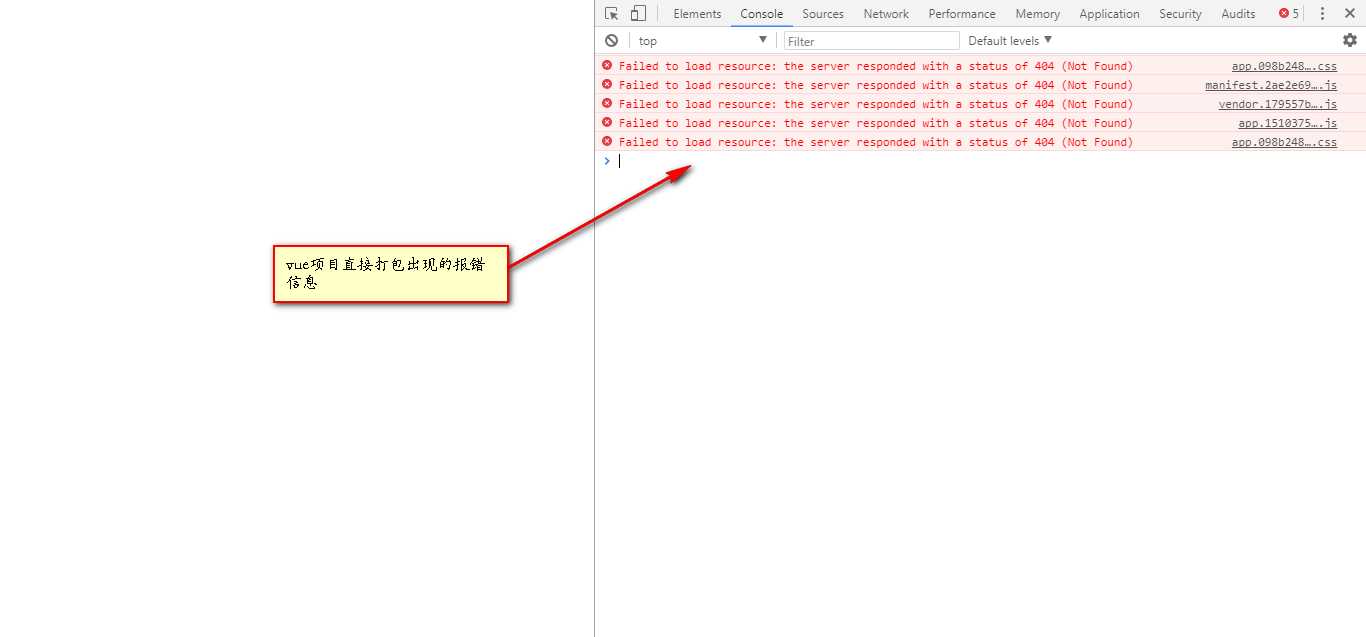
3、点击index.html,通过浏览器运行,出现以下报错,如图:
四、那么应该如何修改呢?
具体步骤如下:
1、查看package.js文件的scripts命令
2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件
3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: ‘/’,然后修改为assetsPublicPath: ‘./’,即“/”前加点。
4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,会发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
五、温馨提示
更多博文,请关注:xssy5431 【小拾岁月】
扫码:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34669.html