这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
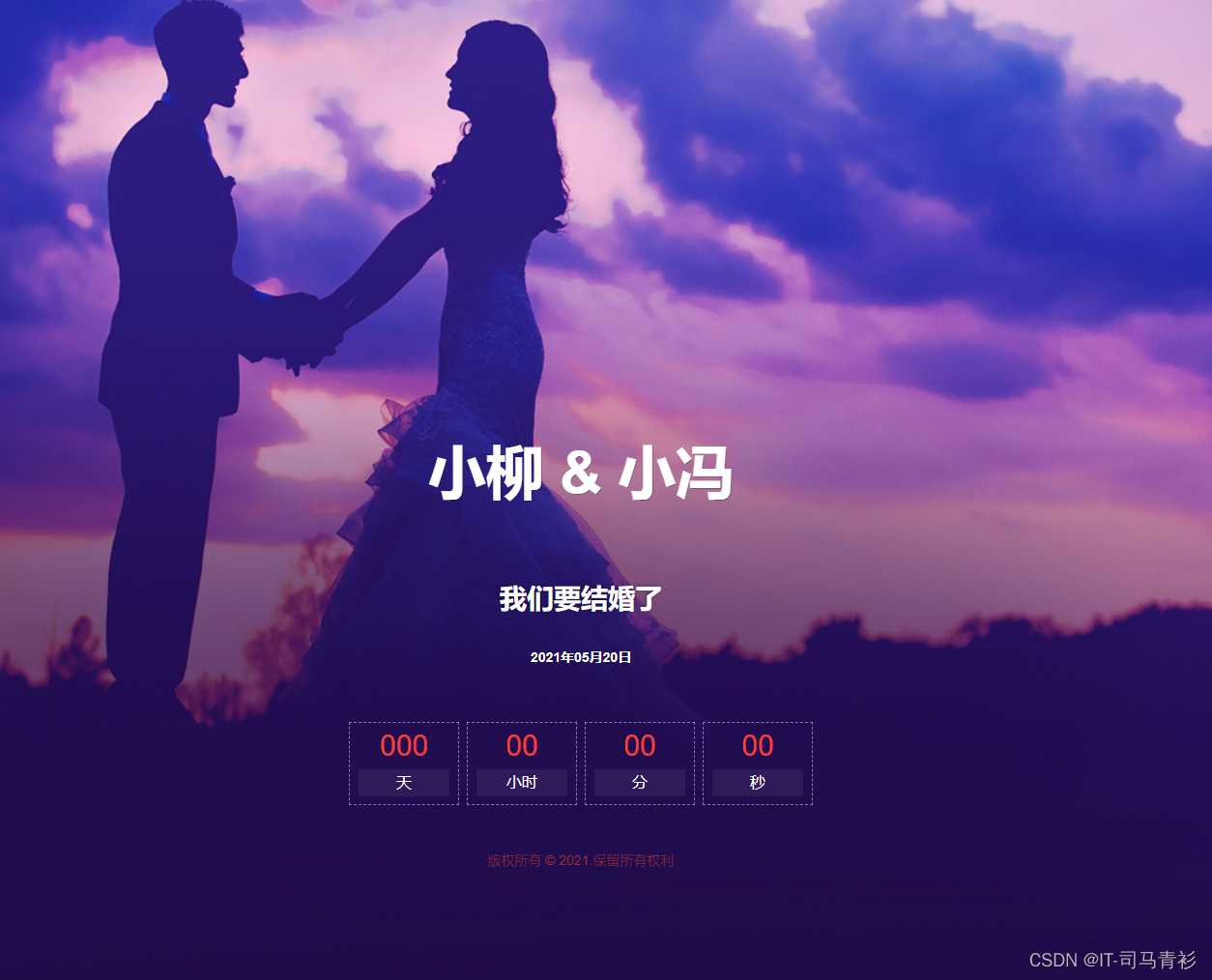
一、网页效果
二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!-- * @Author: your name * @Date: 2021-04-09 15:18:51 * @LastEditTime: 2021-04-09 16:13:21 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \结婚倒计时\index.html -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>结婚倒计时</title>
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div class="banner-container">
<div class="heading">
<h2>小柳 & 小冯</h2>
<h3>我们要结婚了</h3>
<h5>2021年05月20日</h5>
</div>
<div class="countdown styled"></div>
<div class="copyrights">版权所有 © 2021.保留所有权利</div>
</div>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/jquery.countdown.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
</body>
</html>
2.CSS代码
* {
margin: 0;
padding: 0;
list-style-type: none;
}
a, img {
border: 0;
}
p {
color: #24298f;
margin: 0 0 1em !important;
font-size: 13px;
}
body {
font-family: "Open Sans", Arial, sans-serif;
font-size: 14px;
font-weight: 300;
line-height: 1.6em;
color: #656565;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjust: 100%;
background: #fff;
transition: all 0.3s linear;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
}
.banner-container {
background-image: url("../images/bg.jpg");
background-repeat: repeat;
background-size: cover;
font-size: 14px;
height: 100%;
width: 100%;
overflow: hidden;
position: fixed;
text-shadow: 1px 1px rgba(0, 0, 0, 0.3);
}
.heading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
/* margin-top:250px; */
line-height: 60px;
color: #ffffff;
}
.heading h2 {
font-size: 60px;
font-weight: normal;
font-weight: 700;
height: 140px;
line-height: 80px;
}
.heading h3 {
font-size: 28px;
font-weight: 700;
text-shadow: -1px -1px 5px rgba(0, 0, 0, 0.33);
}
.heading h5 {
font-size: 14px;
}
.countdown {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
margin-top: 210px;
line-height: 48px;
}
.styled div span {
display: block;
font-size: 16px;
margin-top: 0;
font-weight: normal;
text-align: center;
background: rgba(255, 255, 255, 0.06);
color: #fff;
margin: 0 9px 8px 9px;
height: 28px;
line-height: 28px;
}
.styled div {
display: inline-block;
margin-left: 10px;
font-size: 30px;
font-weight: normal;
text-align: center;
height: 100px;
text-shadow: none;
vertical-align: middle;
color: #f44336;
margin: 10px 4px;
height: auto;
width: 112px;
border: 1px dashed rgba(255, 255, 255, 0.46);
}
.copyrights {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-top: 310px;
font-size: 14px;
color: #f44336;
text-align: center;
opacity: 0.6;
}
三、精彩专栏
看到这里了就 【点赞,关注,收藏】 三连 支持下吧,你的支持是我创作的动力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35344.html