这里是修真院前端小课堂,本篇分析的主题是
【让div在屏幕中居中(水平居中+垂直居中)的几种方法】
水平居中方法:
1.inline,inline-block元素的水平居中,在父级块级元素中设置text-align:center;
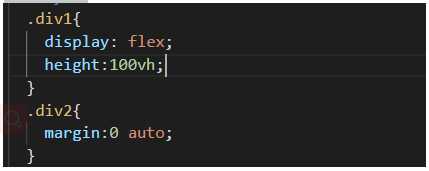
2.确定宽度的块级元素水平居中方法
margin:0 auto;
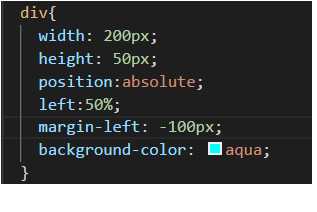
绝对定位和margin-left:-(width/2)实现水平居中:
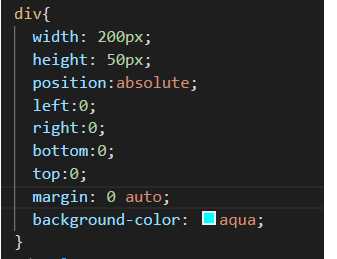
绝对定位+margin:0 auto + left:0 right:0 bottom:0 top:0
3.位置宽度的块级元素居中方法:
display:inline-block 设置text-align:center;
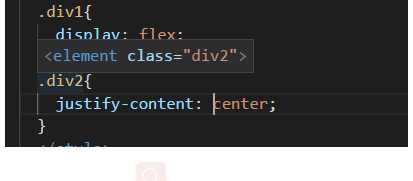
flex布局实现居中
垂直居中实现方法:
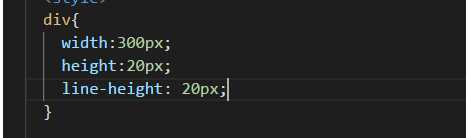
1.固定高度实现垂直居中
height+line-height
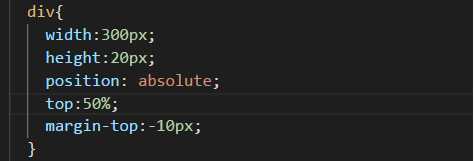
绝对定位+margin-top赋值
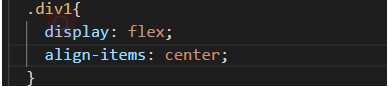
2.高度自适应实现垂直居中:
flex布局:
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,学习的路上不再迷茫。
技能树.IT修真院
————————————————————————————————————
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36095.html