码云 Pages是一个免费的静态网页托管服务,您可以使用 码云 Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用码云的 Pages服务。
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown (或者 Textile) 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 码云 Pages上,也就是说,你可以使用码云的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。点击查看Jekyll使用文档
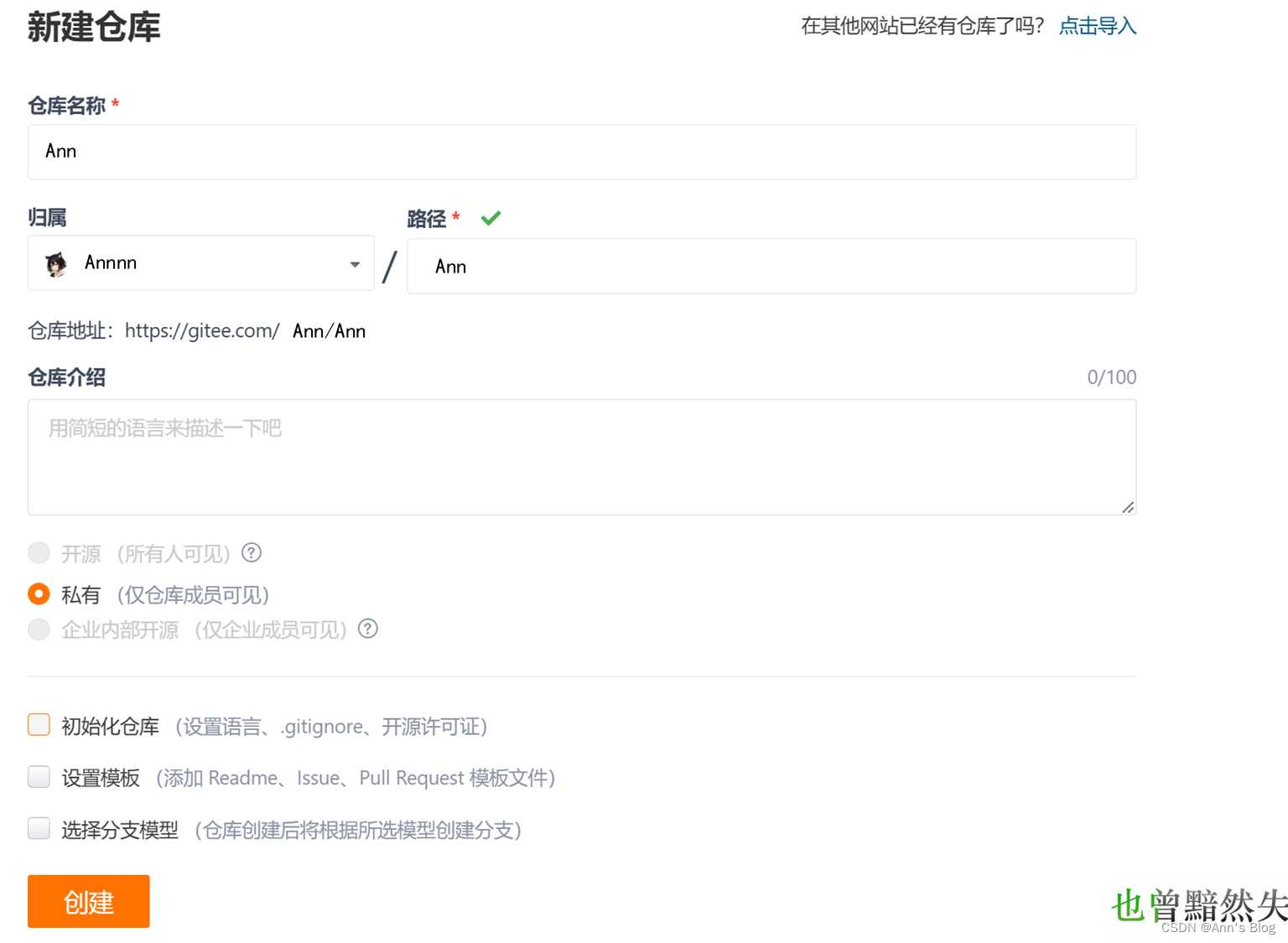
1.新建仓库
角头像旁边有两个名字,下边(Ann)是用户名,以用户名建一个仓库。
说一下为什么哦,看一下图二有个路径。默认情况这个路径就是你的仓库名称。如果你的仓库名(以及地址)和你的用户名一样,那你的博客地址就是http://用户名.gitee.io/,如果不一样就会显示http://用户名.gitee.io/仓库名/
2. 传博客代码
现在你的仓库是空的,把你写好的博客代码上传到这个仓库中。
确定其中有个html叫index.html
3. 公开仓库
因为现在gitee默认是私有仓库,私有仓库无法使用pages,所以你要手动将其设置为公开仓库。
在管理选项卡下拉,设置公开即可。
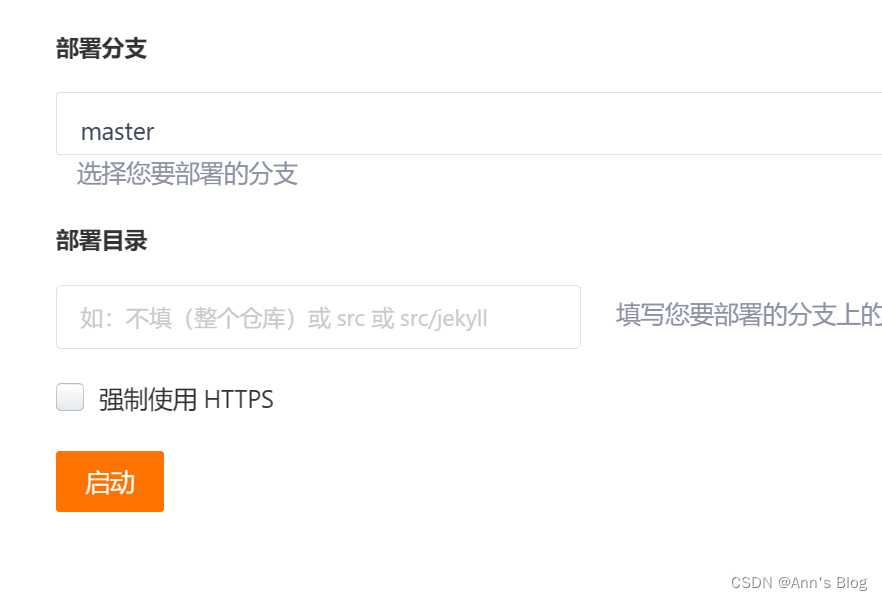
4. 打开pages
打开pages开始部署
如果你上传的代码最外层就是index.html那就直接点启动等它部署就行了,如果index.html放在哪个文件夹里,那要部署目录。
然后你的个人主页就建好了,直接点开网址就可以看到你刚才写的文件了。
更多详细资料查看:码云Pages帮助文档
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36012.html