Node.js是一个轻松构建快速,可扩展的网络应用平台建立在Chrome的JavaScript运行。Node.js使用事件驱动,非阻塞I/O模型,使得它重量轻,高效,完美的数据密集型实时应用程序运行在分布式设备。
Node.js是让JavaScript脱离浏览器运行在服务器的一个平台,不是语言;Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
在Windows上安装 Node.js很方便,我们只需要访问node.js官网 http://www.nodejs.org/,点击Download链接,然后选择Windows Installer(我的机器是64bit可选),下载安装包。下载完成后直接双击安装,和其它一般软件安装一样:
选择安装位置:
安装完成:
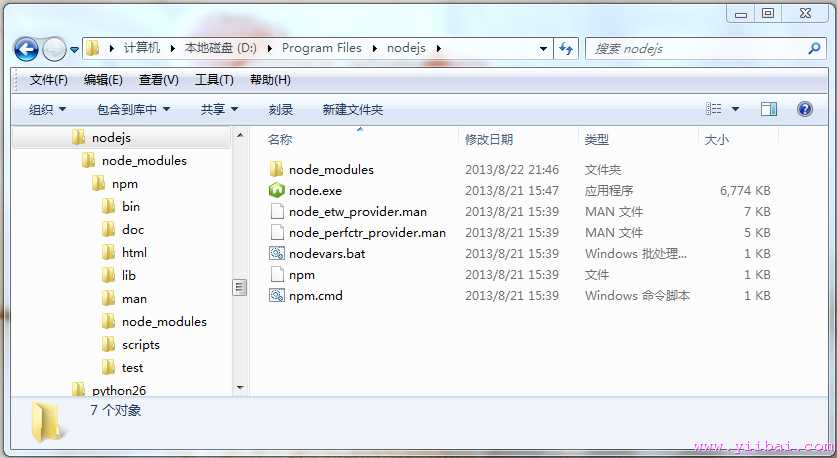
到此我们已经安装Node.sj完成,以下是Node.js安装目录结构:
启动node
在“开始”-》“程序”找到
直接双击node.js
测试一个简单实例:输出“Hello,World!”
我们进入node之后,可以输入:
console.log("Hello,World!");
然后我们就会看到命令行里输出了:Hello,World!
另外,也可以这样做:在 node.js 的安装目录下,创建一个文件名为:hello.js,代码如下:
/** **/
var sys = require("util");
sys.puts("Hello world");
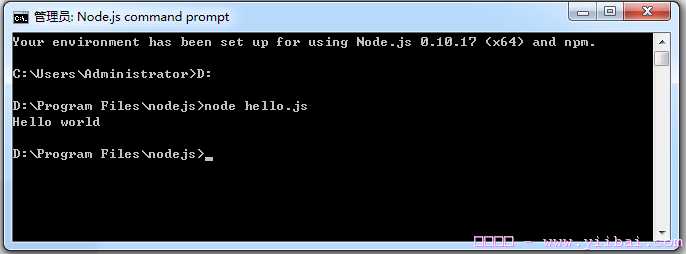
下面,我们来测试一下node.js是否可以正确运行,打开node.js命令提示符:

执行如下图所示:
以上是使用命令行创建的简单Node.js程序,下面我们来看一个复杂点的应用服务程序。 例如,D:Program Files odejs下建立一个node文件夹,然后在里面创建一个 firstapp.js,打开 firstapp,js 输入以下代码:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World - Node.js Work.
');
}).listen(5656, '127.0.0.1');
console.log('Server running at http://127.0.0.1:5656/');
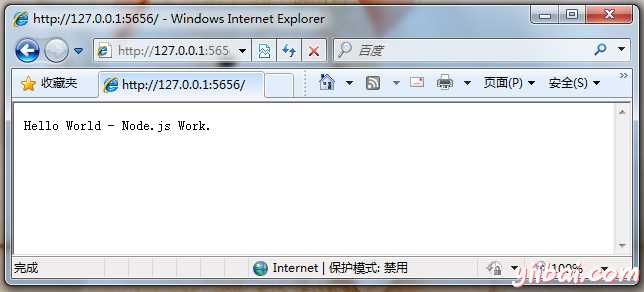
然后打开命令行,进入node目录,然后在命令行里执行:node firstapp.js 命令,再打开浏览器在浏览器里输入地址: http://127.0.0.1:5656/或 http://localhost:5656,即可运行 firstapp文件的代码。
运行效果如下:
如果没有什么语法之类的错误,就是以上的效果了。
安装环境:
(一)、Windows 下安装 Node.js 环境
到Node官网http://nodejs.org就可以下载到安装包,我是Win7 64位,访问Node官网,可以看到最新版本是0.12.7,点击INSTALL就可以下载msi文件,然后双击就可以安装了。
安装过程非常简单,选中所有选项,Next即可。
msi会把npm(Node Package Manager)一并装上,还会帮你设置好环境变量,把node、npm等加入到path中,所以,你只要打开命令行窗口,就可以干活了。
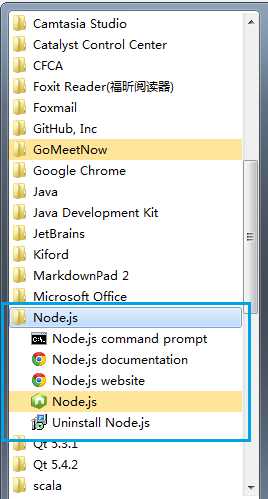
开始菜单里会添加一个Node.js的目录,如下图所示:
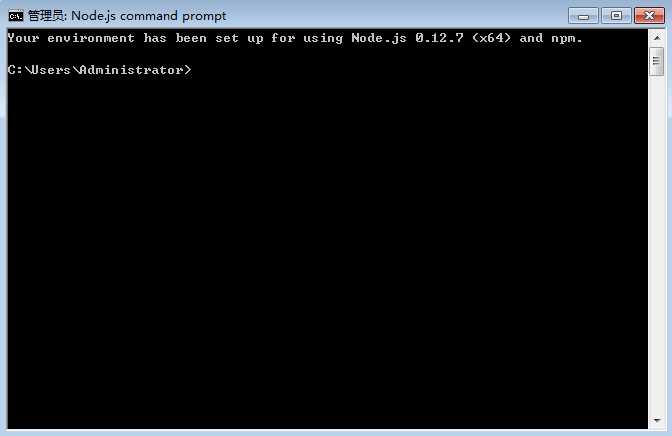
点击“Node.js command prompt”菜单,就会进入Node.js的命令行环境,如下图所示:
在这里可以直接使用node和npm。
如果你输入node并回车,就进入Node的交互式环境,可以输入一些JavaScript命令来看看,比如console.log(“Hello Node.js!”),有反应的哈。输入node的效果,等同于点击开始菜单里的Node.js菜单。
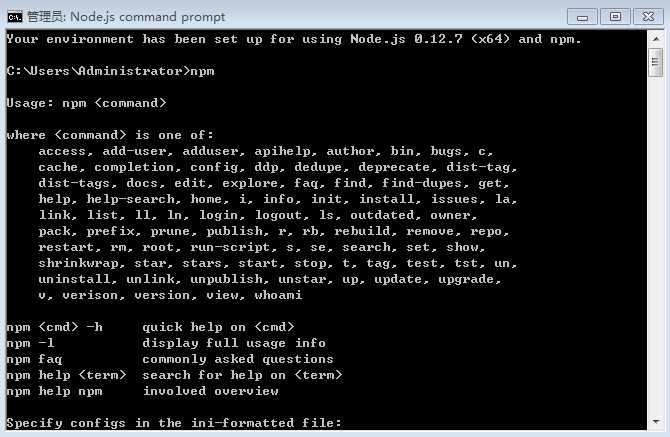
如果你输入npm并回车,就会看到npm的使用帮助,如下图:
基础的环境就这么着了,很简单,接下来我们来发发神经,走走老路,搞个HelloWorld看看。
HelloWorld网站
代码就是这么简单:
-
// 引入http模块
-
var http =
require(
"http");
-
-
// 创建server,指定处理客户端请求的函数
-
http.createServer(
-
function(request, response) {
-
response.writeHead(
200, {
"Content-Type":
"text/plain"});
-
response.write(
"Hello World!");
-
response.end();
-
}
-
).listen(
8000);
-
-
console.log(
"Hello World is listening at port 8000");
保存为HelloWorld.js,然后在Node.js的命令行环境下,进入HelloWorld.js所在目录,执行 node HelloWorld.js,网站就可以运行起来了。
我们简单的示例,对任何请求,都返回“Hello World!”文本串,你可以在浏览器里输入“http://localhost:8000”看看效果,我这里是酱紫的:
没什么特别的,丑陋的一逼,对吧。关于http模块是干什么的,看这里http://nodejs.org/dist/v0.12.7/docs/api/http.html。
额,神奇世界都是这么开始的……开始菜单里有Node.js documentation子菜单,可以直通Node.js在线文档,更多精彩可以从那里开始。
(二)、Linux 下安装 Node.js 环境(源码编译安装)
环境:
Ubuntu 12.04.2 LTS (GNU/Linux 3.5.0-23-generic i686)
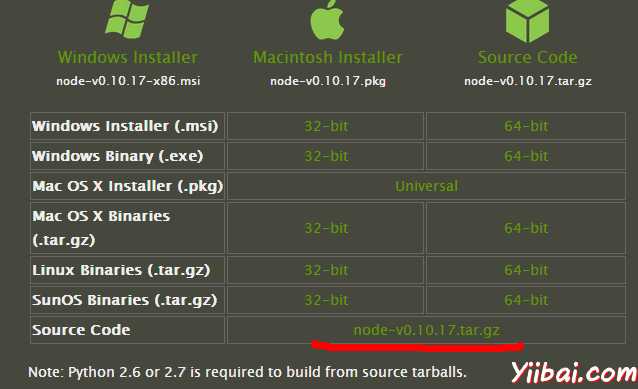
下载Node.js安装包,请参考网址:
http://nodejs.org/download/
这里选择源码包安装方式,安装过程如下:
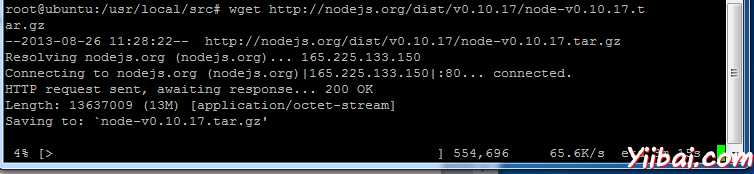
登陆到Linux终端,进入/usr/local/src目录,如下:
root@ubuntu:~# cd /usr/local/src/
下载nodejs安装包:
#wget http://nodejs.org/dist/v0.10.17/node-v0.10.17.tar.gz
2,解压文件并安装
# tar xvf node-v0.10.17.tar.gz # cd node-v0.10.17 # ./configure # make # make install # cp /usr/local/bin/node /usr/sbin/
查看当前安装的Node的版本
# node -v
v0.10.17
到此整个安装已经完成,如果在安装过程有错误问题,请参考以下解决: 可能出现的问题:
- The program ‘make’ is currently not installed. You can install it by typing: apt-get install make
# apt-get install make
- g++: Command not found 没有安装过g++,现在执行安装:
#apt-get install g++
测试程序 hello.js:
console.log("Hello World");
# node helloworld.js

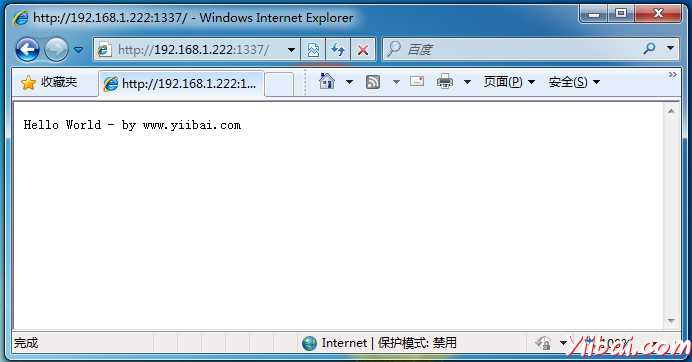
另外的一个实例:WebServer
这个简单Node 编写的 Web服务器,为每个请求响应返回“Hello World”。
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World
‘);
}).listen(1337);
console.log(‘Server running at port 1337 ‘);
要运行服务器,将代码编写到文件example.js 并执行 node 程序命令行:
# node example.js
Server running at
http://127.0.0.1:1337/
有兴趣的朋友可以尝试下面一个简单的TCP服务器监听端口1337 并回应的一个例子:
var net = require('net');
var server = net.createServer(function (socket) {
socket.write('Echo server
');
socket.pipe(socket);
});
server.listen(1337, '127.0.0.1');
NPM简介:
Windows的Node.js安装包安装里包含了Node Pageaged Modules https://npmjs.org/ (npm),这个node.js本身具有基本的模块,有这了npm可以安装丰富的node.js库来完成实际开发需求。
常用命令介绍:
查看帮助
npm help或npm h
安装模块
npm intstall <Module Name>
在全局环境中安装模块(-g:启用global模式)
npm install -g <Module Name>
更多:https://npmjs.org/doc/install.html
卸载模块
npm uninstall <Moudle Name>
显示当前目录下安装的模块
npm list
安装成功后,会在PATH用户环境变量和系统环境中分别添加npm和node.js路径
开发工具:
WebStorm 我下载了个7.0,好像用它的不少,WebStorm下载地址: http://www.jetbrains.com/webstorm/
做.NET开发的可以选择WebMatrix3 ,下载直接安装,操作很方便,不做太多解释,用了一段时间,可以直接建Nodejs项目,如果只在Windows环境下开发,推荐用它
WebMatrix下载地址: http://www.microsoft.com/web/webmatrix/
我最终还是选择了Sublime,可以在各平台下保持个统一个开发工具,配置方法网上有很多
Sublime下载地址: http://www.sublimetext.com/ (软件无需注册,使用过程中时不时会弹出需要注册的窗口,取消即可)
Sublime Node.js开发环境配置
下载并安装Node.js安装包后再开始配置
1.先安装好Sublime Text 2
2.运行Sublime,菜单上找到Tools —> Build System —> new Build System
3.在文件中复制入
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.javascript"
}
4.保存文件为NodeJs.sublime-build
5.菜单上找到Tools —> Build System —>选择 NodeJs
6.安装Package Control;运行Sublime,按下快捷键Ctrl + `;在控制台中输入如下并回车;
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
详细请参考:https://sublime.wbond.net/installation#st2
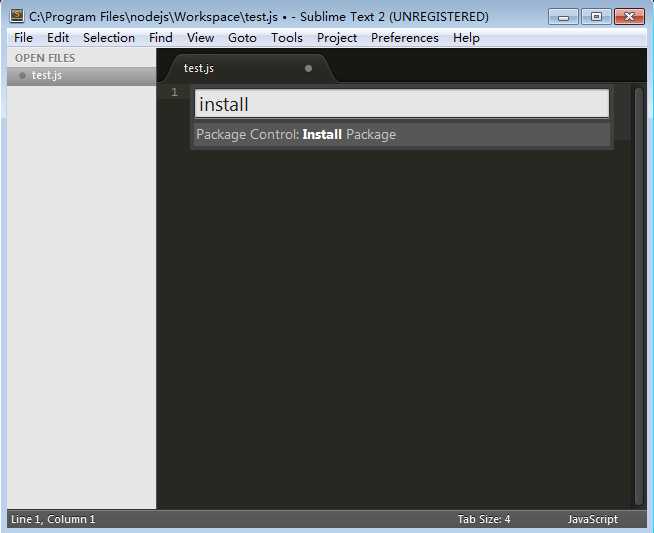
7.安装完成后重新启动Sublime,按下快捷键Ctrl + Shift + P; 输入install,选择Install Package并回车
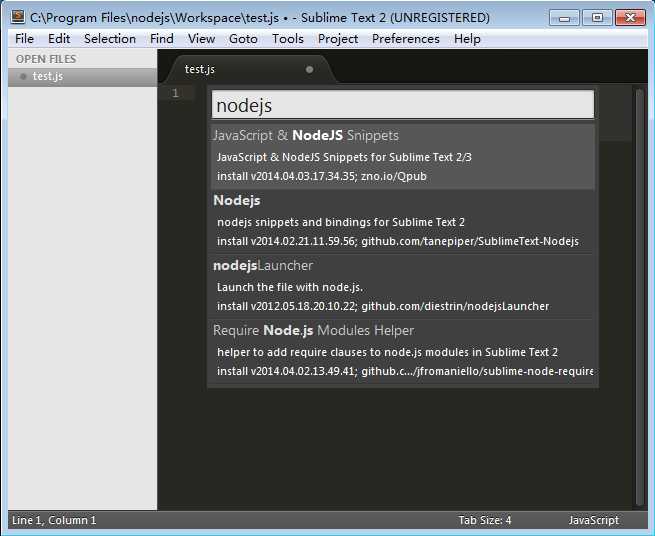
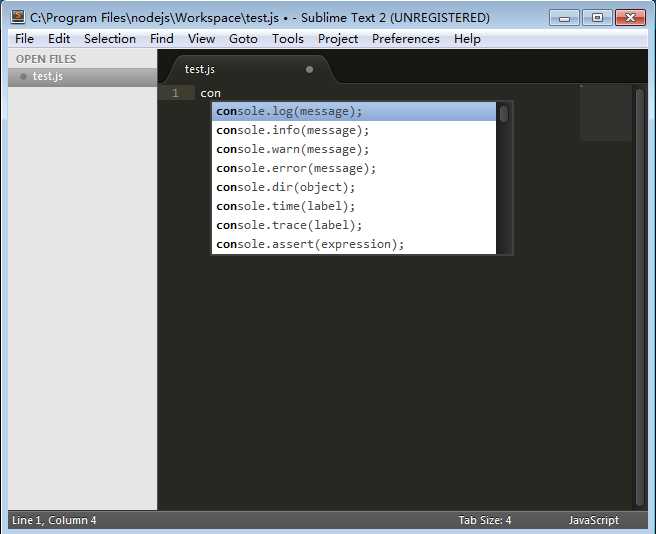
8.输入nodejs并选择Nodejs安装(可以装上JavaScript & NodeJs Snippets)
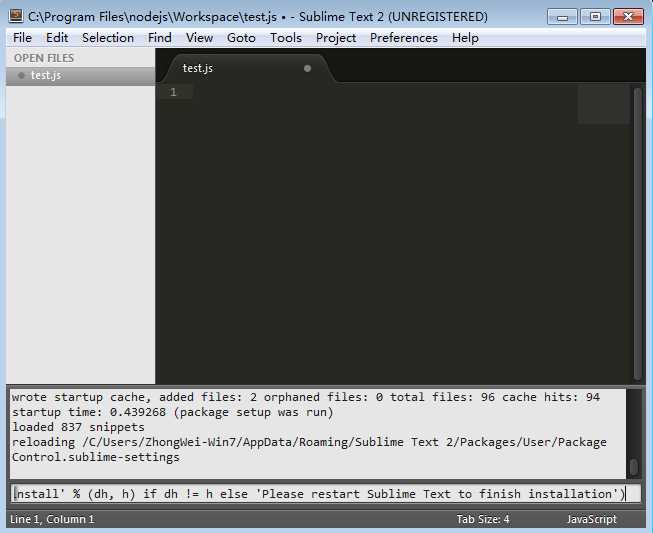
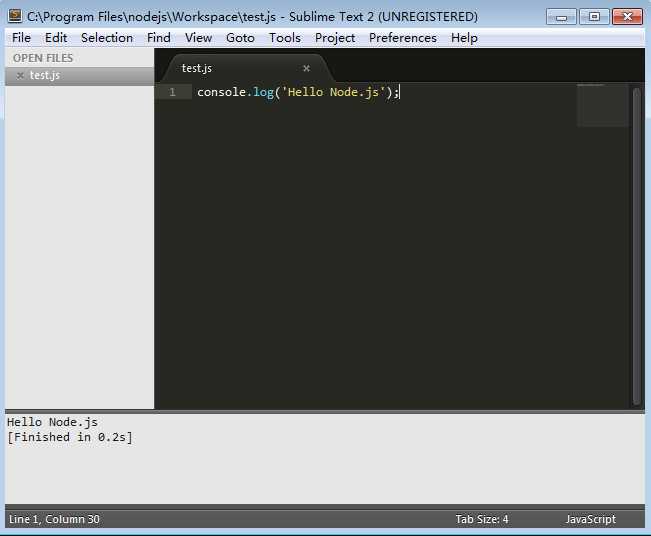
9.新建test.js文件,输入 console.log(‘Hello Node.js’); 按快捷键 Ctrl + B 运行,成功输出! 如下图
这里配置Sublime Node.js开发环境就成功了!
如果想要更好看的主题配色方案请参考:http://www.dbpoo.com/sublime-text2-theme-sod/
扩展:安装多版本管理器
安装多版本管理器nvmw(Node开发指南一书中用的NVM,Windows上好像不行,在www.npmjs.org中找了这个,虽然学习用不上,先装上再说)
安装命令
npm install -g nvmw
因为没有使用到它,所有就不做多的介绍,详细查看
下次我们会进一步分析HelloWorld,介绍nodejs的基本程序结构和HelloWorld用到的一些知识点。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35556.html