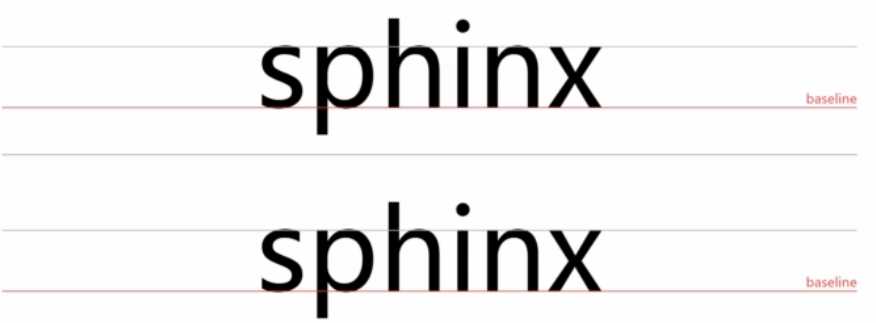
- 基线和行高的定义:
如图,x字母底部的线即为基线,两条红线(基线)间的距离即为行高。不同字体的基线不同。line-height:200px,即为两条基线的距离。line-height:0px;两行文字重叠。
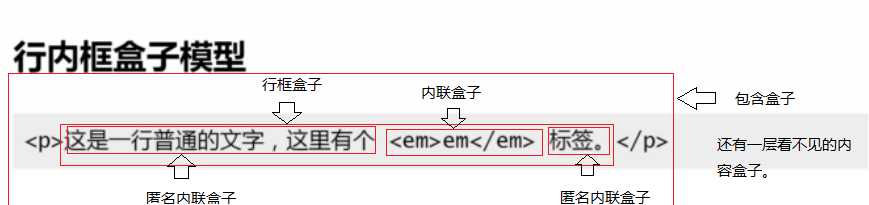
2.line-height行内框盒子模型
这个行内框盒子模型包含四中盒子:
a.内容区域(content area):是一种围绕文字看不见的盒子,跟字体大小有关。
b.内联盒子(inline boxes):不会让内容成块显示,而是排成一行,如果内部还有inline水平标签则是内联盒子, 如果是光秃秃的文字,就是匿名内联盒子。
c.行框盒子(line boxes):每一行就是一个行框盒子,每个行框盒子优势由一个个内联盒子组成。
d.包含盒子(containing boxes):由一个个行框盒子组成。
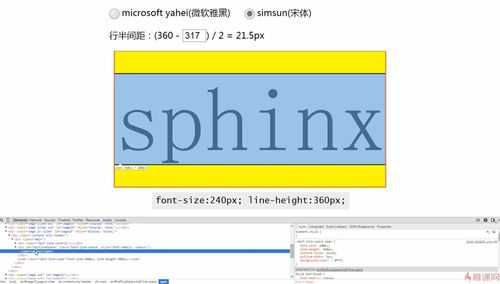
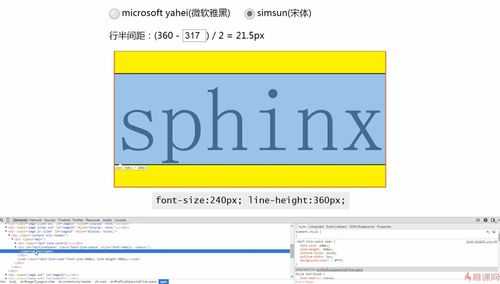
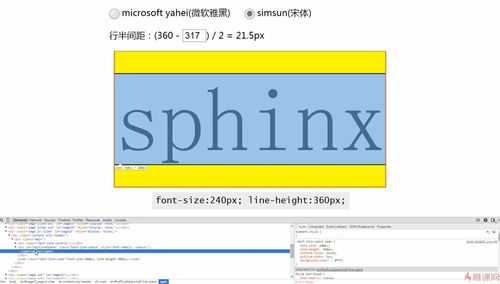
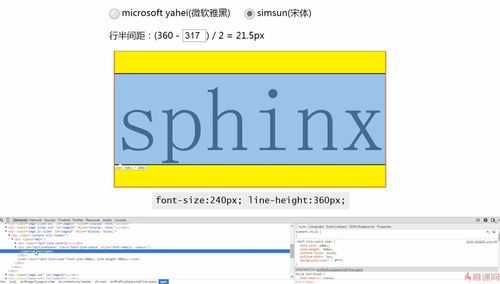
3.行高具体体现
行高 = 内容区域高度 + 行间距
内联元素的高度由行高决定
内容区域高度只与字号和字体有关,与行高无关
在simsun字体下,内容区域高度,就是字体大小值
行高由于继承性,影响无处不在,即使是单行文本
行高只是幕后黑手,真正影响高度的是内容区域和行间剧
多行文本的高度,就是单行文本高度的叠加
由于simsun字体是内容区域高度,就是字体大小值,所以line-height – font-size =行间距。而下面的图中,微软雅黑的内容区域不能与字体大小,所以行间距看起来比较小。
行间距是墙头草,可以变大可以变小,甚至可以是复制,只要保证行内容区域+行间距等于行高即可。比如行高不变,当字体变小是,行间距就变大。行高决定了内敛盒子的高度。
4.行高的各种属性值:
line-height:<number>;: 根据当前元素的font-size大小计算:如设置成1.5,1.5*字体大小。
line-height:<length>; line-height:1.5em,20px;使用具体的长度作为行高值。
line-height:<percent>; 相对于该line-height属性的元素的font-size大小计算。
line-height:inherit; 比如一些控件,如input框,其行高是normal,我们需要重置,使用inherit可以让文本 样式可控性。

line-height:150%,
line-height:1.5em的区别;
具体的我觉得这个好:行高区别详解
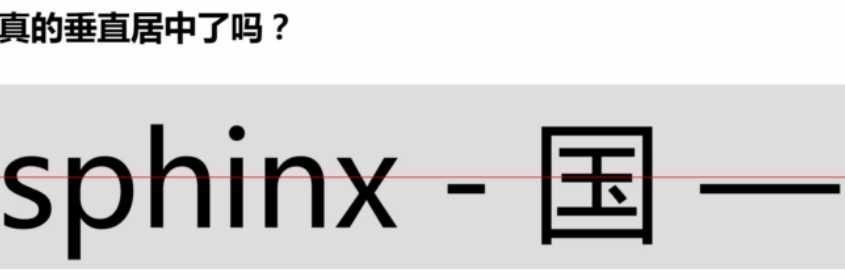
5.行高可以让文字垂直居中,但是这并不是真正的垂直居中,上下大小有偏差,只有当字体大小为0才是真正的垂直居中;。具体探讨如下:

6.line-height的实际运用:
实现图片水平居中:
.box{
text-align:center;
line-height:300px;
}
.box > img{
veritical-align:middle;
}多行文本水平垂直居中:
.box{
line-height:250px;
text-align:center;
}
.box .text{
display:inline-block;
line-height:normal;
text-align:left;
vertical-align:center;
}
多行文本水平垂直居中的原理跟图片类似。区别在于要把多行文本所在容器的display改成跟图片一样,inline-block;同时要去掉外面继承的行高和文本居中。
(学习张鑫旭老师课程的笔记)
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35578.html