灯箱效果想必大家都很熟悉,平常用的也会比较多。
今天研究了下反应比较好的jquery插件lightbox.js,虽然界面效果不错,但是也有缺点
兼容性:各大浏览器和ie6+
不足:
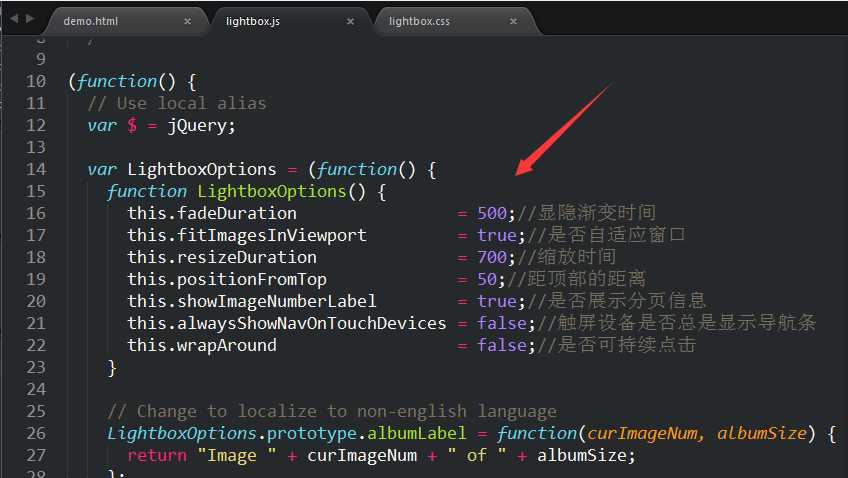
1由于我们使用时是直接在html里写data-lightbox属性调用它,所以如果需要修改自定义参数,只能修改源码
2没有考虑窗口缩放事件
具体示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<link rel="stylesheet" href="css/lightbox.css">
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/lightbox.js"></script>
</head>
<style>
* {padding: 0; margin: 0;}
</style>
<body>
<!--单个图片-->
<a href="images/p1.jpg" data-lightbox="e1" data-title="Click the right half of the image to move forward."><img src="images/p1.jpg" width="100"></a><span style="white-space:pre"> </span><!--多张图片-->
<a href="images/p2.jpg" data-lightbox="e2" data-title="Click the right half of the image to move forward."><img src="images/p2.jpg" width="100"></a>
<a href="images/p3.jpg" data-lightbox="e2" data-title="Click the right half of the image to move forward."><img src="images/p3.jpg" width="100"></a>
<a href="images/p4.jpg" data-lightbox="e2" data-title="Click the right half of the image to move forward."><img src="images/p4.jpg" width="100"></a>
<script>
</script>
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35740.html
