本文章适用于使用jqGrid+bootstrap搭建的表格。
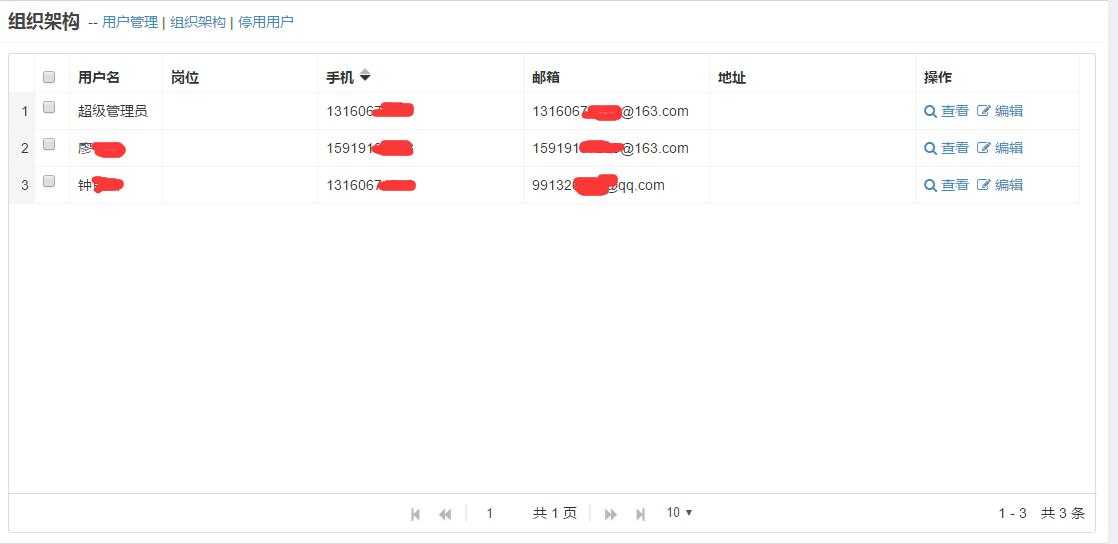
效果图如下:
需要引入的资源文件
- bootstrap.min.css
- ui.jqgrid-bootstrap-ui.css
- ui.jqgrid-bootstrap.css
- jquery.min.js
- bootstrap.min.js
- grid.locale-cn.js
- jquery.jqGrid.min.js
-
user.js
user.js内容如下:
$(function () {
$("#jqGrid").jqGrid({
url: 'list',
datatype: "json",
styleUI: 'Bootstrap',//设置jqgrid的全局样式为bootstrap样式
colModel: [
{ label: '用户名', name: 'username', width: 45, key: true },
{ label: '岗位', name: 'position', width: 75 },
{ label: '手机', name: 'mobile', width: 100 },
{ label: '邮箱', name: 'email', width: 90 },
{ label: '地址', name: 'address', width: 100 },
{ label: '操作', name: 'userId', width: 80, formatter: function(value, options, row){
return "<a href='/crm/user/"+value+"'><i class='fa fa-search'></i> 查看</a> " +
"<a href='/crm/user/"+value+"/edit'><i class='fa fa-edit'></i> 编辑</a>";
}},
],
viewrecords: true,
height: 400,
rowNum: 10,
rowList : [10,30,50],
rownumbers: true,
rownumWidth: 25,
autowidth:true,
multiselect: true,
pager: "#jqGridPager",
jsonReader : {
root: "page.list",
page: "page.currPage",
total: "page.totalPage",
records: "page.totalCount"
},
prmNames : {
page:"page",
rows:"limit",
order: "order"
},
gridComplete:function(){
//隐藏grid底部滚动条
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
}
});
});HTML内容如下:
<table id="jqGrid"></table>
<div id="jqGridPager"></div>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35580.html