div垂直居中
div垂直居中代码示例如下:
前台效果如下图所示:
如图所示,div中的文字垂直居中。其中主要的属性就是line-height。
line-height属性设置行间的间隔(行高即垂直方向)。
line-height属性会影响行框的规划。在应用到一个块级元素时,它定义了该元素中基线之间的最小间隔而不是最大间隔。
line-height与font-size的计算值之差(在CSS中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。能够包含这些内容的最小框就是行框。原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。
假如我们这里将设置的高度height:500px,改为200px,那么呈现效果如下:
假如我们这里不设置高度height但是设置line-height:200px;,效果就如下所示:
此时我们能够丈量发现红色背景的div的高度为400px。
line-height和height区别:
简单得说,line-height是行高的意义,height则是定义元素本身的高度。
综上所述,当我们想要完成div内容垂直居中效果,需求使line-height和height值坚持分歧。
cssdiv水平垂直居中六种方法
在平时,我们经常会碰到让一个div框针对某个模块上下左右都居中(水平垂直居中),其实针对这种情况,我们有多种方法实现。
方法一:
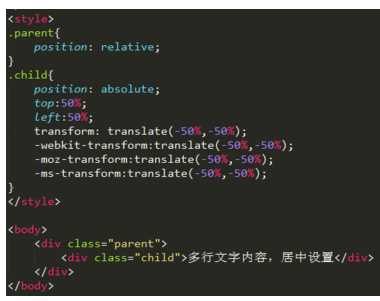
绝对定位方法:不确定当前div的宽度和高度,采用transform:translate(-50%,-50%);当前div的父级添加相对定位(position:relative;)
图片展示:
代码如下:
div{
background:red;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
方法二:
绝对定位方法:确定了当前div的宽度,margin值为当前div宽度一半的负值
图片展示:如方法一的图片展示
代码如下:
div{
width:600px;
height:600px;
background:red;
position:absolute;
left:50%;
top:50%;
margin-left:-300px;
margin-top:-300px;
}
方法三:
绝对定位方法:绝对定位下topleftrightbottom都设置0
图片展示:如方法一的图片展示
代码如下:
我是子级
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35765.html